一、简单好学,富有表现力 —— JavaScript简介1.1 JavaScript的用途JavaScript用来制作web页面交互效果,提升用户体验。 简单列出几个javascript能够制作的
JavaScript用来制作web页面交互效果,提升用户体验。
简单列出几个javascript能够制作的页面效果,它能干什么:
轮播图
| Tab栏(选项卡)
| 地图
| 表单验证
|
web前端三层来说:
结构层html从语义的角度,描述页面结构
样式层CSS从审美的角度,美化页面
行为层JavaScript从交互的角度,提升用户体验
 布兰登·艾奇(Brendan Eich,1961年~),1995年在网景公司,发明的JavaScript。一开始JavaScript叫做LiveScript,但是由于当时Java这个语言特别火,所以为了傍大牌,就改名为JavaScript。如同“北大”和“北大青鸟”的关系。“北大青鸟”就是傍“北大”大牌。同时期还有其他的网页语言,比如VBScript、jscript等等,但是后来都被JavaScript打败,所以现在的浏览器中,只运行一种脚本语言就是JavaScript。
布兰登·艾奇(Brendan Eich,1961年~),1995年在网景公司,发明的JavaScript。一开始JavaScript叫做LiveScript,但是由于当时Java这个语言特别火,所以为了傍大牌,就改名为JavaScript。如同“北大”和“北大青鸟”的关系。“北大青鸟”就是傍“北大”大牌。同时期还有其他的网页语言,比如VBScript、jscript等等,但是后来都被JavaScript打败,所以现在的浏览器中,只运行一种脚本语言就是JavaScript。
ECMAScript是一种由Ecma国际前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association,制定的标准。
JavaScript是由公司开发而成的,公司开发而成的一定是有一些问题,不便于其他的公司拓展和使用。所以欧洲的这个ECMA的组织,牵头制定JavaScript的标准,取名为ECMAScript。
简单来说ECMAScript不是一门语言,而是一个标准。符合这个标准的比较常见的有:JavaScript、Action Script(Flash中用的语言)。就是说,你JavaScript学完了,Flash中的程序也会写了。
ECMAScript在2015年6月,发布了ECMAScript 6版本,语言的能力更强。但是,浏览器的厂商不能那么快的去追上这个标准。这些新的特性,我们后面的学习中深入,也会给大家介绍。
2003年之前,JavaScript被认为“牛皮鲜”,用来制作页面上的广告,弹窗、漂浮的广告。什么东西让人烦,什么东西就是JavaScript开发的。所以浏览器就推出了屏蔽广告功能。
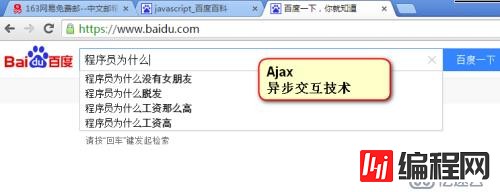
2004年JavaScript命运开始改变了,那一年谷歌公司,开始带头使用Ajax技术了,Ajax技术就是JavaScript的一个应用。并且,那时候人们逐渐开始提升用户体验了。
 百度的智能感应
百度的智能感应
再比如:
 网易的ajax验证
网易的ajax验证
2007年乔布斯发布了iPhone,这一年开始,用户就多了上网的途径,就是用移动设备上网。
JavaScript在移动页面中,也是不可或缺的。并且这一年,互联网开始标准化,按照W3C规则三层分离,人们越来越重视JavaScript了。
 聚划算的手机页面
聚划算的手机页面
2010年的时候,人们更加了解HTML5技术了,HTML5推出了一个东西叫做Canvas(画布),工程师可以在Canvas上进行游戏制作,利用的就是JavaScript。
 canvas制作的水果忍者
canvas制作的水果忍者
