目录一、认识插槽Slot二、插槽的基本使用三、插槽的默认内容四、多个插槽实现的效果五、动态插槽六、具名插槽的缩写七、渲染作用域八、作用域插槽的案例九、独占默认插槽缩写十、默认插槽和具
前面我们会通过props传递给组件一些数据,让组件来进行展示,但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素,比如某种情况下我们使用组件,希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片,我们应该让使用者可以决定某一块区域到底存放什么内容和元素。所以有了插槽的存在,我们可以提高组件的复用性,并且也提高组件的灵活性。
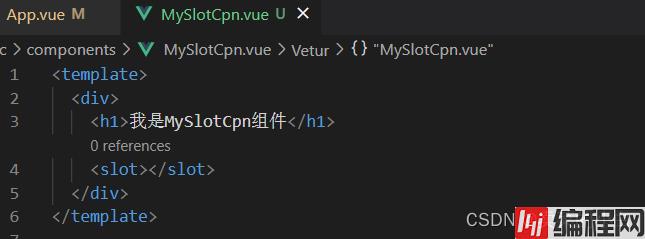
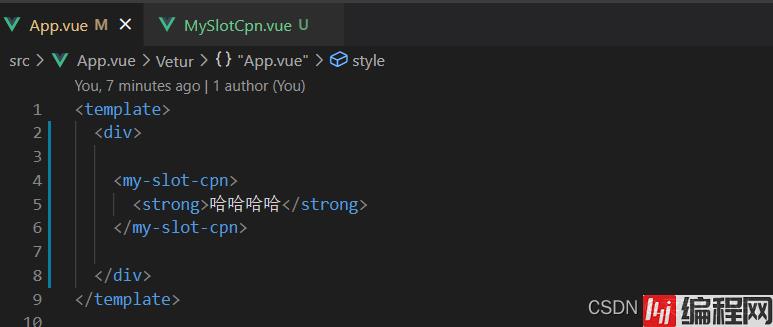
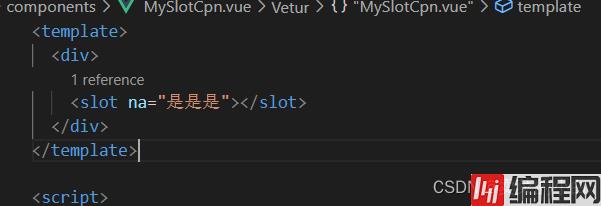
直接在其中使用<slot></slot>




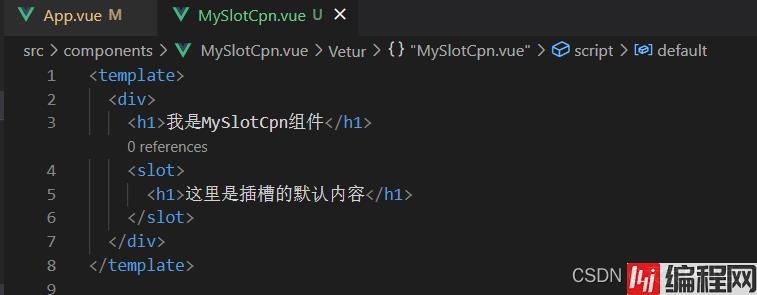
如果想要设置插槽的默认内容,可以直接在<slot></slot>标签内添加内容。



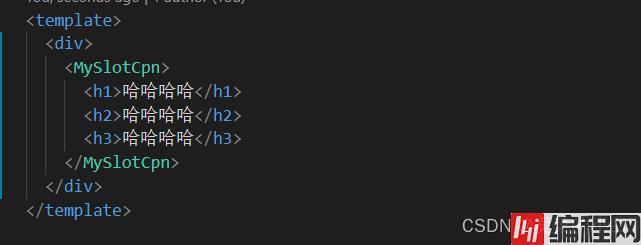
如上图所示,如果在组件之间设置多个标签,则会在该组件的每一个插槽中都添加多个标签。

