:is 动态组件 使用 v-bind:is=”组件名”,会自动去找匹配的组件名,如果没有,则不显示; <div id="app"> <test v-bi
使用 v-bind:is=”组件名”,会自动去找匹配的组件名,如果没有,则不显示;
<div id="app">
<test v-bind:is="which_to_show"></test>
</div>
<script>
var demo = new Vue({
el: "#app",
data: {
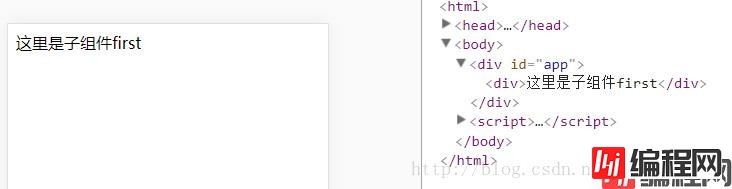
which_to_show: "first"
},
components: {
first: {
template: "<div>这里是子组件first</div>"
},
second: {
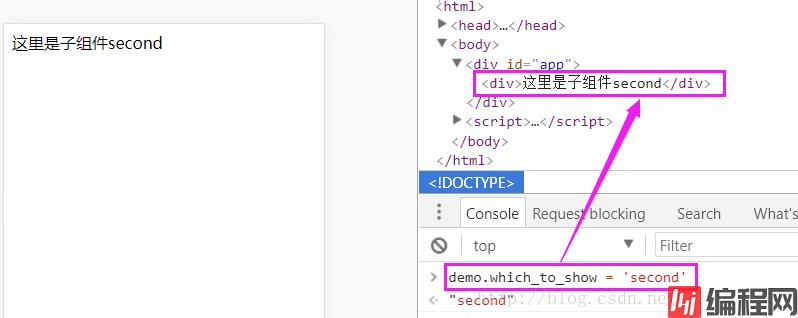
template: "<div>这里是子组件second</div>"
},
third: {
template: "<div>这里是子组件third</div>"
}
}
});
</script>

通过改变 which_to_show 的值就可以动态改变想要加载渲染的组件,如下:

到此这篇关于vue.js 动态组件详解的文章就介绍到这了,更多相关vue.js 动态组件内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue.js 动态组件详解
本文链接: https://www.lsjlt.com/news/135602.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0