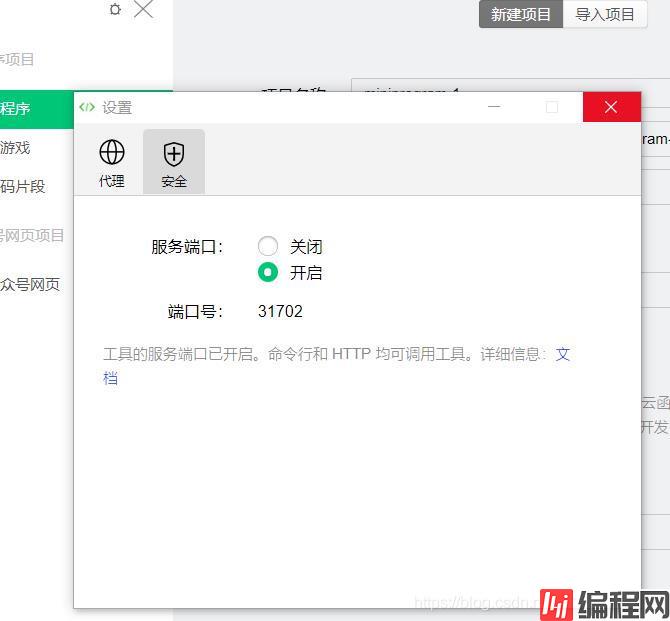
目录一、配置二、运行一、配置 在微信开发者工具的设置中开启,如图: 在HBuilderX中新建项目,选择uni-app,如图: 在HBuilderX中编写代码 目录结构如图:

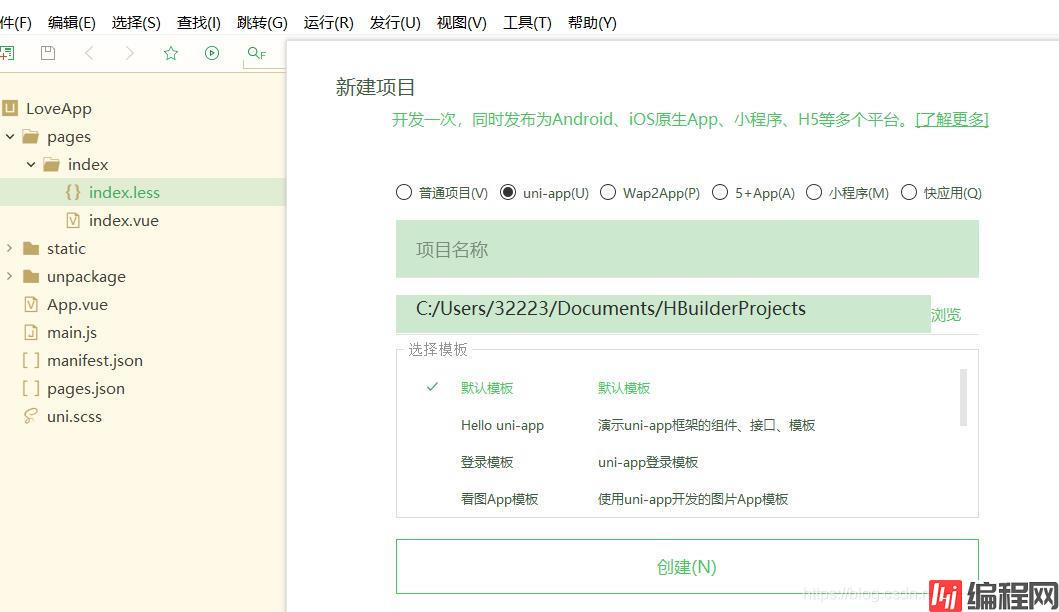
在HBuilderX中新建项目,选择uni-app,如图:

在HBuilderX中编写代码

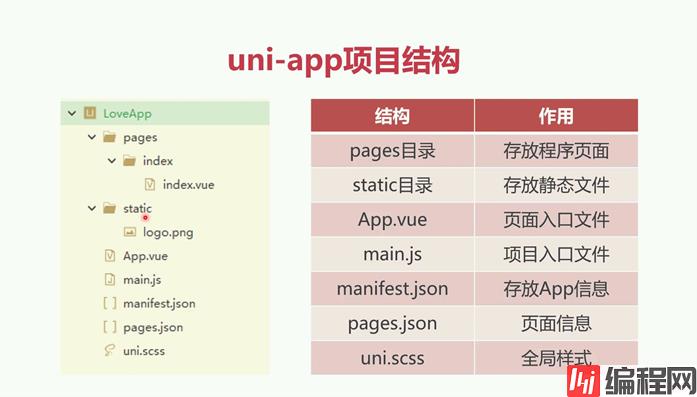
目录结构如图:

编写代码:
index.less
.content{
padding: 0 40rpx;
image{
width: 100%;
}
.title{
display: block;
text-align: center;
font-size: 50rpx;
font-weight: bold;
}
.operate{
text-align: center;
margin-top: 30rpx;
.btn{
width: 200rpx;
height: 80rpx;
display: inline-block;
}
.btn:first-of-type{
margin-right: 40rpx;
}
}
.message{
font-size: 34rpx;
margin: 15rpx 0;
color: #333;
}
}
App.Vue
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
</style>
index.vue
<template>
<view class="content">
<image src="../../static/g1.gif" mode="widthFix"></image>
<text class="title">鹊伴相依间,佳期又一年</text>
<text class="title">做我女朋友吧!</text>
<view class="operate">
<button type="primary" class="btn" @tap="agree">好呀</button>
<button type="warn" class="btn" @tap="disagree">不好</button>
</view>
<view class="message" v-for="one in love":key="one">{{one}}</view>
</view>
</template>
<script>
export default {
data() {
return {
love:[],
timer:{}
}
},
onLoad() {
this.back=uni.getBackgroundAudioManager()
this.back.src="Http://140.143.132.225/love/pdd.mp3"
this.back.title="音乐"
this.back.play()
},
onShow(){
this.love=[]
this.timer={}
let msg={
2000: "我爱你!",
4000: " I love you! (英语)",
6000: "愛しています (日语)",
8000: " ich liebe dich! (德语)",
10000: "я люблю тебя! (俄语)",
12000: "ti amo! (意大利语)",
14000: "te amo! (西班牙语)",
16000: "나 사랑해요! (韩语)",
18000: "jeg elsker dig! (丹麦语)",
20000: "σ 'αγαπώ! (希腊语)"
}
let ref=this;
for(let key in msg){
let t=setTimeout(function(){
ref.love.push(msg[key])
delete ref.timer[key]
},key)
ref.timer[key]=t
}
},
onHide:function(){
for(let key in this.timer){
clearTimeout(this.timer[key])
}
},
methods: {
agree:function(){
uni.showToast({
icon:"none",
title:"我就知道你一定会同意",
duration:4000
})
},
disagree:function(){
uni.showModal({
title:"要不要当我女朋友",
content:"(:",
cancelText:"拒绝",
confirmText:"同意",
success:function(res){
if(res.confirm){
uni.showToast({
icon:"none",
title:"我就知道你一定会同意",
duration:4000
})
}
else{
uni.showToast({
icon:"none",
title:"你错过了一个亿",
duration:4000
})
}
}
})
}
}
}
</script>
<style lang="less">
@import url("index.less");
</style>
选择运行—运行到小程序模拟器—微信开发者工具
(如果出现编译不通过的问题,可在工具的插件安装里安装相应的插件)
编译完成后,可在微信开发者工具中预览和发布(选择上传操作,填相关信息,并在微信公众号后台网站实现审核和发布)
到此这篇关于HBuilderX开发一个简单的微信小程序的实现步骤的文章就介绍到这了,更多相关HBuilderX开发小程序内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: HBuilderX开发一个简单的微信小程序的实现步骤
本文链接: https://www.lsjlt.com/news/138687.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0