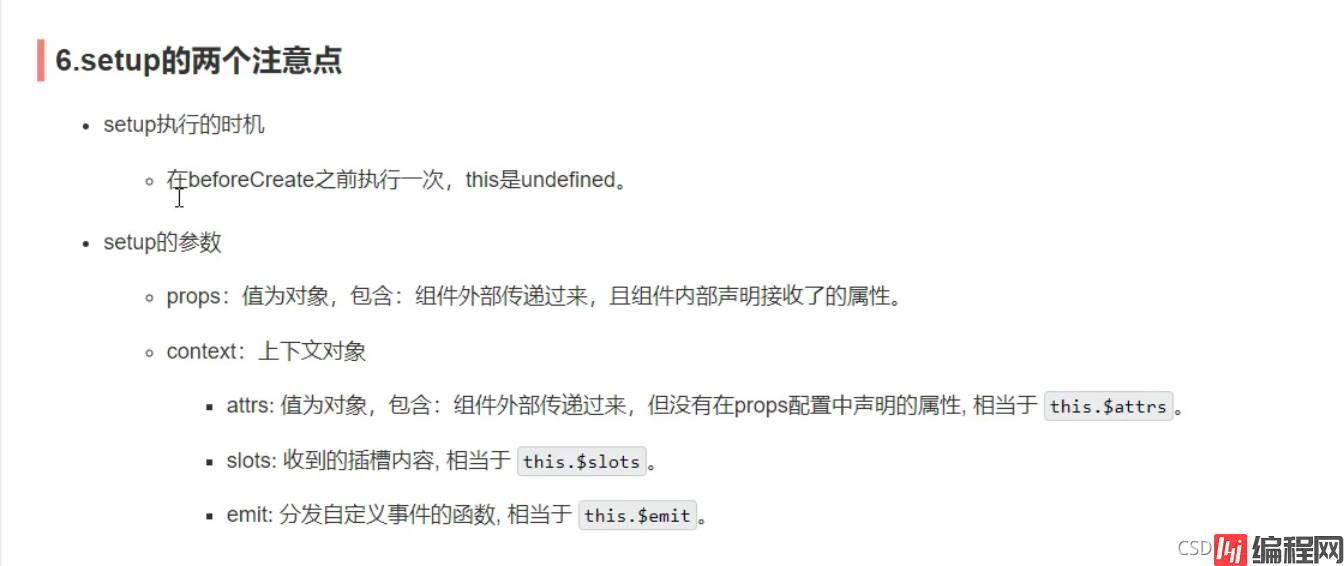
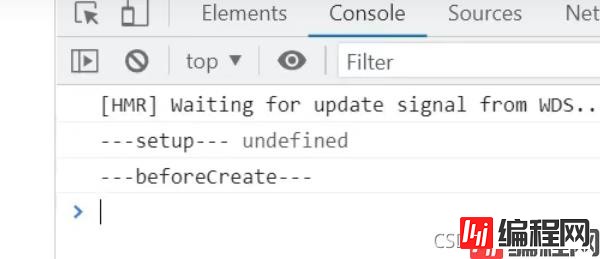
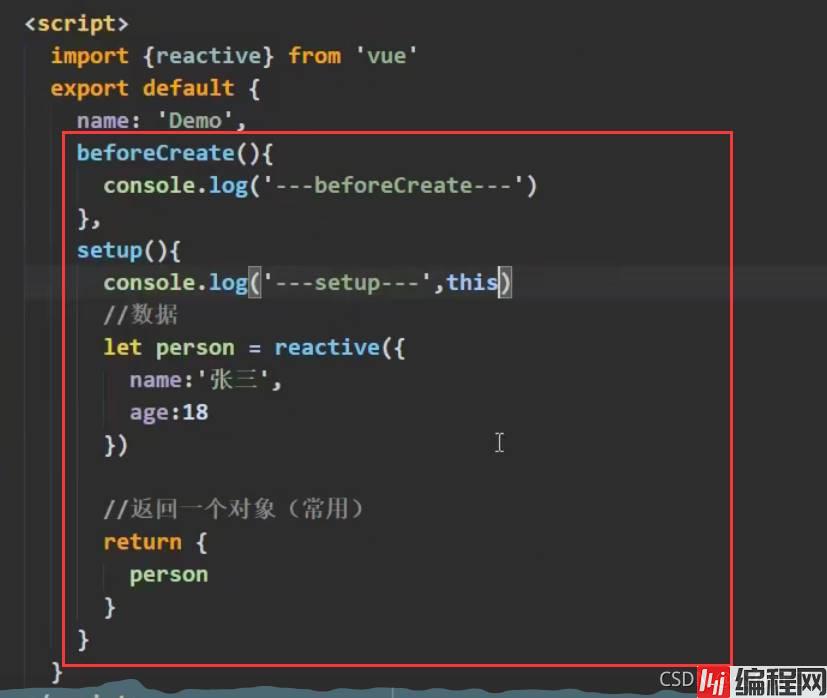
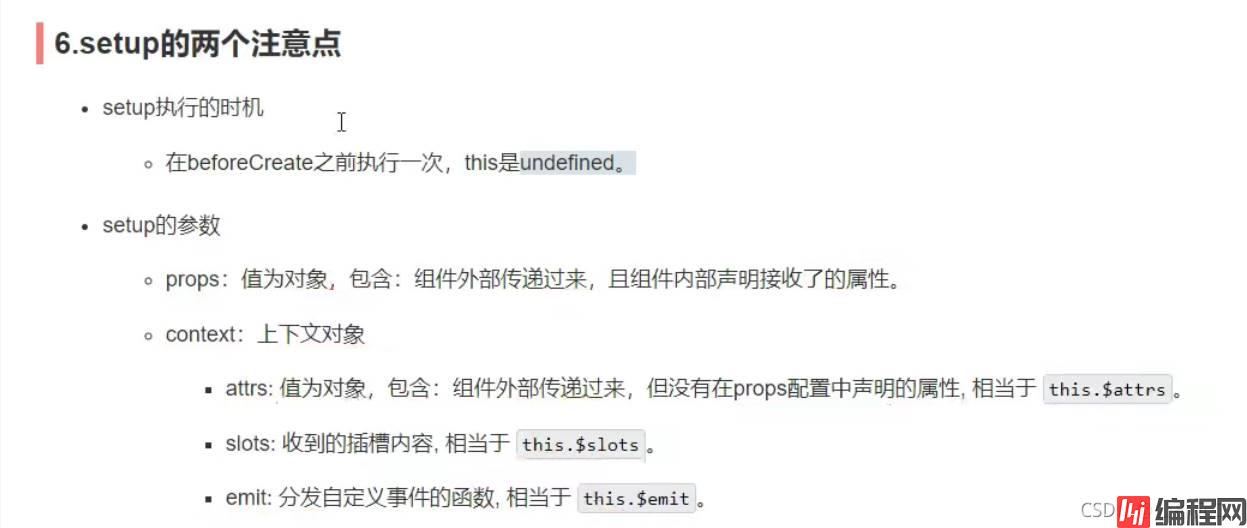
目录在Vue2中在vue3中setup的注意点setup生命周期