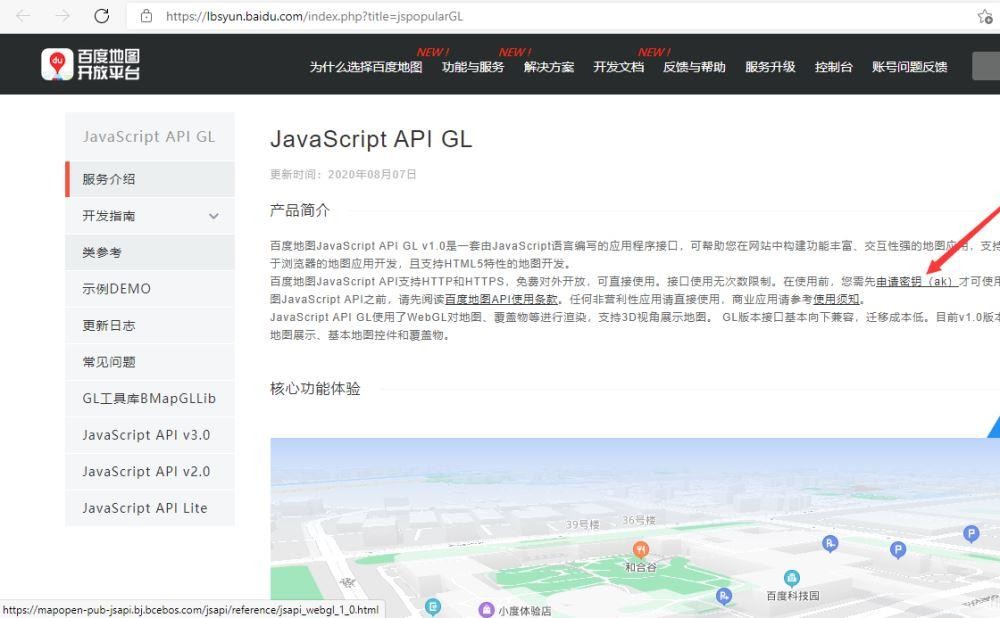
1.首先拿到百度地图开发密钥,进入百度地图开放平台:百度地图开放平台 (1)选择开发文档>>web开发>>javascript api (2)需要申请密钥才
1.首先拿到百度地图开发密钥,进入百度地图开放平台:百度地图开放平台
(1)选择开发文档>>web开发>>javascript api

(2)需要申请密钥才可使用,点击申请密钥(申请密钥的IP白名单可以用‘ * '代替,所有网站都可用,但安全性很差,所有人都可以抓到这个ak来使用,也可以根据自己的应用场景来设置)

2,Controller代码
public class MapController : Controller
{
//map视图
public ActionResult Index()
{
return View();
}
/// <summary>
/// 存入坐标点
/// </summary>
/// <param name="Longitude">经度</param>
/// <param name="Latitude">纬度</param>
/// <param name="Name">名称</param>
/// <returns></returns>
public ActionResult Set(string Longitude, string Latitude, string Name)
{
//初始化Redis
CSRedis.CSRedisClient cSRedis = new CSRedis.CSRedisClient("192.168.56.131:6380,passWord=123456,defaultDatabase = 0");
RedisHelper.Initialization(cSRedis);
decimal Lng = decimal.Parse(Longitude);
decimal Lat = decimal.Parse(Latitude);
//存入坐标点
var flag = RedisHelper.GeoAdd("zhongguo", Lng, Lat, Name);
if (flag == true)
{
return JSON(new { code = 1, message = "成功" });
}
else
{
return json(new { code = 0, message = "提交失败" });
}
}
/// <summary>
/// 获取半径范围内的其他坐标
/// </summary>
/// <param name="lng">经度</param>
/// <param name="lat">纬度</param>
/// <param name="ran">半径</param>
/// <returns></returns>
public ActionResult Get(string lng, string lat, string ran)
{
//初始化redis
CSRedis.CSRedisClient cSRedis = new CSRedis.CSRedisClient("192.168.56.131:6380,password=123456,defaultDatabase = 0");
RedisHelper.Initialization(cSRedis);
decimal Lng = decimal.Parse(lng);
decimal Lat = decimal.Parse(lat);
decimal Ran = decimal.Parse(ran);
var K = CSRedis.GeoUnit.km;
//获取周边坐标点
(string member, decimal dist, decimal longitude, decimal latitude)[] list_ = RedisHelper.GeoRadiusWithDistAndCoord("zhongguo", Lng, Lat, Ran, K);
return Json(list_, JsonRequestBehavior.AllowGet);
}
}3,view代码(注意填写上面申请的密钥)
@{
Layout = null;
}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>地图展示</title>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-Scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
.info {
z-index: 999;
width: auto;
min-width: 22rem;
padding: .75rem 1.25rem;
margin-left: 1.25rem;
position: fixed;
top: 1rem;
background-color: #fff;
border-radius: .25rem;
font-size: 14px;
color: #666;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
}
</style>
<link href="~/Content/button.CSS" rel="external nofollow" rel="stylesheet" />
<script src="//api.map.baidu.com/api?type=webGL&v=1.0&ak=你的密钥"></script>
<script src="~/Scripts/Jquery-3.4.1.min.js"></script>
<script>
function bing() {
var lng = $("#lng").val();
var lat = $("#lat").val();
var ran = $("#ran").val();
$.ajax({
url: "@Url.Action("Get", "Map")",
data: {
lng: lng,
lat: lat,
ran:ran
},
type: "post",
dataType: "json",
success: function (data) {
console.log(data)
if (data != null) {
for (var i = 0; i < data.length; i++) {
var new_point = new BMapGL.Point(data[i]['Item3'], data[i]['Item4']);
console.log(data[i]['Item3'])
console.log(data[i]['Item4'])
var marker = new BMapGL.Marker(new_point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.panTo(new_point);
}
}
}
});
}
</script>
</head>
<body>
<div id="container"></div>
<input type="text" id="ti" name="name" value="" placeholder="请输入名称" class="info" />
<div id="re">
经度:
<input type="text" id="lng" name="name" value="" />
纬度:
<input type="text" id="lat" name="name" value="" />
范围:
<input type="text" id="ran" name="name" value="" />
<button id="reu" name="name" onclick="bing()" value="查询">查询</button>
</div>
<input type="hidden" name="GetLng" value="" />
<div id="allmap"></div>
</body>
</html>
<script>
var map = new BMapGL.Map('container'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
</script>
<script>
var map = new BMapGL.Map('container');
map.centerAndZoom(new BMapGL.Point(116.404, 39.928), 15);
map.enableScrollWheelZoom(true);
map.addEventListener('click', function (e) {
alert( + e.latlng.lng + ',' + e.latlng.lat);
if (confirm("是否添加此地址")) {
var Longitude = e.latlng.lng;
var Latitude = e.latlng.lat;
var Name = $("#ti").val();
$.ajax({
url: "@Url.Action("Set", "Map")",
data: {
Longitude: Longitude,
Latitude: Latitude,
Name: Name
},
type: "post",
dataType: "json",
success: function (data) {
if (data.code) {
alert(data.message);
}
else {
alert(data.message);
}
}
});
}
});
</script>
<script type="text/javascript">
// 百度地图API功能
</script>到此这篇关于使用百度地图api通过redis实现地标存储及范围坐标点查询功能的文章就介绍到这了,更多相关百度地图api地标存储范围坐标点查询内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 使用百度地图api通过redis实现地标存储及范围坐标点查询功能
本文链接: https://www.lsjlt.com/news/132608.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0