目录vue3无config文件夹打包后页面空白项目场景场景1:Vue2有config文件夹场景2:vue3无config文件夹目录结构没有config文件夹解决方案vue3无conf
项目场景:vue文件打包之后页面空白(全)
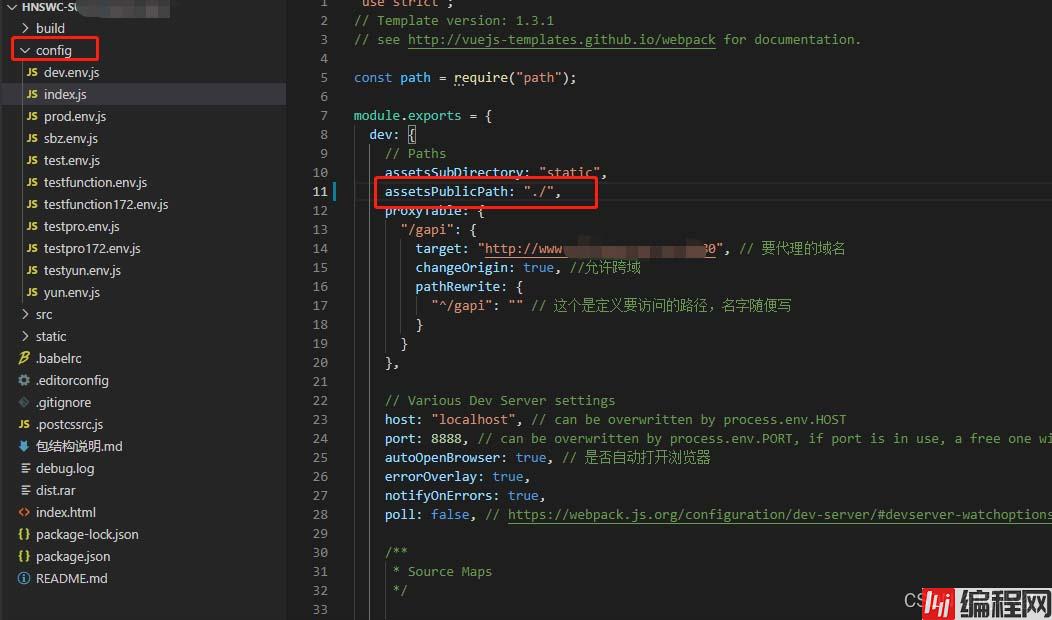
找到config文件夹下的index.js文件,将 assetsPublicPath: "/"改为assetsPublicPath: "./"
原理: 打包之后的index.html找不到相关的资源,默认/在同级查找,没有找到,如果上面改完之后还是不行,请仔细检查打包后的项目结构,修改这个assetsPublicPath

找到项目中的vue.config.js文件(如果没有可以照着图中的项目结构建一个),然后在里面添加
module.exports = {
publicPath: './', // 根域上下文目录
outputDir: 'dist', // 构建输出目录,可不写
assetsDir: 'assets', // 静态资源目录 (js, CSS, img, fonts),可不写
};
就可以了,里面的路径原理和场景1一样,可自行按照实际项目需求修改

问题:
在页面完成后,打包上线页面出现白屏问题。百度到的,解决办法是,改变config文件夹下,index.js中,build下的 assetsPublicPath:"/" => assetsPublicPath:"./"。随后发现创建的是vue3的项目没有config文件夹。
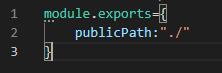
在项目根目录,创建 vue.config.js 文件,文件内容如下:
module.exports={
publicPath:"./"
}
解决!以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue3无config文件夹打包后页面空白问题及解决
本文链接: https://www.lsjlt.com/news/149596.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0