目录设置Proxy代理解决跨域Proxyvue3.0代理配置设置Proxy代理解决跨域 Proxy Vue3当中的跨域解决方案还是跟Vue2差不多用的都是proxy,而且Vue3的双
Vue3当中的跨域解决方案还是跟Vue2差不多用的都是proxy,而且Vue3的双绑原理也是用的proxy来进行数据的拦截。
我们在V3当中创建完项目之后是没有vue.config.js文件的
我们需要手动在根节点去新建一个vue.config.js文件
![]()
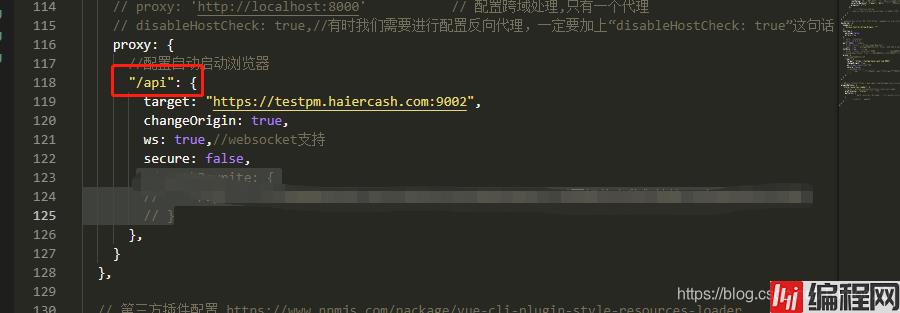
在里面就可以做基本的配置了

如果需要做多个域名的跨域的话,就在proxy当中在多写一个api在里面的target中接着配置。
vue2.0 时经常使用配置代理,proxyTable,如下图

3.0脚手架搭建项目后使用proxy,去掉了pathrewrite

两者的区别时 proxyTable 配置的代理/qrapi/会替换target里面的地址,而proxy配置的代理/api/会拼接在target后面
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue3设置Proxy代理解决跨域问题
本文链接: https://www.lsjlt.com/news/149662.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0