Python 官方文档:入门教程 => 点击学习
目录magic-api简介 使用 在SpringBoot中使用 增删改查 参数验证 结果转换 使用事务 集成swagger 总结 参考资料 magic-api简介 magic-ap
magic-api是一个基于Java的接口快速开发框架,编写接口将通过magic-api提供的UI界面完成,自动映射为Http接口,无需定义Controller、Service、Dao、Mapper、XML、VO等Java对象。
下面我们来波实战,熟悉下使用magic-api来开发API接口。
magic-api原生支持SpringBoot,可与SpringBoot无缝整合。
<!--接口快速开发框架 magic-api-->
<dependency>
<groupId>org.ssssssss</groupId>
<artifactId>magic-api-spring-boot-starter</artifactId>
<version>1.0.2</version>
</dependency>
spring:
datasource:
url: jdbc:Mysql://localhost:3306/magic_api?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai
username: root
passWord: root
magic-api:
# 配置api管理页面入口
WEB: /magic/web
# 配置存储方式
resource:
# 配置接口资源存储位置,可选file、database、Redis
type: database
# 存储表名
tableName: magic_api_file
# 使用database、redis存储时的key前缀
prefix: /magic-api
# 是否是只读模式
readonly: false
# 启用驼峰命名转换
sql-column-case: camel
# 分页配置
page-config:
# 页大小的请求参数名称
size: size
# 页码的请求参数名称
page: page
# 未传页码时的默认页码
default-page: 1
# 未传页大小时的默认页大小
default-size: 10
CREATE TABLE `magic_api_file`
(
`id` bigint(255) NOT NULL AUTO_INCREMENT,
`file_path` varchar(255) DEFAULT NULL,
`file_content` text,
PRIMARY KEY (`id`)
)
CREATE TABLE `pms_brand` (
`id` bigint(20) NOT NULL AUTO_INCREMENT,
