目录前言一、获取ak密钥二、整合步骤总结前言 本文主要教大家如何把百度地图整合到我们的Vue项目中 一、获取ak密钥 1、登录网址 https://lbsyun.baidu.com/
1、登录网址 https://lbsyun.baidu.com/
注册百度地图开放平台账号,填写认证信息,并且创建应用

创建完应用后可以在类似界面获取到我们的AK密钥
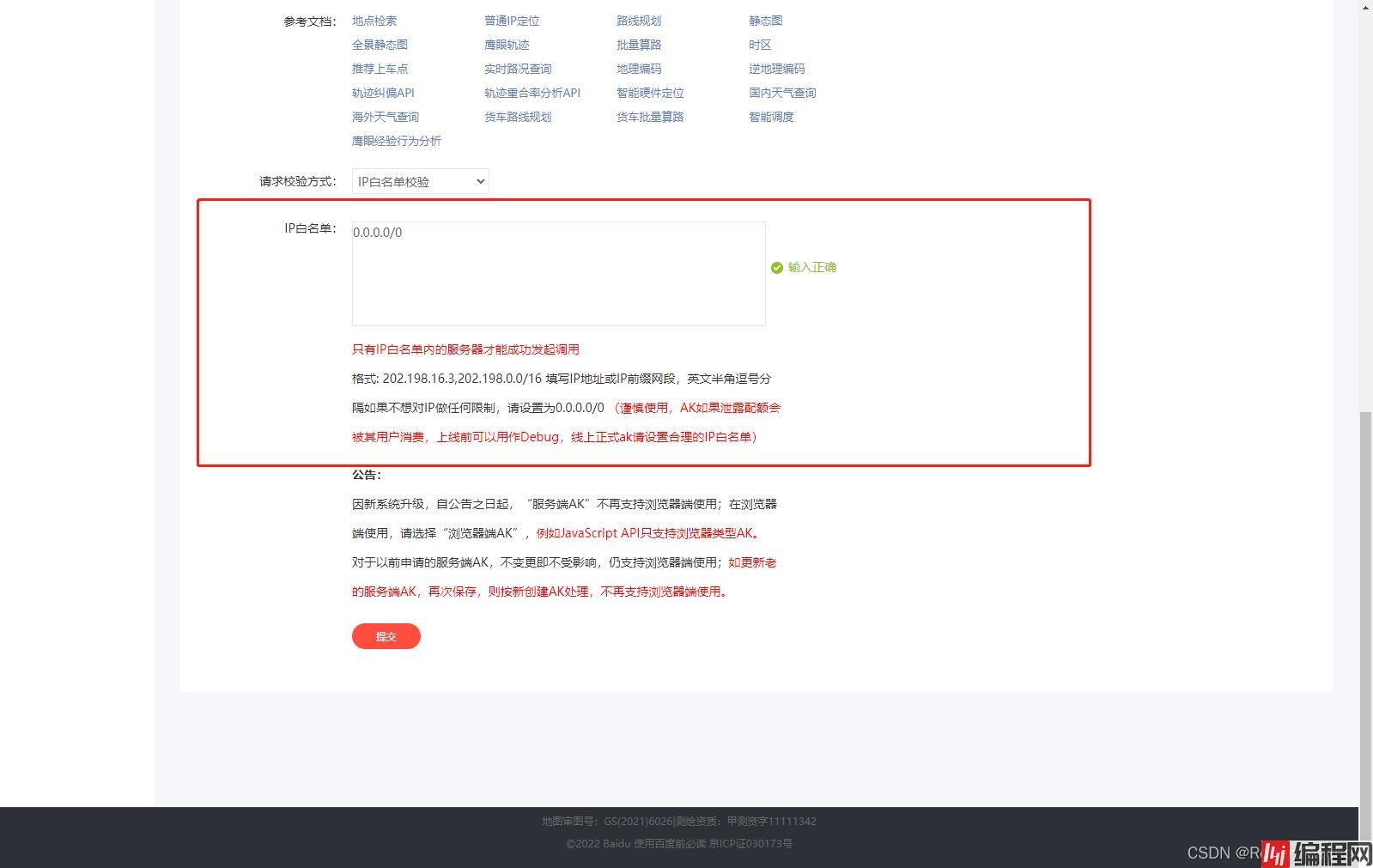
注意:IP白名单要合理配置

我这里为了方便测试才设置的0.0.0.0/0
获取到ak密钥之后就可以与我们的VUE项目进行整合
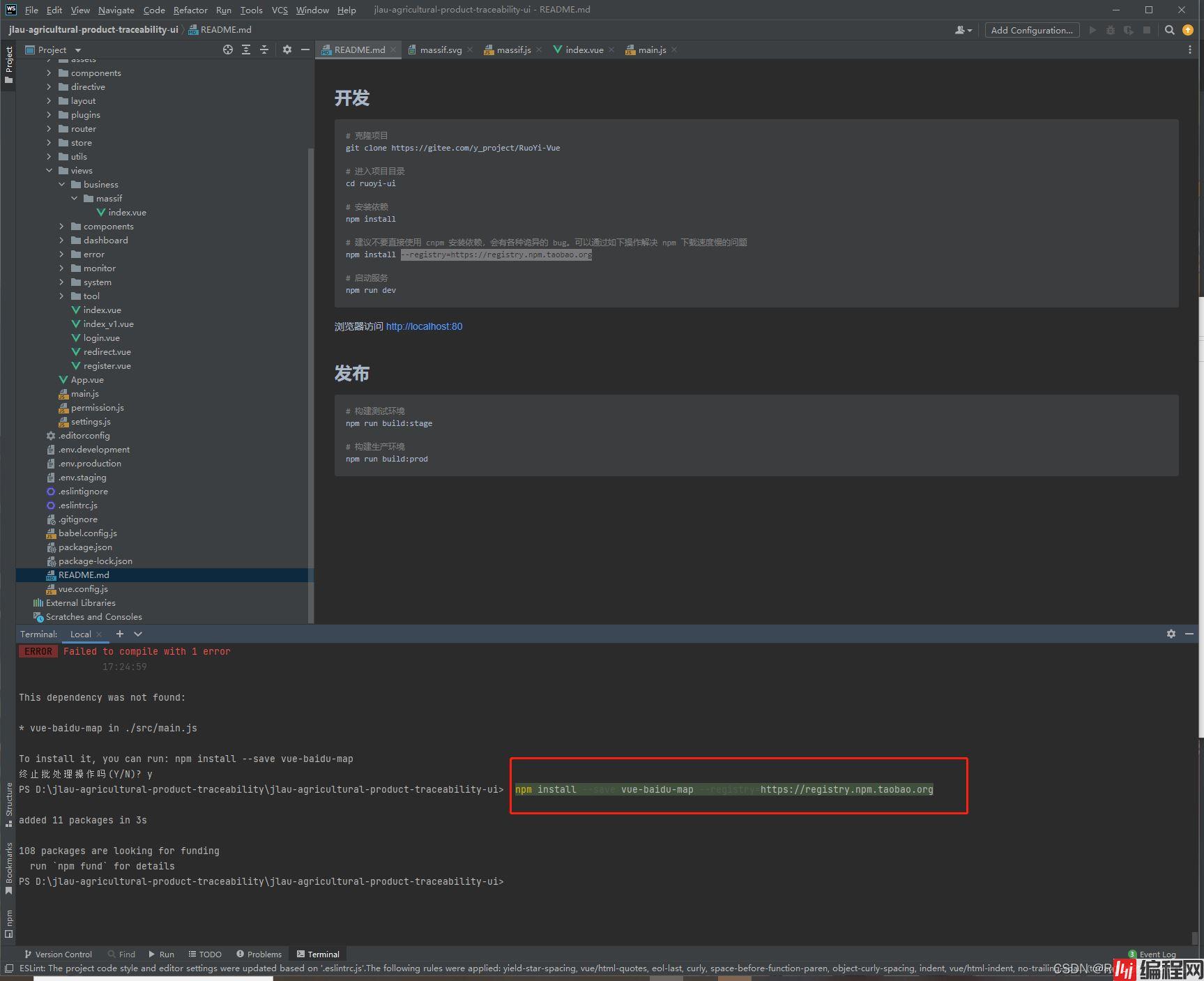
1、npm下载包
代码如下(示例):

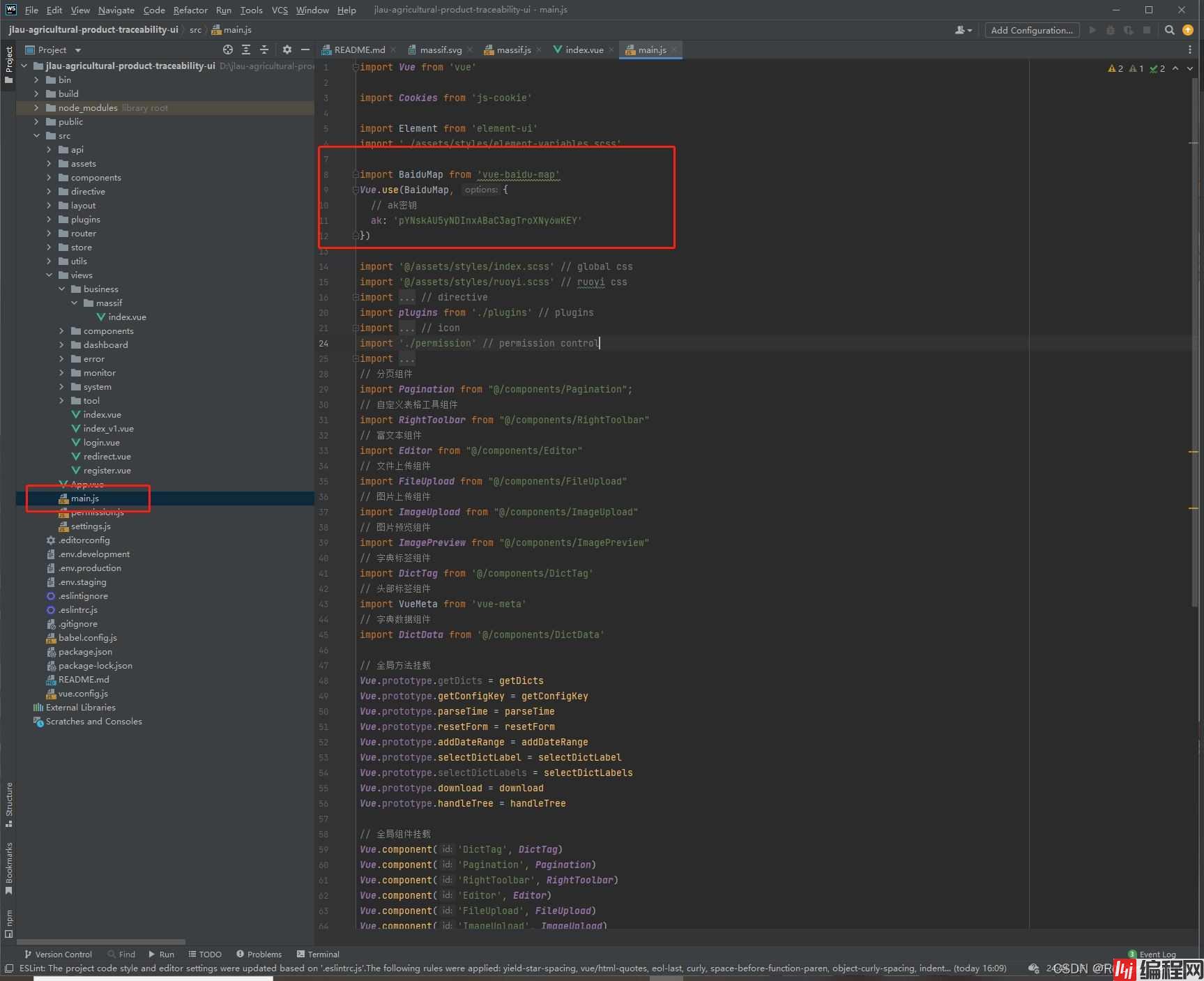
