安装: cnpm i -S Jwt-decode 引入: import jwt_decode from "jwt-decode"; 使用: import jwt_decode f
安装:
cnpm i -S Jwt-decode引入:
import jwt_decode from "jwt-decode";使用:


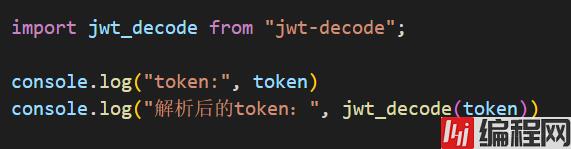
import jwt_decode from "jwt-decode";
console.log("token:", token)
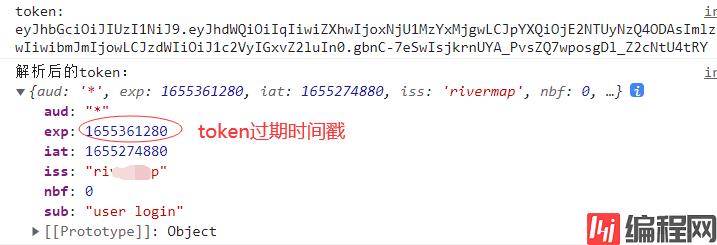
console.log("解析后的token:", jwt_decode(token))补充:Vue通过jwt-decode解析token获取需要的数据
1、安装jwt-decode插件
npm install jwt-decode --save
//慢的话可以cnpm
cnpm install jwt-decode --save2、在页面引入安装的插件
这里我是在vuex中引入的,因为我在登录拿到token后,我就需要解析token,然后将信息保存起来
import jwt_decode from "jwt-decode";3、使用
// 解析获取token
//data.nORMal_login_token为请求到的token
const decode = jwt_decode(data.normal_login_token).accountId; // 解析
// 保存accoundId
localStorage.setItem("decode", decode);4、这样就拿到了,然后在需要使用的时候直接使用就行
//获取解析的数据
localStorage.getItem("decode");到此这篇关于vue中使用jwt-decode解析token的文章就介绍到这了,更多相关vue解析token内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue中使用jwt-decode解析token的方法
本文链接: https://www.lsjlt.com/news/151594.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0