在beforecreated之前setup可以拿到两个参数,props和contextcontext.attrscon
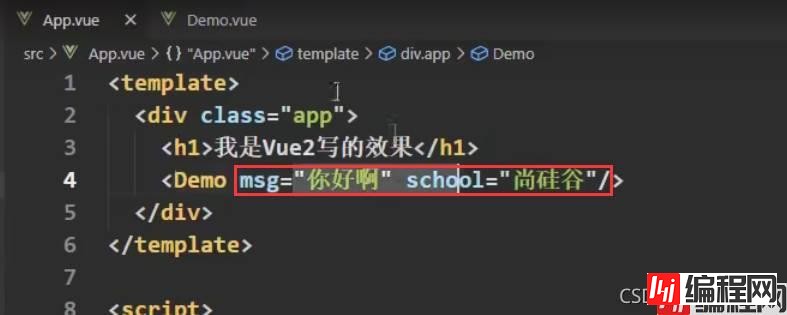
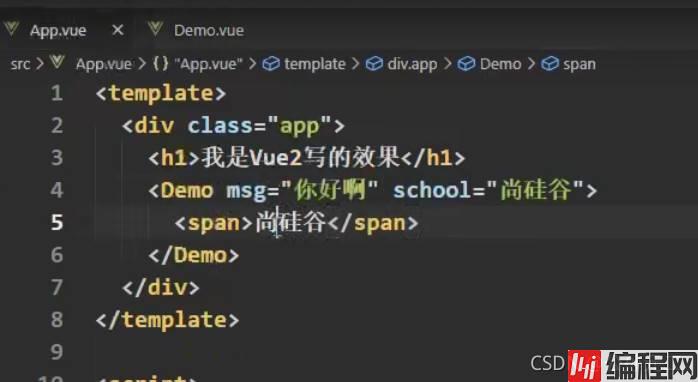
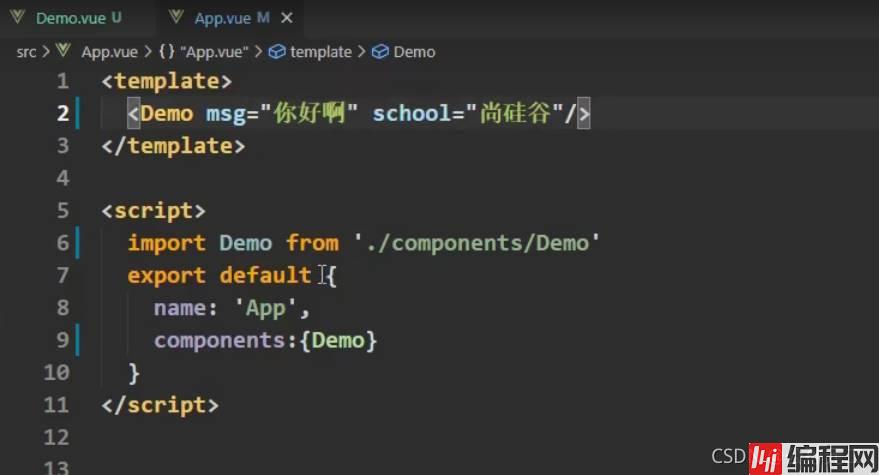
父组件传属性给子组件

