本文为大家分享了nodejs个人博客开发的数据分页,具体内容如下 控制器路由定义 首页路由:Http://localhost:8888/ 首页分页路由:http://localhost:8888/index
本文为大家分享了nodejs个人博客开发的数据分页,具体内容如下
控制器路由定义
首页路由:Http://localhost:8888/
首页分页路由:http://localhost:8888/index/2
var router=express.Router();
var pageSize=4;
router.get('/',function(req,res,next){
var cid=0;
F.model("article").assignIndexData(cid,1,pageSize,res);
});
router.get('/index/:page',function(req,res,next){
var currentPage=parseInt(req.params.page);
var cid=0;
F.model("article").assignIndexData(cid,currentPage,pageSize,res);
});
分类列表分页路由:http://localhost:8888/cateGory/分类id/分页
router.get('/category/:cid/:page',function(req,res,next){
var cid=req.params.cid;
var currentPage=parseInt(req.params.page);
F.model("article").assignIndexData(cid,currentPage,pageSize,res);
});
模型数据部分
控制器调用article模型的assignIndexData()方法,参数:分类id,当前页,每页条数,响应对象
调用category模型的getAllList()方法得到分类list,参数:回调函数
调用article模型的getCount()方法得到总条数,参数:分类id,回调函数
调用article模型的getArticlePager()方法得到文章对象的数据list,参数:分类id,当前页,每页条数,回调函数
对上一页,下一页进行-1和+1,并进行判断,上一页应大于0,下一页应小于等于总页数(总条数/每页条数 向上取整)
把数据分配到模板上
module.exports={
getCount:function(categoryId,callback){
var condition="";
if(categoryId!=0){
condition="where category_id="+categoryId;
}
var sql="select count(*) num from article "+condition;
db.query(sql,callback);
},
getArticlePager:function(categoryId,currentPage,pageSize,callback){
if(currentPage<=0||!currentPage) currentPage=1;
var start=(currentPage-1)*pageSize;
var end=pageSize;
var condition="";
if(categoryId!=0){
condition="where category_id="+categoryId;
}
var sql="select * from article "+condition+" order by time desc limit "+start+","+end;
db.query(sql,callback);
},
getArcHives:function(callback){
db.query("select time from article order by time desc",callback);
},
assignIndexData:function(cid,currentPage,pageSize,res){
var categoryModel=F.model("category");
var articleModel=this;
// 分类数据
categoryModel.getAllList(function(err,categoryList){
// 文章条数
articleModel.getCount(cid,function(err,nums){
// 文章分页
articleModel.getArticlePager(cid,currentPage,pageSize,function(err,articleList){
var nextPage=(currentPage+1)>=Math.ceil(nums[0].num/pageSize) ? Math.ceil(nums[0].num/pageSize) : currentPage+1;
var prePage=(currentPage-1)<=0 ? 1 : currentPage-1;
// 归档
articleModel.getArchives(function(err,allArticleTime){
var newArticleTime=[];
for(var i=0;i<allArticleTime.length;i++){
newArticleTime.push(F.PHPDate("y年m月",allArticleTime[i].time));
}
var data={
categoryList:categoryList,
articleList:articleList,
cid:cid,
nextPage:nextPage==0 ? 1 : nextPage,
prePage:prePage,
allArticleTime:newArticleTime,
currentPage:currentPage
};
res.render("home/index",data);
});
});
});
});
}
};
模板部分
<nav>
<ul class="pager">
<li><a class="btn <%if(currentPage==prePage){%>disabled<%}%>"
href="/<%if(cid!=0){%>category/<%=cid%>/<%}else{%>index/<%}%><%=prePage%>" rel="external nofollow" >上一页</a></li>
<li><a class="btn <%if(currentPage==nextPage){%>disabled<%}%>"
href="/<%if(cid!=0){%>category/<%=cid%>/<%}else{%>index/<%}%><%=nextPage%>" rel="external nofollow" >下一页</a></li>
</ul>
</nav>
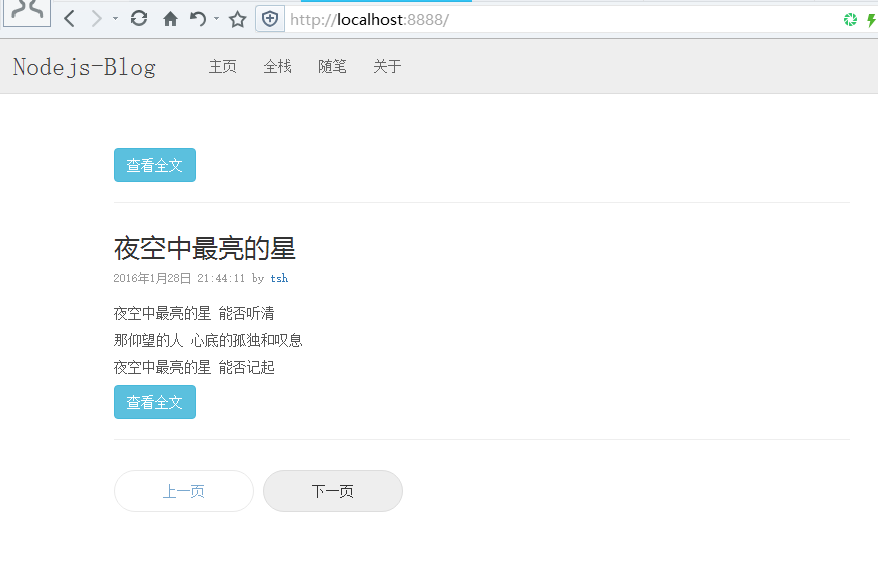
效果图:


--结束END--
本文标题: nodejs个人博客开发第六步 数据分页
本文链接: https://www.lsjlt.com/news/12672.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0