2、在main.js文件引入
代码如下(示例):
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak密钥
ak: 'pYNskAU5yNDInxABaC3agTroXNy6wKEY'
})

3. 页面引入
代码如下(示例):
data(){
return{
// 百度地图信息设置
// 地址信息
address: null,
center: {lng: 0, lat: 0},
//地图展示级别
zoom: 13,
}
}
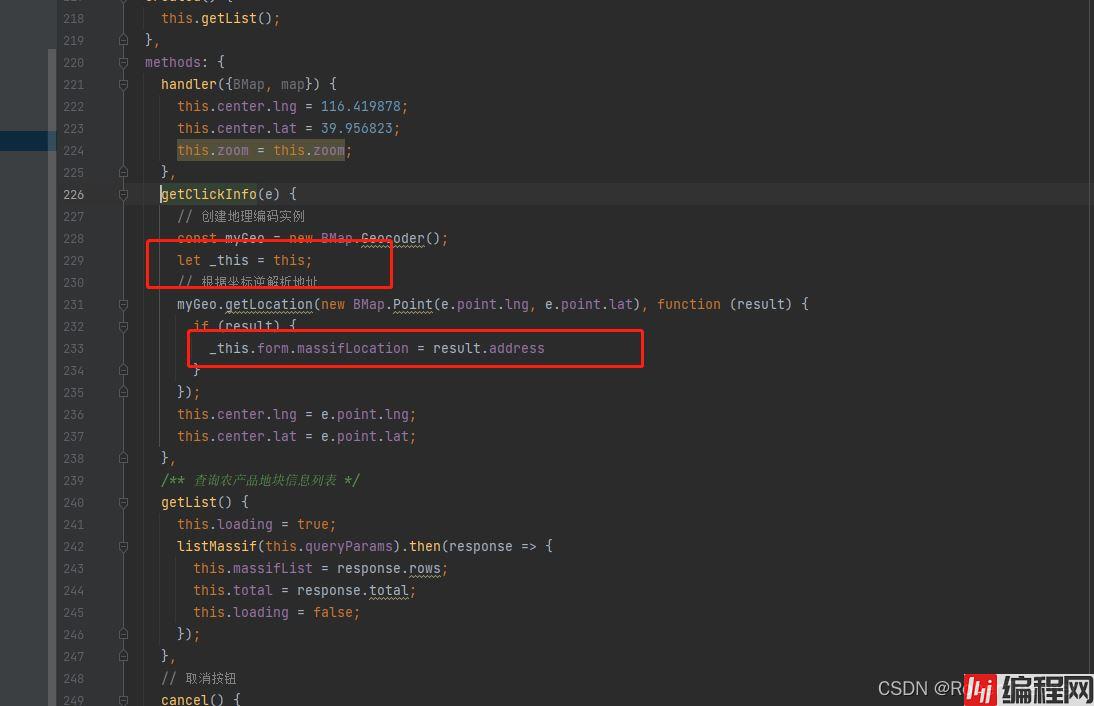
methods: {
handler({BMap, map}) {
this.center.lng = 116.419878;