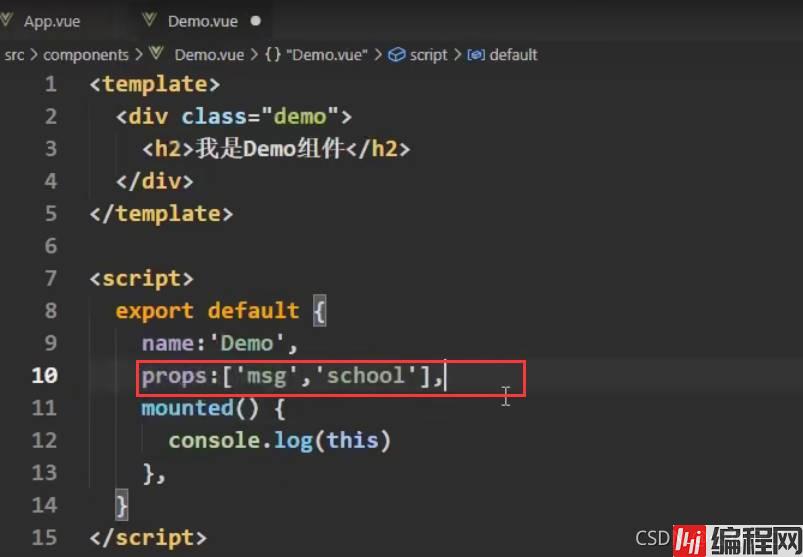
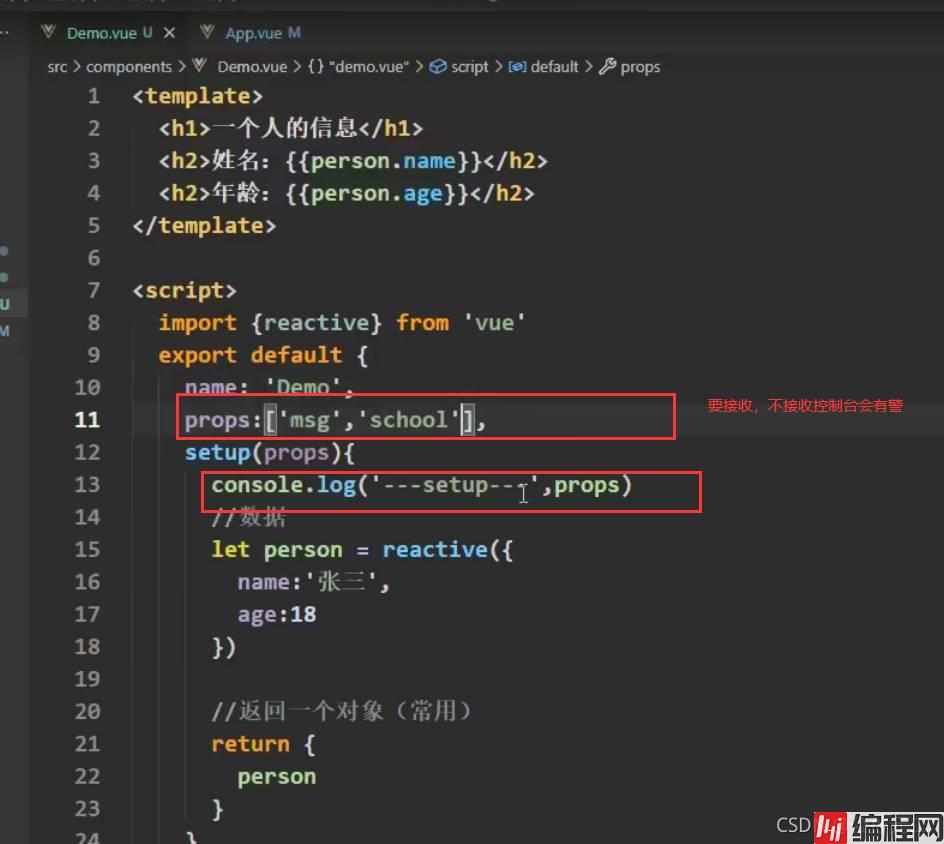
子组件接收属性