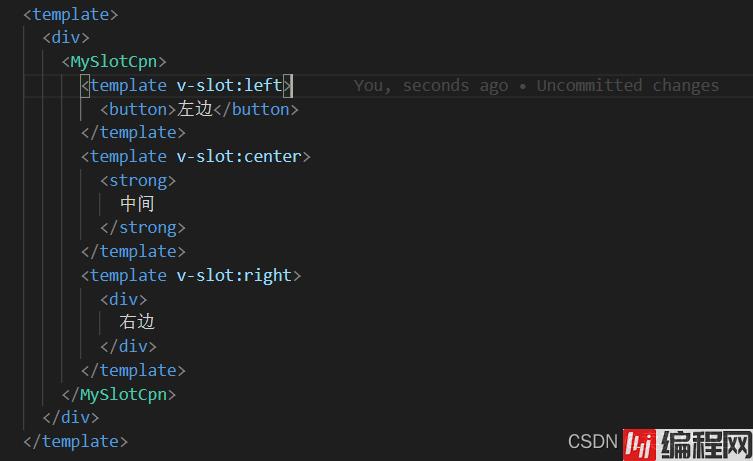
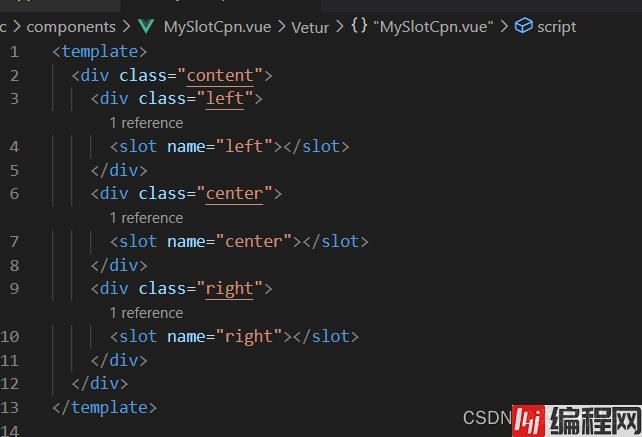
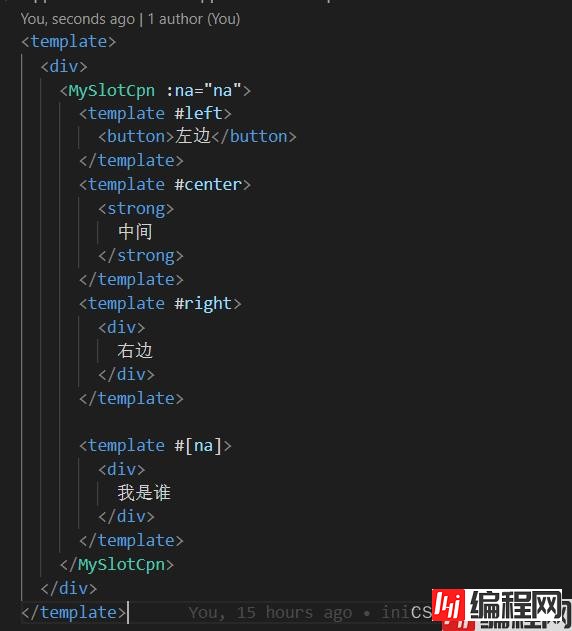
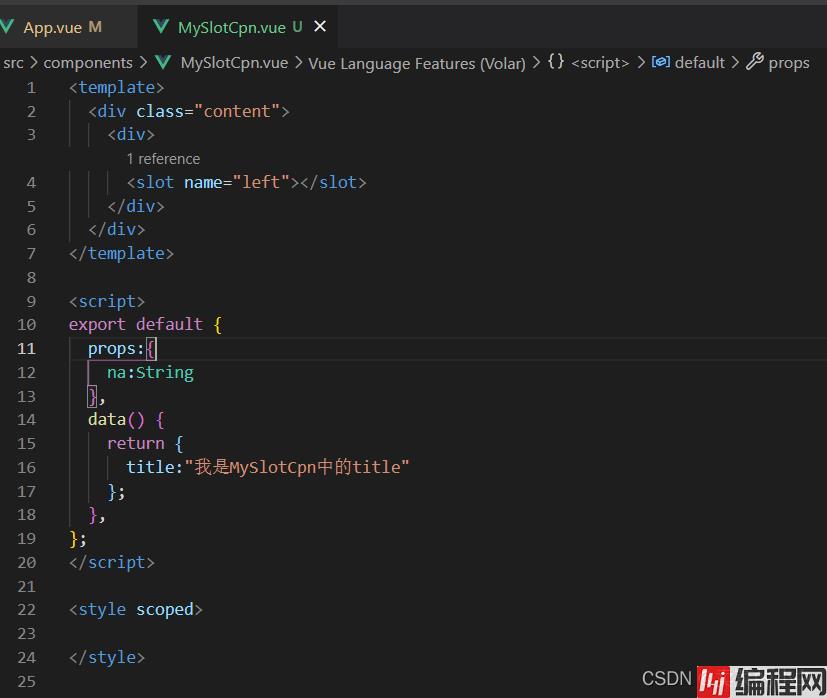
如上面代码所示:在组件中的每一个<slot></slot>中使用name属性设置插槽名,并且组件中间使用template标签并且设置v-slot:属性名来进行一一对应。