this.center.lat = 39.956823;
this.zoom = this.zoom;
},
getClickInfo(e) {
// 创建地理编码实例
const myGeo = new BMap.Geocoder();
let _this = this;
// 根据坐标逆解析地址
myGeo.getLocation(new BMap.Point(e.point.lng, e.point.lat), function (result) {
if (result) {
_this.fORM.warehouseLocation = result.address
}
});
this.center.lng = e.point.lng;
this.center.lat = e.point.lat;
}
}
<style>
.mapbox {
width: 100%;
height: 100%;
}
</style>
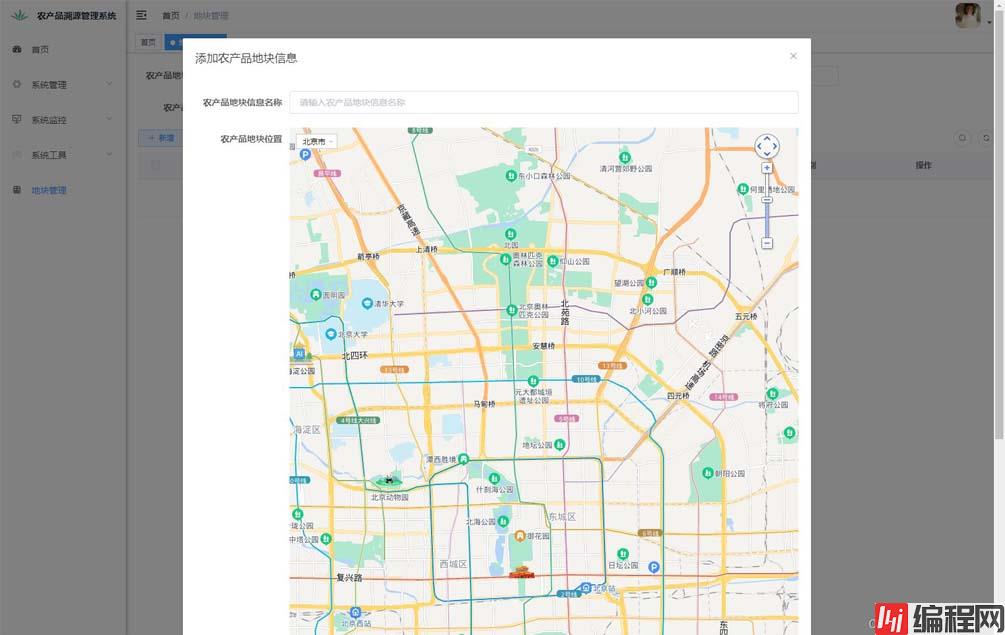
效果图

有一个点需要注意在方法里进行逆解析地址的时候记得要在逆解析方法外 获取this值let _this = this;

到此这篇关于vue全局接入百度地图的实现示例的文章就介绍到这了,更多相关vue全局接入百度地图内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue全局接入百度地图的实现示例
本文链接: https://www.lsjlt.com/news/143179.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0