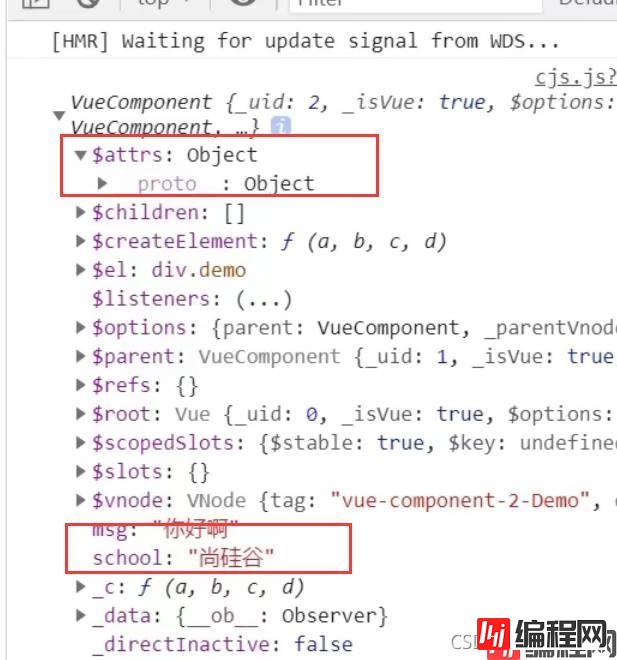
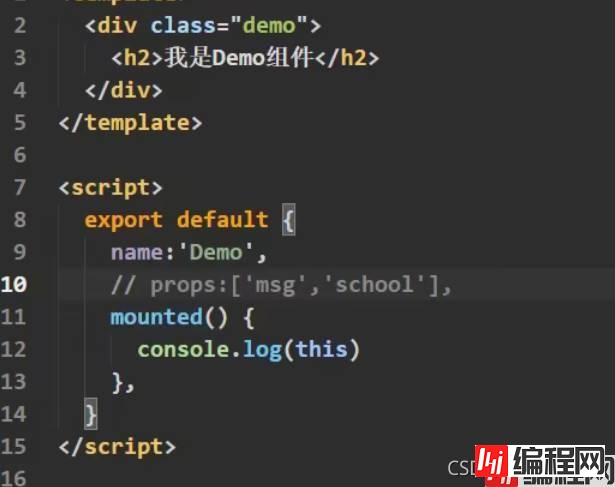
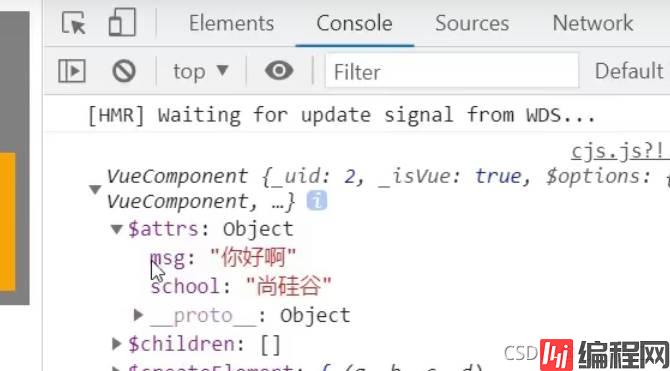
如果没有接收,则需要在$attrs里才能收到,缺点是没有对类型作限制,以及使用的时候名字比较长