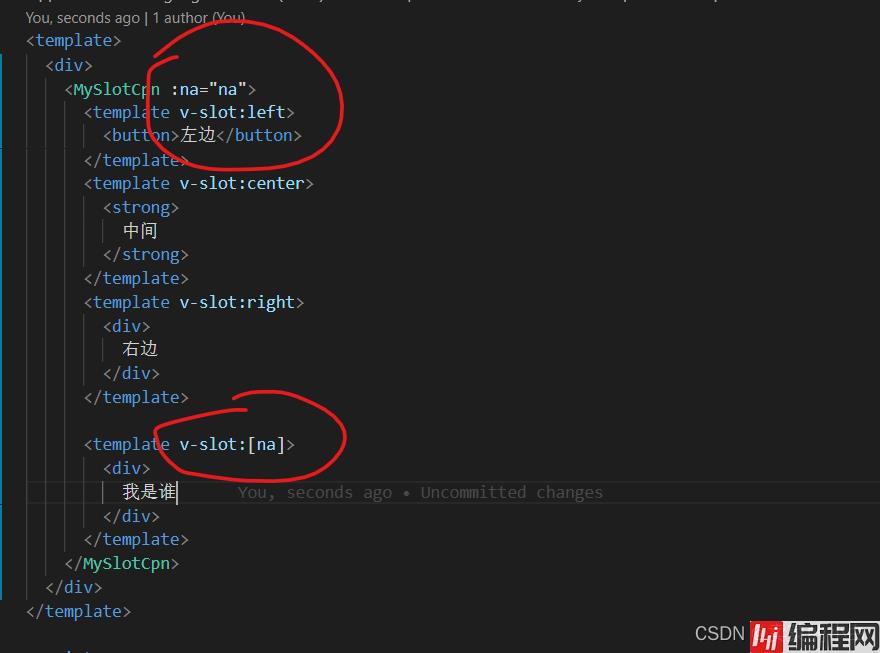
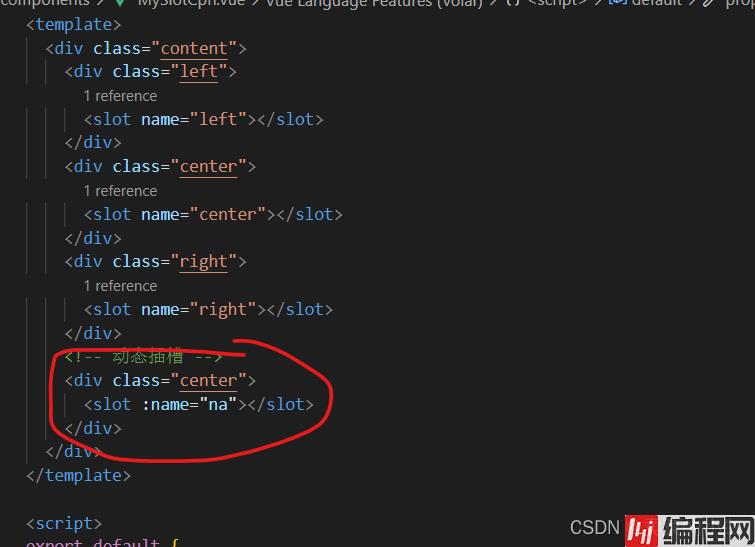
有时候我们的插槽名称不固定,需要从外界传入,这是就需要使用动态插槽。


如上图所示,我们在<slot></slot>中动态绑定属性名,该属性为通过props传入的,我们在外部,通过v-slot:[na]来动态绑定属性。

如上图所示,具名插槽的v-slot:left可以缩写为#left。
父级模板的所有内容在父级模板中编译。
子级模板的所有内容在子集模板中进行编译。



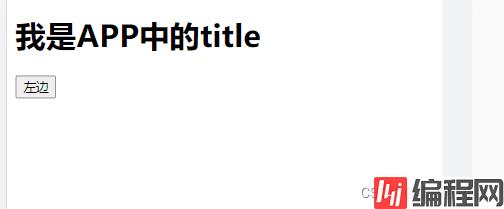
如图所示,父组件中存在title,子组件中也存在title,但是最终显示的是父组件的title属性。

