本文实例为大家分享了Jquery实现调节字体大小的具体代码,供大家参考,具体内容如下 代码: <!DOCTYPE html> <html lang="en"&
本文实例为大家分享了Jquery实现调节字体大小的具体代码,供大家参考,具体内容如下

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置字体</title>
</head>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("span").click(function() {
var CSSFontSize = $("#para").css("font-size"); //获取字体大小
var fontSize = parseFloat(cssFontSize); //获取字体大小的值
var unit = cssFontSize.slice(-2); //获取字体大小的单位
var className = $(this).attr("class");
if ("zoomIn" == className) { //放大字体
if (fontSize <= 22) {
fontSize += 2;
}
} else if ("zoomOut" == className) { //缩小字体
if (fontSize >= 12) {
fontSize -= 2;
}
}
$("#para").css("font-size", fontSize + unit);
});
});
</script>
<!-- CSS -->
<style type="text/css">
.zoomIn, .zoomOut {
background: blue;
cursor: pointer;
}
</style>
</head>
<!-- HTML -->
<body>
<div class="msg">
<div class="msg_caption">
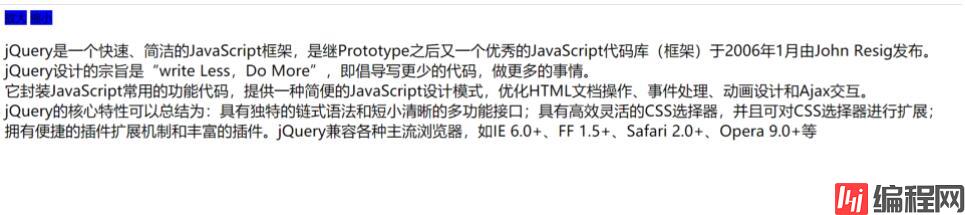
<span class="zoomIn">放大</span>
<span class="zoomOut">缩小</span>
</div>
<div>
<p id="para">
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。<br />
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。<br />
它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和ajax交互。<br />
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;<br />
拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等
</p>
</div>
</div>
</body>
</html>--结束END--
本文标题: jQuery实现调节字体大小案例
本文链接: https://www.lsjlt.com/news/132610.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0