使用的时候名字比较长

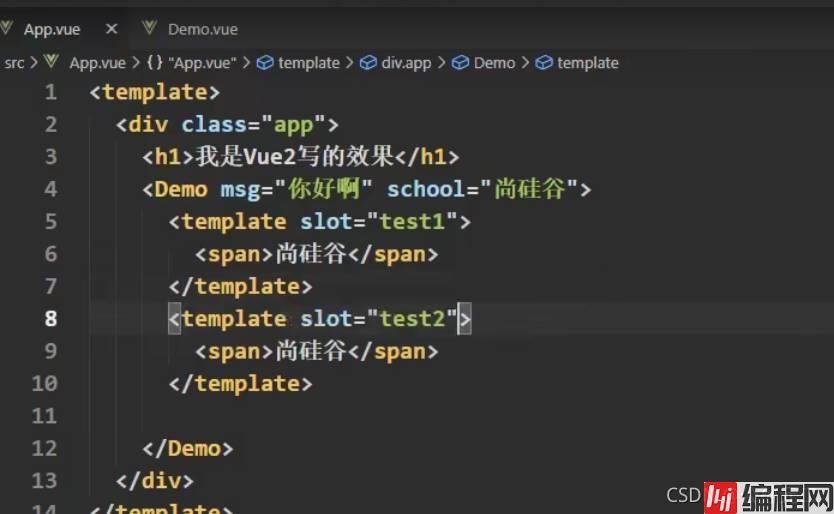
vue2,父组件在子组件里使用插槽


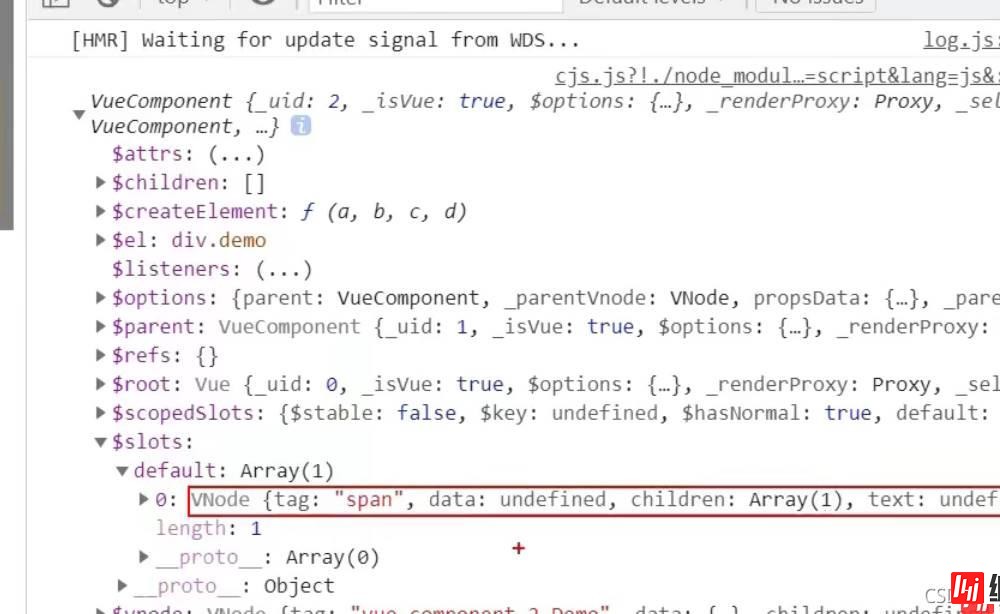
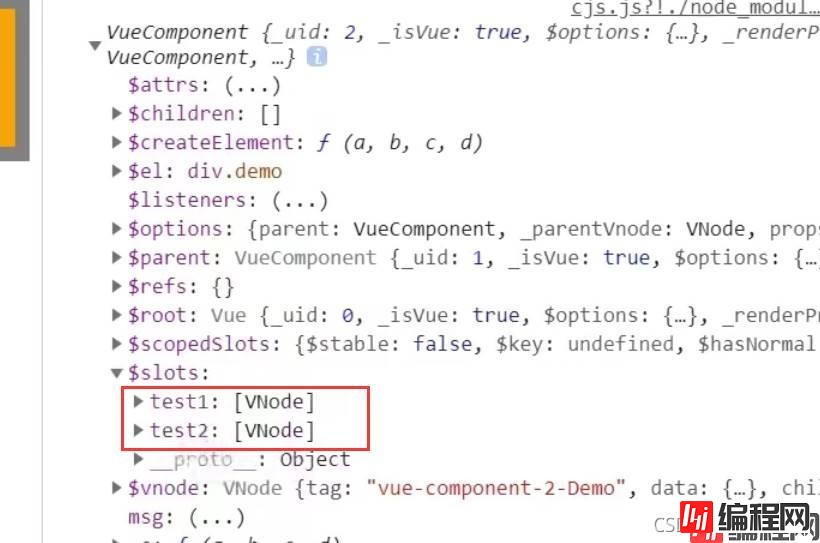
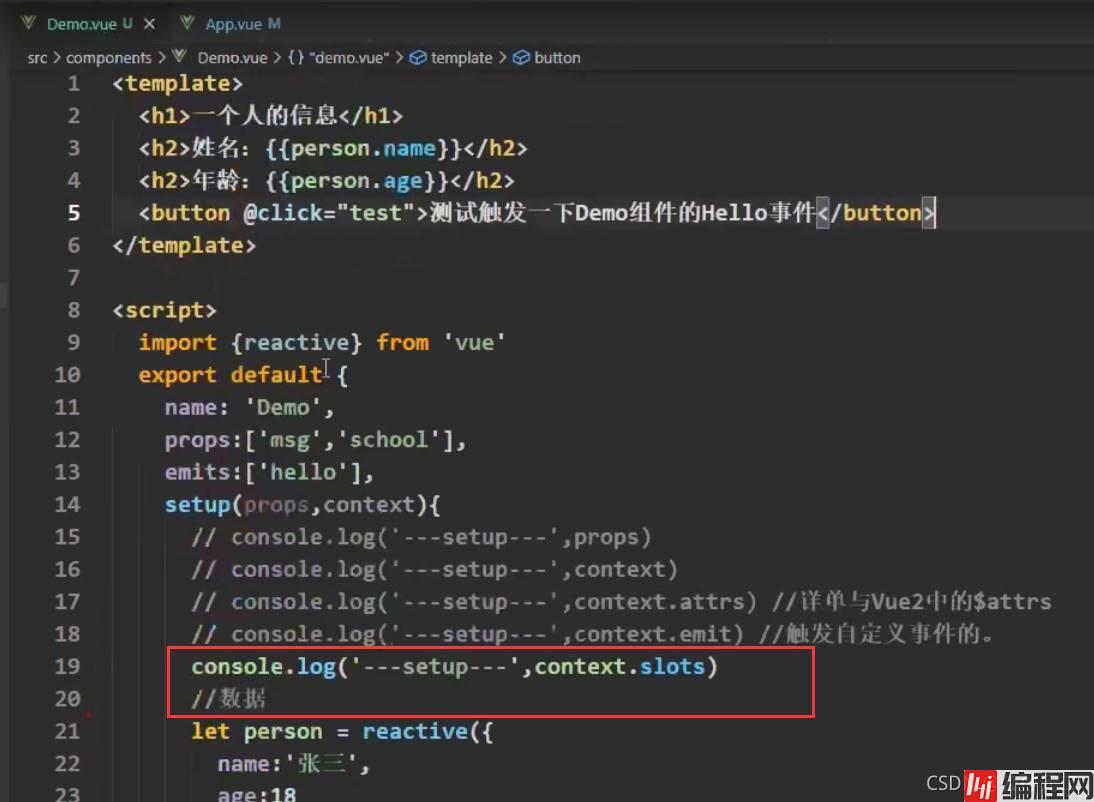
打印插槽里的内容

