Python 官方文档:入门教程 => 点击学习
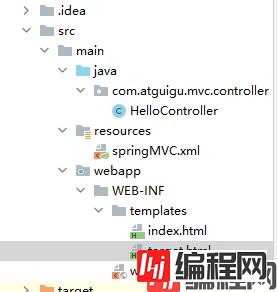
实现目标:使用springMVC前端控制器,跳转到WEB-INF的templates下面的前端页面 图示 1.目录结构 2.创建一个Maven的webapp项目,创建好之后记得把
实现目标:使用springMVC前端控制器,跳转到WEB-INF的templates下面的前端页面
图示

1.目录结构

2.创建一个Maven的webapp项目,创建好之后记得把index.jsp文件删除,否i则会首先跳到这个文件,我们要用前端控制器转发所有请求(如果有大佬知道怎么让他存在,又不影响,希望可以学习一下)

<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"Http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<!-- 配置springMVC的前端控制器,对浏览器发送的请求进行统一处理-->
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 配置SpringMVC配置文件的位置和名称-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springMVC.xml</param-value>
</init-param>
<!--将前端控制器DispatcherServlet的初始化时间提前到服务器启动时-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<!--匹配除了.jsp请求路径的请求-->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>4.创建并配置springMVC.xml,记得配置一下context(开启扫描需要)
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
<!-- 扫描组件-->
<context:component-scan base-package="com.atguigu.mvc.controller"></context:component-scan>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<!--设置视图解析器优先级,可以设置多个-->
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
</beans>
5.匹配路径
@Controller
public class HelloController {
//"/" -->/web-inf/templates/index.html
//RequestMapping请求映射
//value可不写
@RequestMapping(value="/")
public String tindex(){
//返回视图名称,因为我们在视图解析器里面,配置了后缀,所以这里不用写了
return "index";
}
@RequestMapping(value="/target")
public String toTarget(){
return "target";
}
}
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>/</title>
</head>
<body>
<!--/浏览器从哪个localhost:8080开始-->
<!--th:被thymeleaf解析,可从localhost:8080:项目名字开始-->
<!--@{}检测到绝对路径,自动添加上下文路径-->
<a th:href="@{/target}" rel="external nofollow" >访问目标</a>
ahhahahahah
</body>
</html>
target.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
HELLOWORLD
</body>
</html>
到此这篇关于简单的一次springMVC路由跳转实现的文章就介绍到这了,更多相关springMVC 路由跳转内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 简单的一次springMVC路由跳转实现
本文链接: https://www.lsjlt.com/news/146030.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0