2011年,node.js诞生,使JavaScript能够开发服务器程序了。

今天,JavaScript工程师是绝对的吃香,能够和iOS、Android工程师比肩,毫不逊色的。
现在,公司都流行WEBApp,就是用网页技术开发手机应用。什么意思呢?手机系统有iOS、安卓、windows phone。那么公司比如说开发一个“携程网”APP,就需要招聘三队人马,比如iOS工程师10人,安卓工程师10人,windows工程师10人。共30人,工资开销大。并且,如果要改版,要改3个版本。所以,现在公司,都用web技术,用html+css+javascript技术来开发app。好处是不用招聘那么多工程师,只需要几个前端开发工程师即可。并且也易于迭代,就是网页一改变,所有的终端都变了。
JavaScript在“对初学者友好的语言”排行榜中排名第一。
JavaScript是有界面效果的,比如你学习C语言,对不起,白底黑字。而JavaScript有绚丽的效果,效果是可见的。你的劳动,是真真正正有效果啊。
JavaScript是弱变量类型的语言,变量只需要用var来声明。Java中变量的声明,要根据变量是什么类型的来声明:
|
JavaScript中,只用一个:
|
JavaScript不用关心一些其他的事情,比如内存的释放,指针。程序员只需要关心自己的业务,不需要关系这些鸡毛蒜皮的破事儿。
JavaScript分为几个部分:
● 语言核心 - 基础班只学习语言核心,变量、表达式、运算符、函数、if语句、for语句
● DOM -以后会学习,就是控制HTML中的元素,比如让盒子移动、变色、轮播图。DOM是啥,以后会学习。
● BOM - 以后会学习,就是控制浏览器的一些东西,比如让浏览器自动滚动。BOM是啥,以后会学习。
JavaScript的学习方法和HTML、CSS有着非常大的区别:
● 要多去“品”程序,多去思考内在逻辑。 HTML、CSS好比富士康,人力密集型;JS好比发条手表,很精密,令人啧啧称奇。
● JS机械重复性的劳动几乎为0,基本都是创造性的劳动。而不像HTML、CSS中margin、padding都是机械重复劳动。
● 永远不要背程序,每一个程序都必须自己会写。今后有一个隐性作业,重打老师的每一个案例。
我们的基础的JS课程,最大的目的就是让纯小白,纯0基础的学生体验到什么是编程、什么是逻辑,如何编程,编程如何思维?编程的乐趣。所以,我们JS基础,不介绍细枝末节的东西,以后会学习再说。换句话说,基础的知识,就是应该会的一些皮毛。一些奇怪的东西,基础不介绍比如:
|
|
这些东西,随着后面学习的深入,都会介绍。最后能成为JS的面试专家。

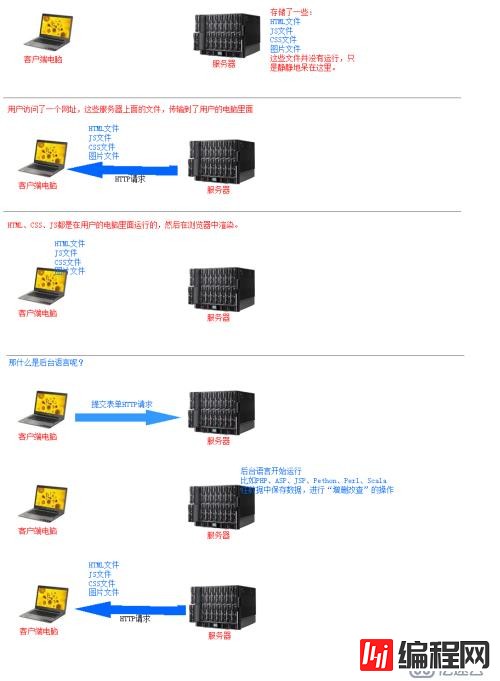
JavaScript运行在客户的电脑里面,而不是服务器上,所以我们称为“前台语言”。JavaScript就是一个简单的制作页面效果的语言,不能操作数据库。就是服务于页面的交互效果、美化、绚丽。
“后台语言”是运行在服务器上的,比如PHP、ASP、JSP等等,这些语言都能够操作数据库,都能够对数据库进行“增删改查”操作。
(node.js除外,先别管Node.js是什么)。
● 比如一个图书馆,要开发“图书借阅程序”,能够记录每个学生借了什么书,有没有按时归还,不能用JS开发!因为,设计数据库的数据记录。
● 比如,一个公司要开发“订餐系统”,每天上午11:00统计所有的员工想吃什么?不能用JS开发。因为涉及数据库的数据记录。
● 比如,一个公司的网页想要做的漂亮、有交互效果,绚丽。用JS开发。
--结束END--
本文标题: JavaScript基础入门--JavaScript简介
本文链接: http://www.lsjlt.com/news/41325.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0