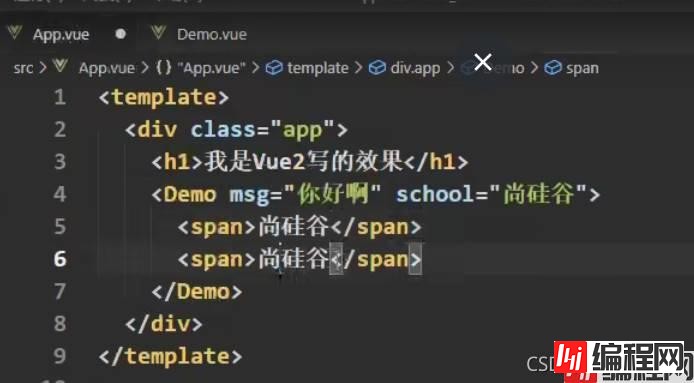
如果父组件使用了子组件2个插槽


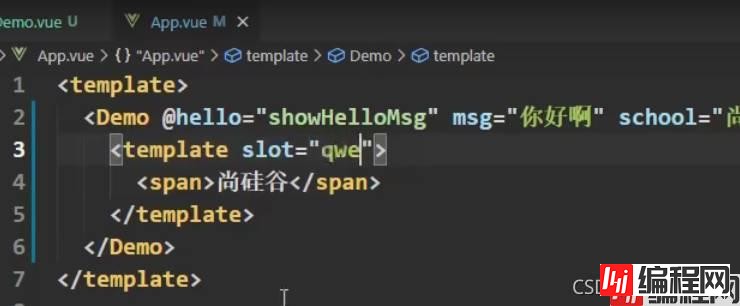
父组件在子组件使用具名插槽





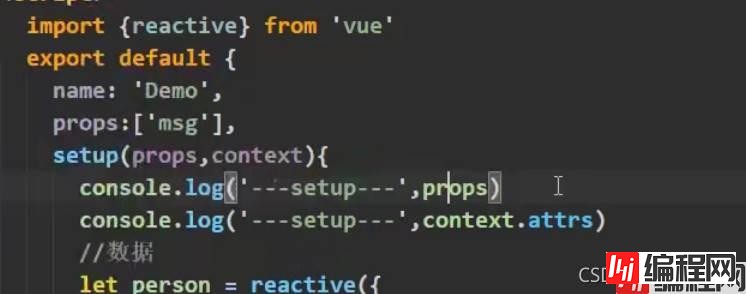
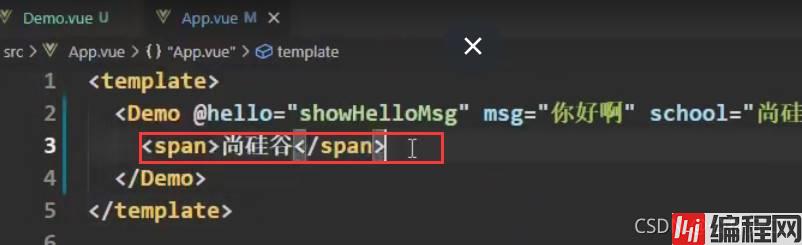
给子组件传2个属性