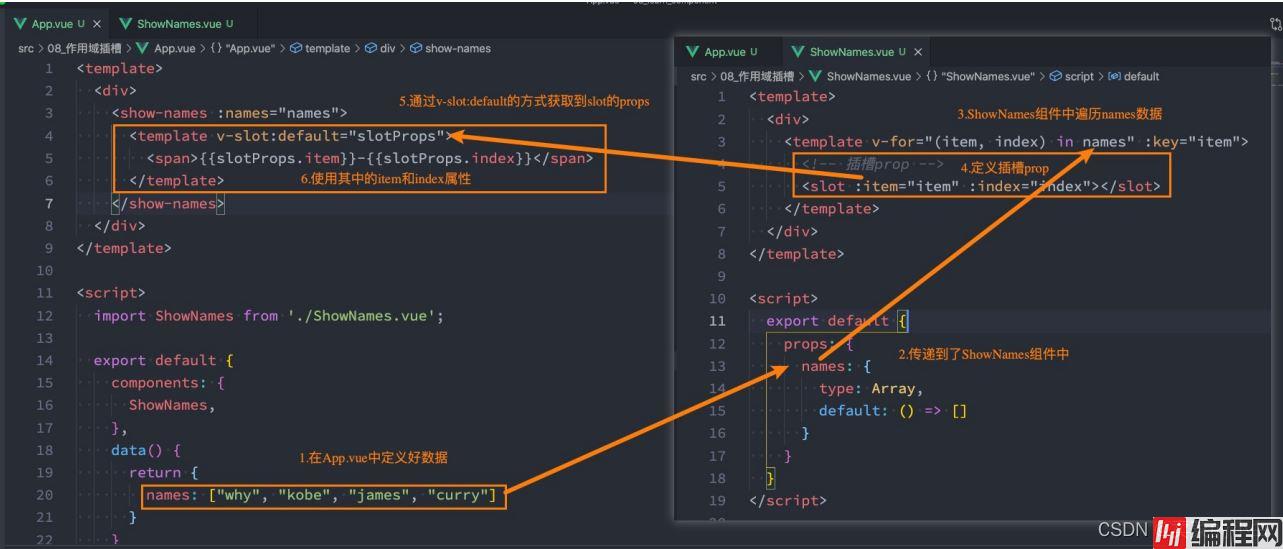
这里在父组件中的data中设置数组数据,并将其通过props传递给组件内部,子组件拿到数组后,通过for循环遍历数组中的每一项内容,并且将数据通过v-bind绑定到slot标签上,然后在父组件可以通过v-slot:default="data",这个data变量就是数据。


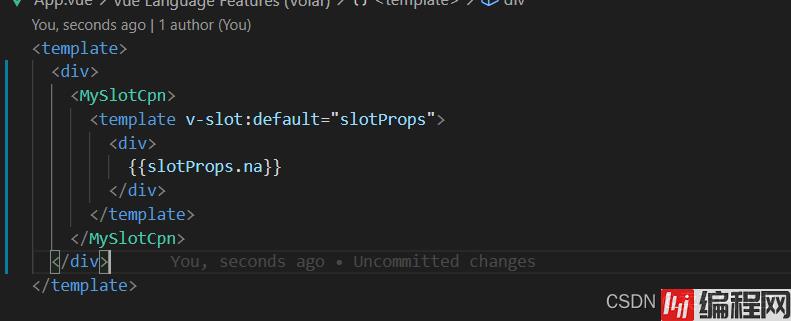
上面是作用域插槽的完整写法
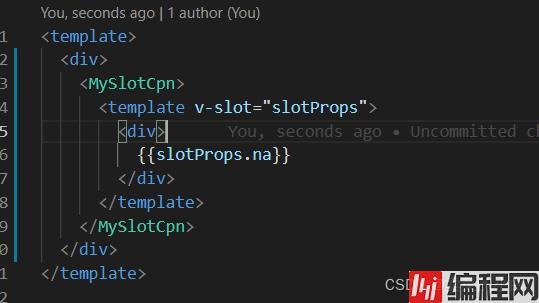
下面可以将其改写为:

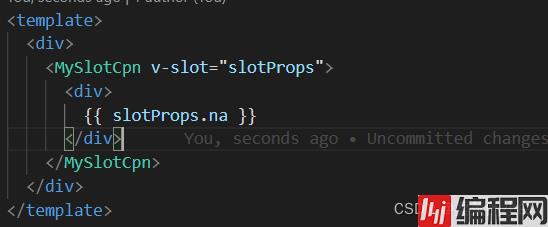
也可以改写为:

作用域插槽案例可以改写为:

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: vue的插槽原来该这样理解
本文链接: https://www.lsjlt.com/news/139063.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0