`big_pic` varchar(255) DEFAULT NULL,
`brand_story` varchar(255) DEFAULT NULL,
`factory_status` bit(1) DEFAULT NULL,
`first_letter` varchar(255) DEFAULT NULL,
`loGo` varchar(255) DEFAULT NULL,
`name` varchar(255) DEFAULT NULL,
`product_comment_count` int(11) DEFAULT NULL,
`product_count` int(11) DEFAULT NULL,
`show_status` bit(1) DEFAULT NULL,
`sort` int(11) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8mb4;
接下来我们将以商品品牌管理为例,体验下使用magic-api开发接口的快感!使用magic-api开发API接口,仅需在界面中使用magic-script脚本即可。
// 使用body对象可以直接获取请求body中的参数
return db.table('pms_brand').insert(body);
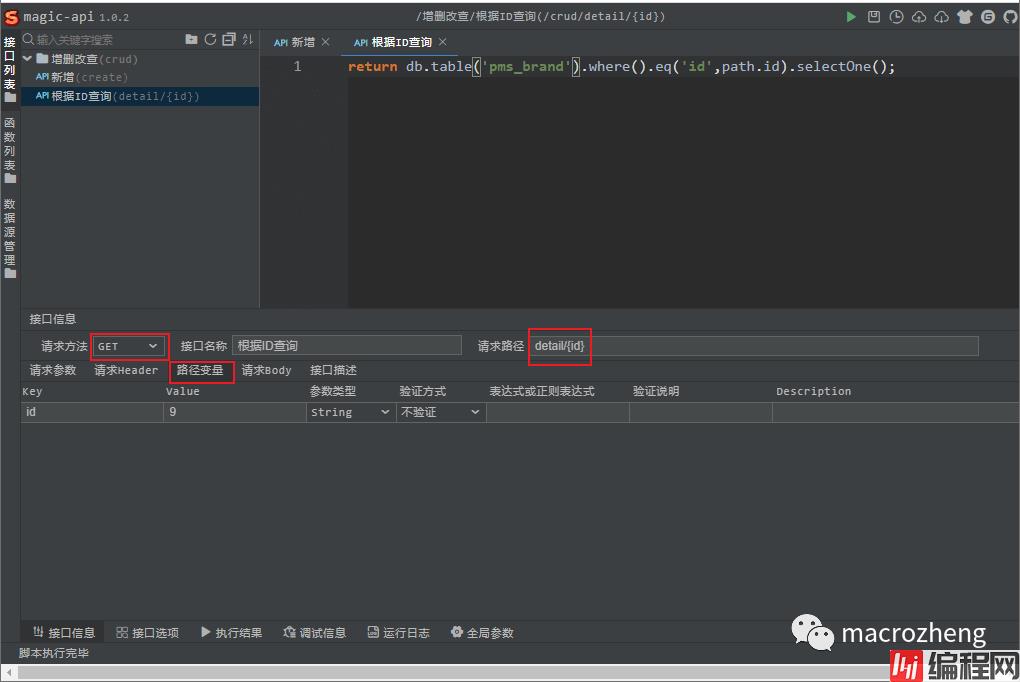
// 路径变量从path对象中获取
return db.table('pms_brand')
.where()
.eq('id',path.id)
.selectOne();
return db.table('pms_brand').primary('id',body.id).update(body);
return db.table('pms_brand').page();
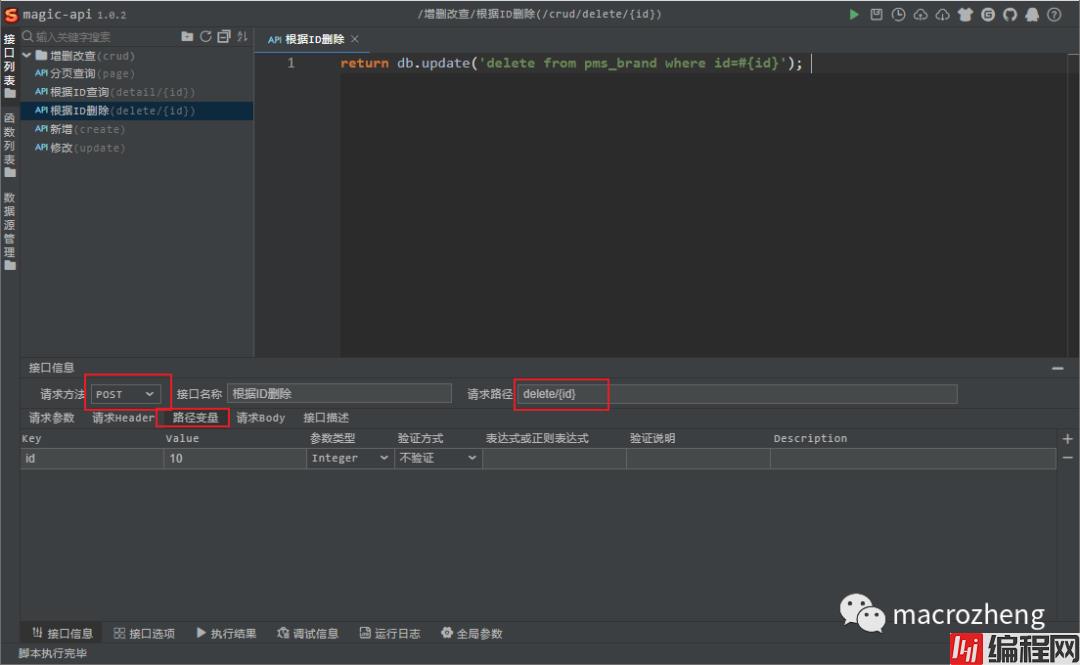
return db.update('delete from pms_brand where id=#{id}'); 
我们可以通过断言模块assert来进行参数验证。
import assert; //导入断言模块
//验证不通过时,会终止运行
assert.notEmpty(body.name,400,'名称不能为空!');
assert.notEmpty(body.firstLetter,400,'首字母不能为空!');
return db.table('pms_brand').insert(body);

我们可以使用map方法对查询数据进行转换,返回我们想要的数据。
var list = db.table('pms_brand').select();
return list.map((item)=>{
name : item.name,
firstLetter : item.firstLetter,