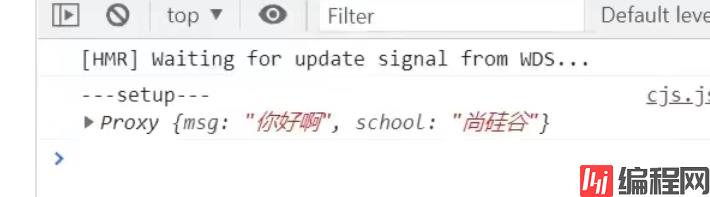
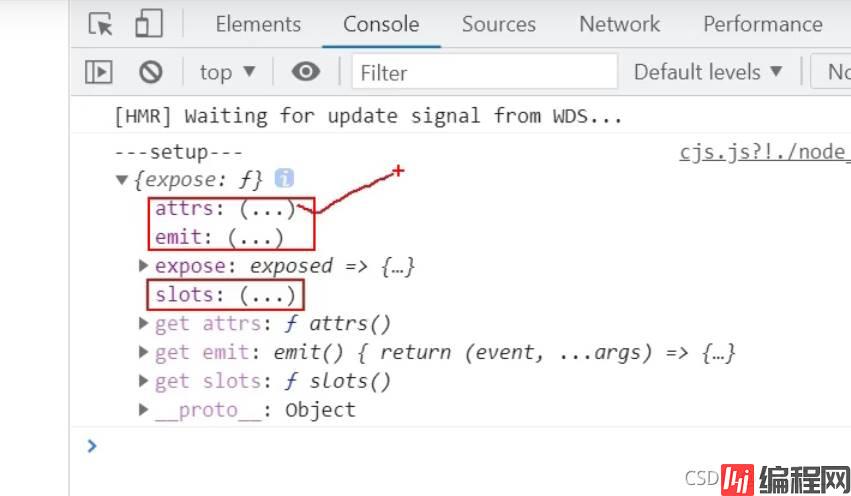
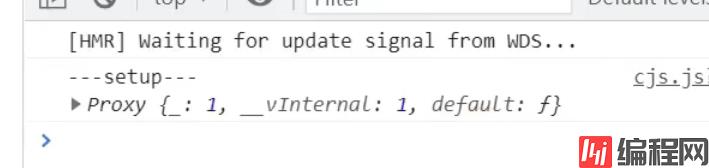
打印context


与vue2类似,如果只声明部分,则剩下的在attrs属性里面


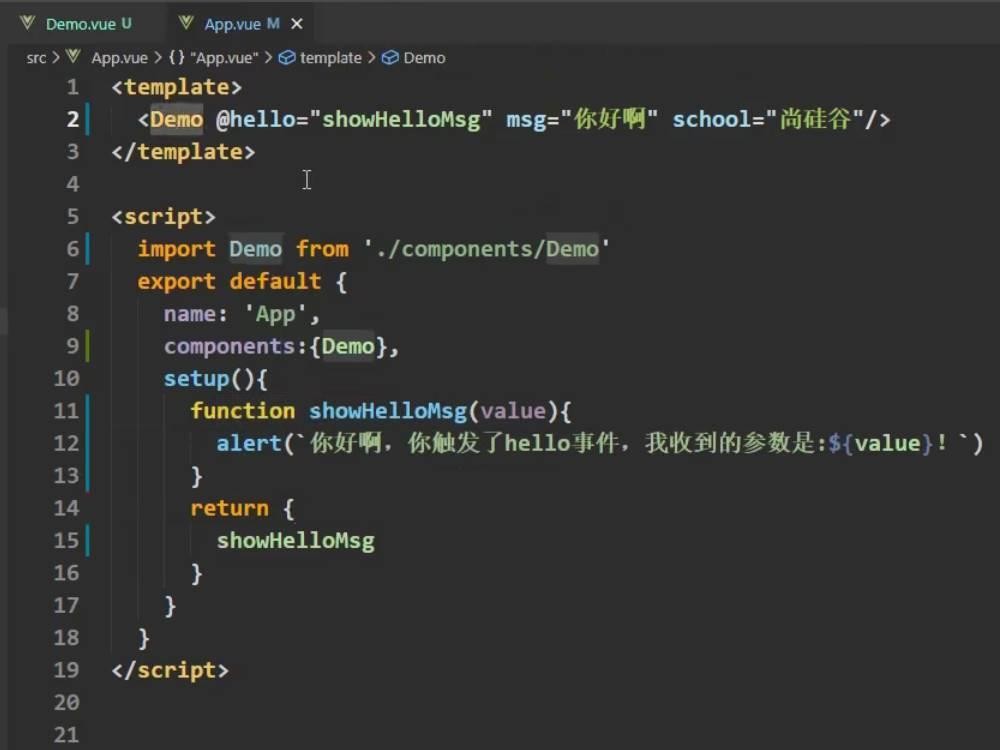
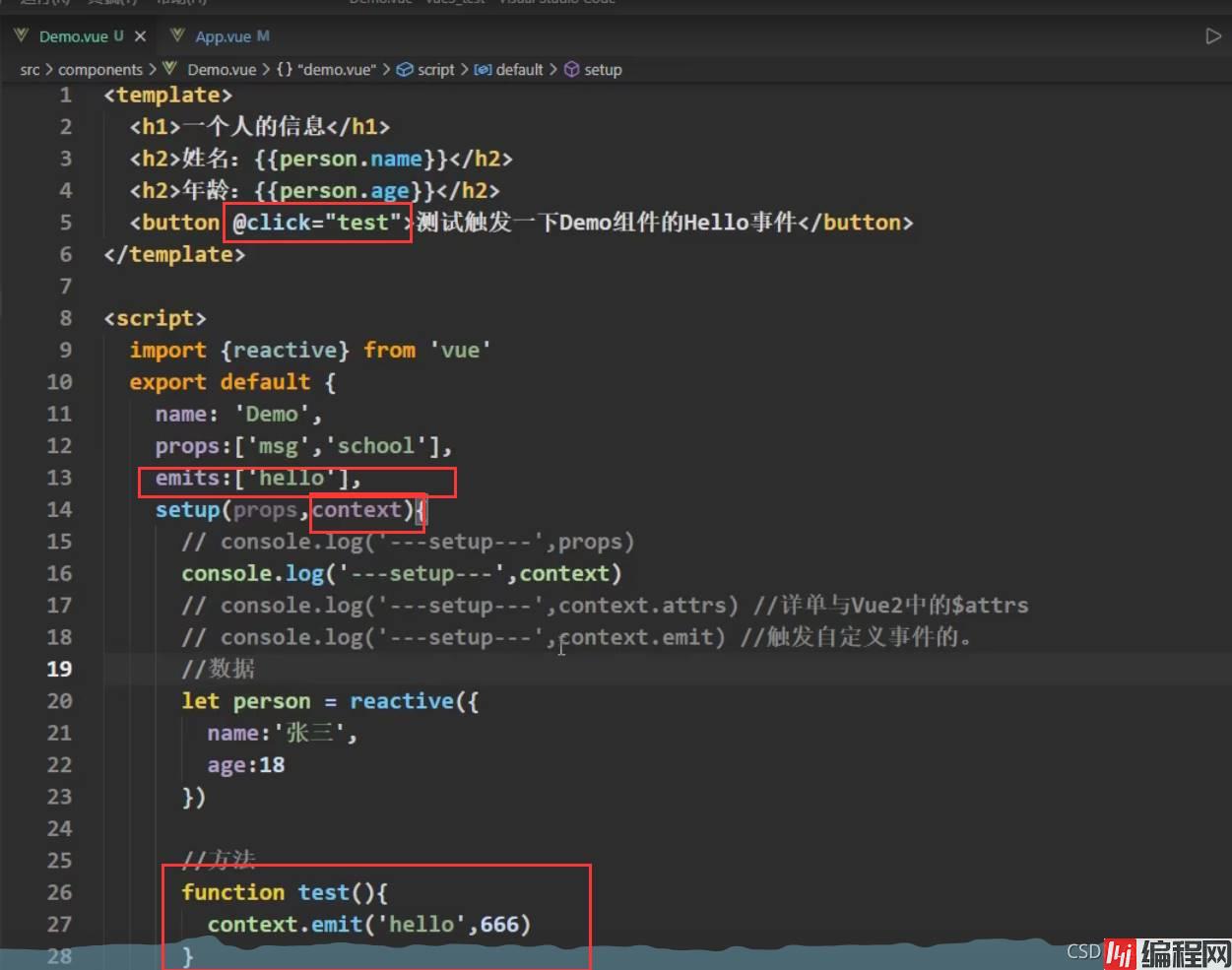
给子组件添加监听事件





