目录关于Reactive的重置问题理解vue3中的reactive1.什么是reactive?2.reactive注意点关于reactive的重置问题 在Vue3的reactive的
在Vue3的reactive的使用, 有时候需要对里面的数据进行清空处理, 下面推荐一个方法
假如有一个info的reactive的数据
const info = reactive<{ name: string; age: string; gender: string }>({
name: "1",
age: "2",
gender: "3",
});重置方法
const clear = () => {
const keys = Object.keys(info);
let obj: { [name: string]: string } = {};
keys.forEach((item) => {
obj[item] = "";
});
Object.assign(info, obj);
};错误示范
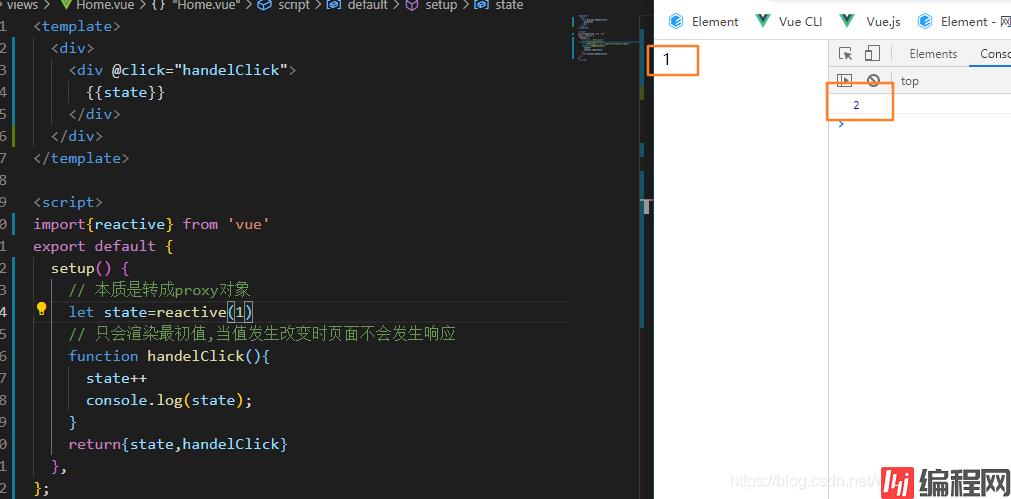
当传递的是非对象时,页面不会发生响应

正确实例

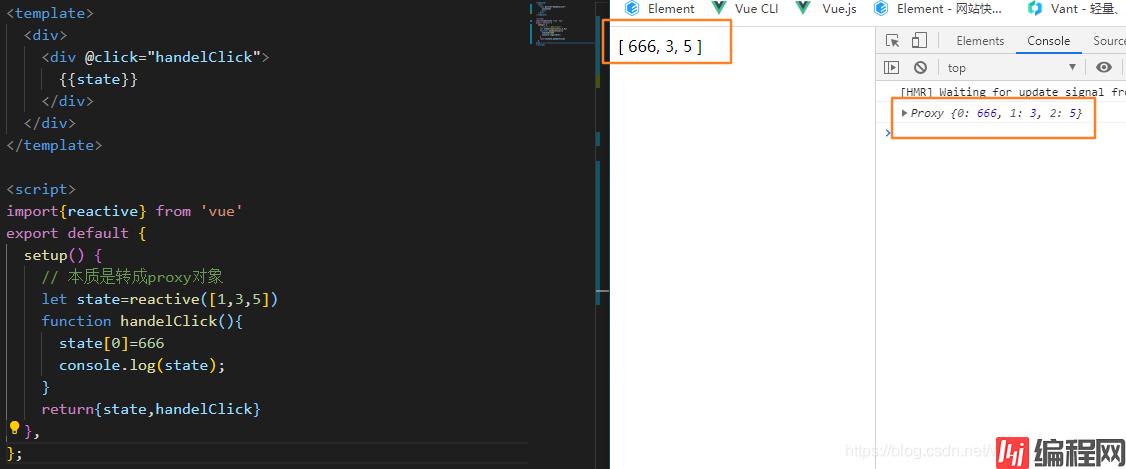
arr正确实例
传入数组会转成proxy对象

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue3 关于reactive的重置问题及解决
本文链接: https://www.lsjlt.com/news/149882.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0