目录一、背景二、具体使用方法以及遇到的问题三、解决办法一、背景 按公司要求做一个电商网站,考虑到seo,所以用的是nuxt进行开发。 登录之后记录用户信息(user)使用cookie
按公司要求做一个电商网站,考虑到seo,所以用的是nuxt进行开发。
登录之后记录用户信息(user)使用cookie+Vuex模式。
1、无法解码导致无法转化为对象且不支持中文:
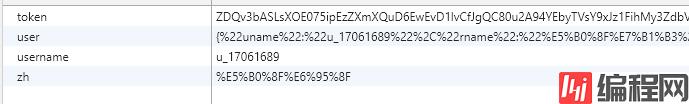
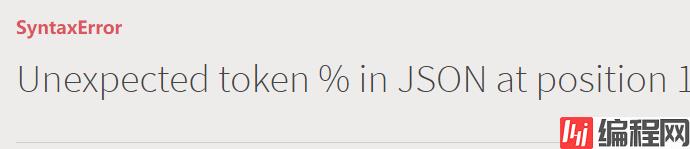
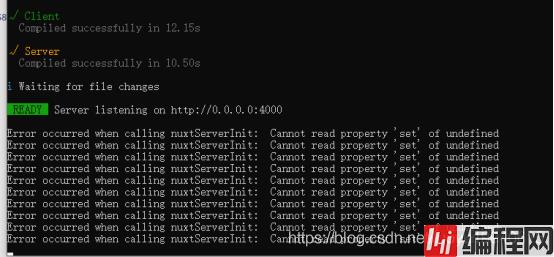
使用nuxt的nuxtServerInit在在服务端的cookie里获取用户信息,但是user在存储时使用js-cookie,客户端已对数据进行编码且可能包含中文,在使用JSON.parse进行string转化为对象时报错,考虑解码,使用decodeURI,但是服务端没有window对象,所以此法不行,因为本项目使用koa,不支持中文。





2、token失效,页面进入死循环,无法完成渲染:
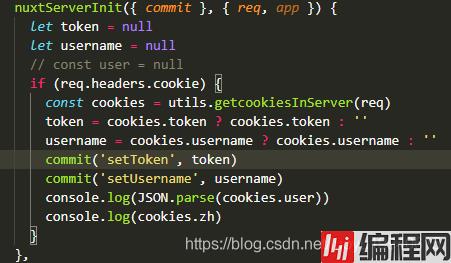
使用nuxt的nuxtServerInit在在服务端的cookie里获取存储的token,token可以正常获取,因为token是字符串且不包含中文,再根据token的值是否为空判断用户是否登录,再决定是否发送请求获取用户信息。
export const actions = {
nuxtServerInit({ commit }, { req, app }) {
let token = null
let username = null
if (req.headers.cookie) {
const cookies = utils.getcookiesInServer(req)
token = cookies.token ? cookies.token : ''
username = cookies.username ? cookies.username : ''
}
commit('setToken', token)
commit('setUsername', username)
if (token) {
const timestamp = Date.parse(new Date()) / 1000
const { data: user } = await app.$axiOS.post('api/MemberApi/QueryCInfo', {
sid: 6100,
timestamp, // (必填)UNIX时间戳
typeKey: 'person'
})
commit('setUser', user)
}
}
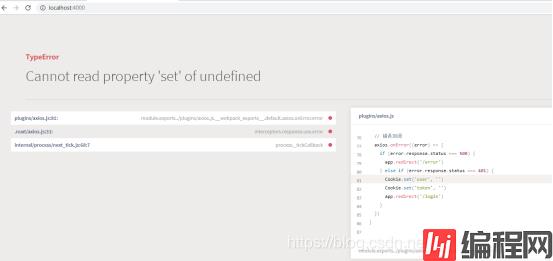
}出现问题:若是token 失效,会进入401死循环,页面无法正常显示。


原因:本项目的401是默认使用Http的401错误码,而不是与后端自定义的未登录错误码,http无法请求成功,那么服务端永远无法完成渲染,导致客户端无法正常显示,已用另一个同一框架项目测试。
3、使用客户端从cookie中获取user,始终无法对user进行初始化:
vuex数据存储于缓存当中,登录时执行commit 操作,在不刷新页面的情况可以获取用户信息,但是刷新页面,vuex存储的user信息丢失,在服务端无法获取user情况下,使用客户端获取,但是始终无法获取到user信息。下图为客户端获取user信息方法:
import utils from '@/utils/getCookie'
const Cookie = process.client ? require('js-cookie') : undefined
export const state = () => ({
user: utils.getcookiesInClient('user'),
token: '',
username: ''
})原因:nuxt是服务端和客户端渲染集成,所以服务端将user信息初始化为空,客户端无法再次初始化,即便客户端的cookie中能获取到用户信息,也无法给user赋值。做了一个测试对比,如果项目是vue 单页面模式,用以上方面获取用户信息没有问题。
1、在mutation里分两种情况
数据为空从cookie取值,数据不为空获取用户信息重置,刷新页面时在main.js强制调用mutation commit获取用户信息。
store/index.js
export const mutations = {
setUser(state, user) {
if (!user) {
state.user = utils.getcookiesInClient('user')
} else {
state.user = user
}
}
}main.js
export default function(app) {
if (process.client) {
app.store.commit('setUser')
}
}2、在存储时用buffer将user转换为base64编码
在服务端再用buffer转换回来。此法既可以解决转码问题,也可以解决中文问题。但是此法不适用于ie9及以下浏览器。
存:
getUser({ commit }) {
return new Promise((resolve, reject) => {
const timestamp = Date.parse(new Date()) / 1000
this.$axios
.post('api/MemberApi/QueryCInfo', {
sid: 6100,
timestamp, // (必填)UNIX时间戳
typeKey: 'person'
})
.then((res) => {
commit('setUser', res.data)
Cookie.set('user', res.data, { expires: 7 })
Cookie.set('user', Buffer.from(JSON.stringify(res.data)).toString('base64'), { expires: 7 })
resolve(res)
})
.catch((error) => {
reject(error)
})
})
}转:
nuxtServerInit({ commit }, { req, app }) {
let token = null
let username = null
let user = null
if (req.headers.cookie) {
const cookies = utils.getcookiesInServer(req)
token = cookies.token ? cookies.token : ''
username = cookies.username ? cookies.username : ''
user = JSON.parse(Buffer.from(cookies.user, 'base64').toString())
commit('setUser', user)
commit('setToken', token)
commit('setUsername', username)
}
}
今日踩坑完结。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: nuxt使用vuex存储及获取用户信息踩坑的解决
本文链接: https://www.lsjlt.com/news/147750.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0