目录Vuex是什么?vuex使用周期图我的store目录实现一个vuex的示例总结Vuex 是什么? TIP 👉 官网解释:Vuex 是一个专为 vue.js 应用
TIP 👉 官网解释:Vuex 是一个专为 vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
当我们多个页面需要共享数据时就可以使用Vuex。比如:
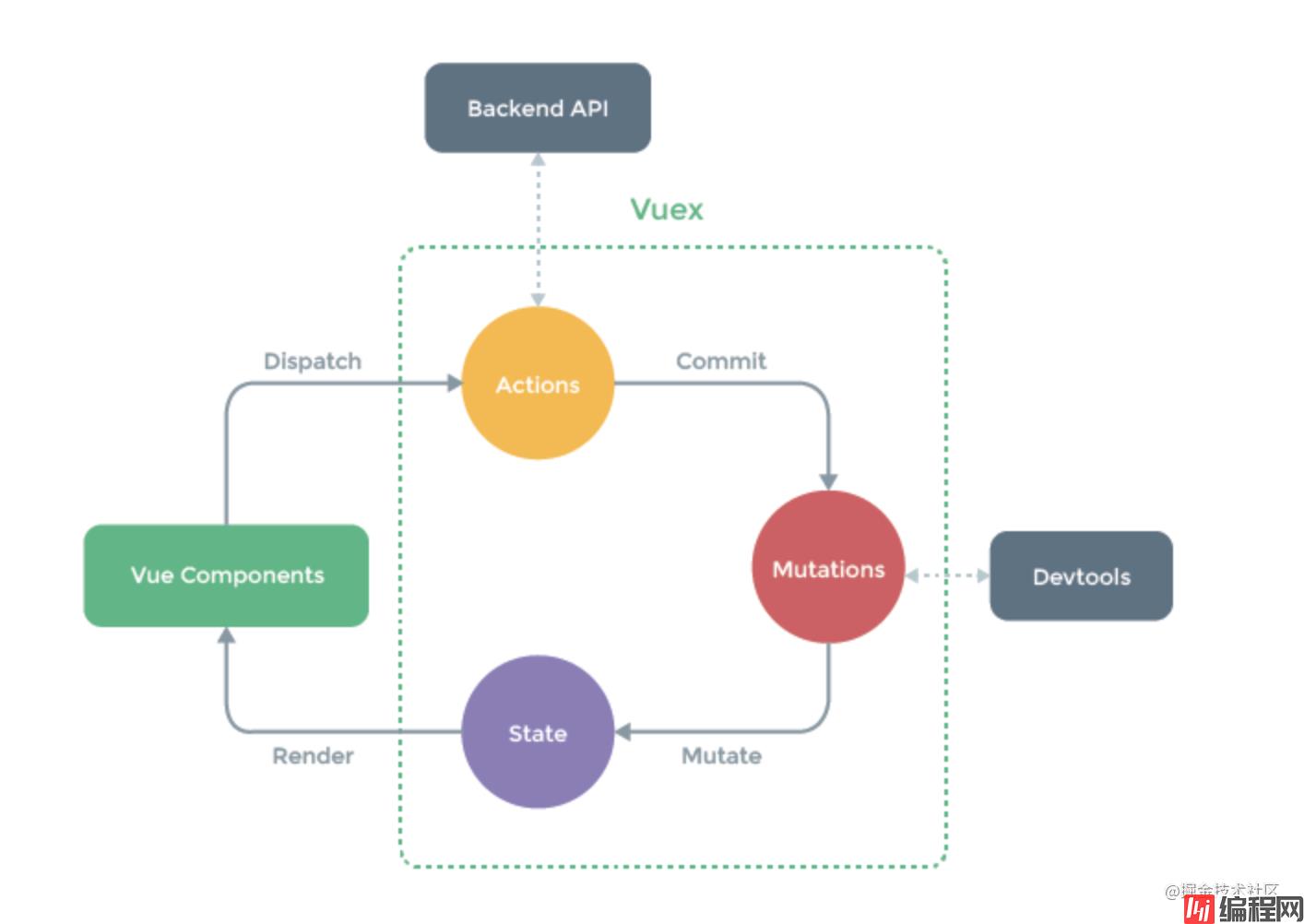
Vuex 背后的基本思想,借鉴了 Flux、Redux。与其他模式不同的是,Vuex 是专门为 Vue 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。


让我们创建这几个文件
action-types.js
// 获取用户信息
export const QUERY_USER_INFO = "QUERY_USER_INFO"
mutation-types.js
// 设置用户信息
export const SET_USER_INFO = 'SET_USER_INFO'
在modules下面创建一个base.js文件
base.js
import { QUERY_USER_INFO } from '../action-types'
import { SET_USER_INFO, SET_CUR_MENU_ID } from '../mutation-types'
import api from '@/assets/js/api.js'
// 创建state
const state = {
// 用户信息
userInfo: {},
}
// 异步获取数据,commit给mutations,mutations改变state
const actions = {
[QUERY_USER_INFO] ({ commit }, params) {
return api.get({
url: '/system/getUser',
}, params.vm).then(data => {
commit(SET_USER_INFO, data)
return data
})
}
}
const getters = {
// 当前用户信息
userInfo: state => state.userInfo
}
// 同步获取
const mutations = {
[SET_USER_INFO] (state, data) {
state.userInfo = data
}
}
export default {
state,
actions,
getters,
mutations
}
index.js
mport Vue from "vue"
import Vuex from "vuex"
import base from "./modules/base.js"
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
base
}
})
Header.vue
<span>{{$store.getters.userInfo.name}}</span>
main.js
import Vue from 'vue'
import store from './store'
import { QUERY_USER_INFO } from '@/store/action-types.js'
store.dispatch(QUERY_USER_INFO, {}).finally(() => {
new Vue({
router: router(store),
store,
render: h => h(App)
}).$mount('#app')
})
到此这篇关于Vue项目中如何运用vuex的文章就介绍到这了,更多相关Vue项目运用vuex内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue项目中如何运用vuex的实战记录
本文链接: https://www.lsjlt.com/news/137090.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0