这个key属性有什么作用呢?我们先来看一下官方的解释: kekey属性主要用在Vue的虚拟DOM diff算法中,在新旧nodes对比时辨识Vnodes; 如果不使
这个key属性有什么作用呢?我们先来看一下官方的解释:
先简单提一下我对VNode的理解:
举个例子:
<div class="title" style="color: red;">Helllo World</div>
// 实际上在Vue中会表示为:
const VNode = {
type: "div",
props: {
class: "title",
style: {
color: "red"
}
},
children: "Hello World" // 假如div里面还包含着其他标签,那么会以同样的方式转成在children里面
}在什么情况下,插入f效率是最高的呢?

思路:
结论:想要最高性能,那么必须给新旧VNodes进行key标识,通过key值把旧的VNodes与新的VNodes进行对比,想办法找出需要增加的或者删除的是哪个VNode,其他的VNode尽量不变,那么新旧VNodes对比的这个过程就是diff算法。
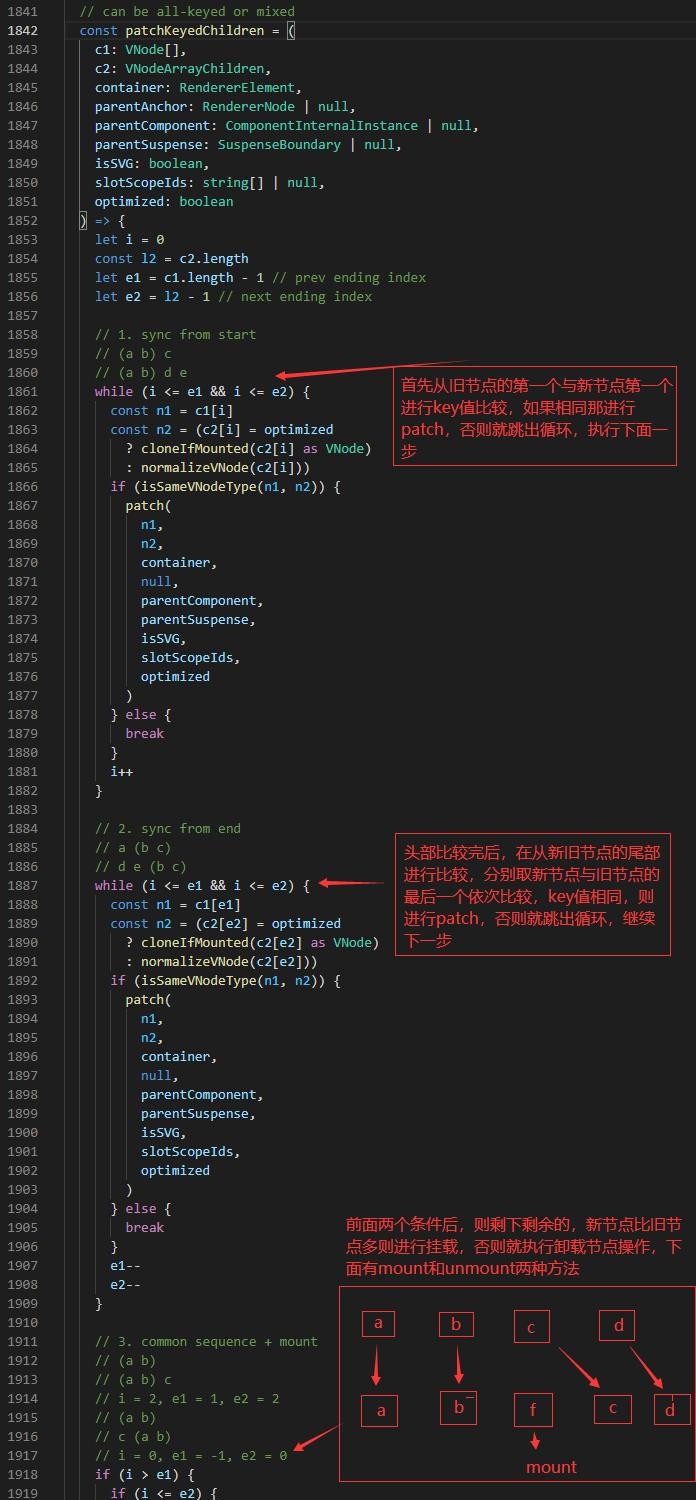
Vue事实上会对于有key和没有key会调用两个不同的方法,下面我们来看看源码:(packages\runtime-core\src\renderer)

在有key的情况,执行 patchKeyedChildren方法:

没有key值,执行 patchUnkeyedChildren方法:

注意:当没有key值时,列表过多,也会依次进行patch,会消耗大量性能,那么加上key值后就会节省很多性能损耗。
结论:
所以 key值 是在DOM树进行diff算法时候发挥作用,一个是用来判断新旧 Vnode 是否为同一个,从而进行下一步的比较以及渲染,另外一个作用就是判断组件是否可以复用,是否需要重新渲染。
到此这篇关于vue3中key的作用和工作原理的文章就介绍到这了,更多相关Vue3中key的作用和工作原理内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 浅谈Vue3中key的作用和工作原理
本文链接: https://www.lsjlt.com/news/132052.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0