showStatus : item.showStatus? '不显示' : '显示'
});
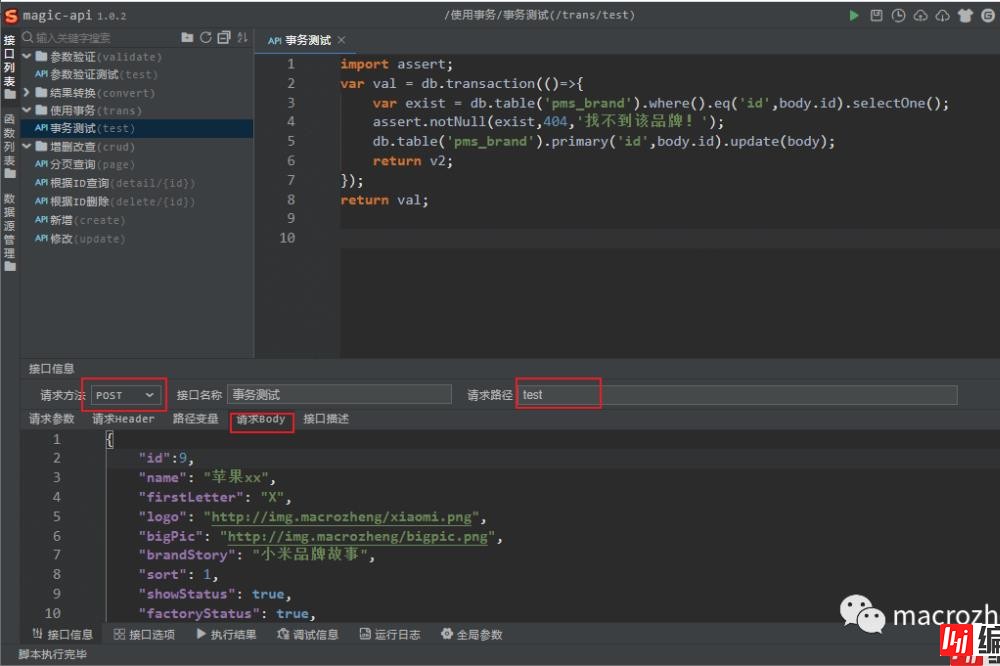
在我们使用Java开发接口的时候,少不了用到事务,当然magic-api也是支持事务的。使用db.transaction()方法即可,支持自动事务和手动事务。
import assert;
var val = db.transaction(()=>{
var exist = db.table('pms_brand').where().eq('id',body.id).selectOne();
assert.notNull(exist,404,'找不到该品牌!');
db.table('pms_brand').primary('id',body.id).update(body);
return v2;
});
return val;
写了那么多接口,都是在magic-api的界面中进行调试的。如果你习惯使用Swagger,magic-api也可以和Swagger进行无缝整合。
<dependencies>
<!--Swagger-UI API文档生产工具-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
</dependencies>
magic-api:
# 集成Swagger配置
swagger-config:
# 文档名称
name: MagicAPI 测试接口
# 文档标题
title: MagicAPI Swagger Docs
# 文档描述
description: MagicAPI 测试接口信息
# 文档版本号
version: 1.0
# 文档资源位置
location: /v2/api-docs/magic-api/swagger2.JSON
magic-api是个很有意思的框架,可以通过在UI界面中使用简单的脚本,进行API接口的开发。不过作为一款小众框架,magic-api还有很长一段路要走!
官方文档:https://ssssssss.org/
项目源码地址
https://GitHub.com/Macrozheng/mall-learning/tree/master/mall-tiny-magic-api
以上就是SpringBoot可视化接口开发工具magic-api的简单使用教程的详细内容,更多关于SpringBoot magic-api的使用的资料请关注编程网其它相关文章!
--结束END--
本文标题: SpringBoot可视化接口开发工具magic-api的简单使用教程
本文链接: https://www.lsjlt.com/news/128412.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0