如果传一个具名插槽

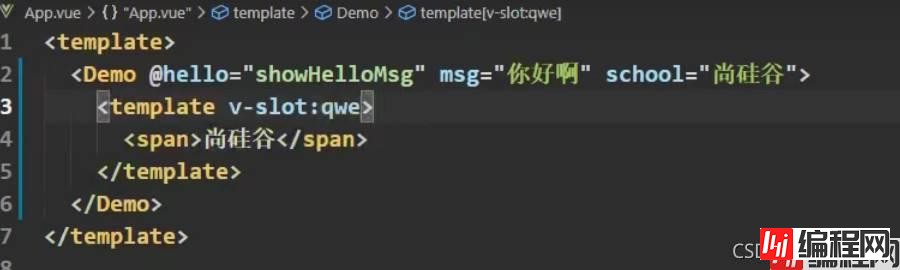
或者(推荐这种)

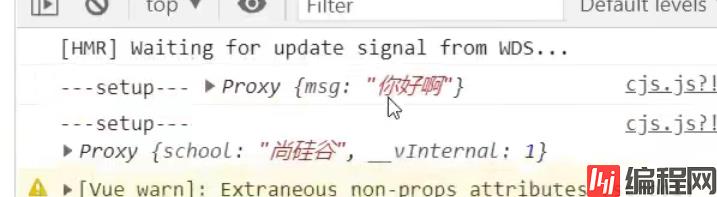
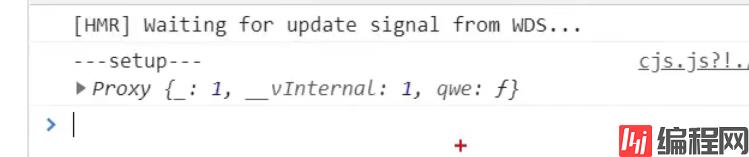
打印

如果传2个具名插槽



本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: vue3:setup的两个注意点详解
本文链接: https://www.lsjlt.com/news/137637.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0