目录vue.js项目在apache服务器部署后刷新404造成原因解决方案首先需配置Apache基本设置,如监听端口,放置打包项目的路径等,参考:https://www.jb51.ne
首先需配置Apache基本设置,如监听端口,放置打包项目的路径等,参考:https://www.jb51.net/article/252857.htm
vue 路由的URL有两种模式,一种是 hash,一种是history ,history 模式更好看一些,并且这种模式充分利用 history.pushState api 来完成 URL 跳转而无须重新加载页面。

在使用hisory模式时,由于地址并不是真实存在,那么在刷新的情况下,这个会报404错误。
对于这个问题,我们只需要在服务器配置如果URL匹配不到任何静态资源,就跳转到默认的index.html
Apache安装目录中打开Httpd.conf 文件

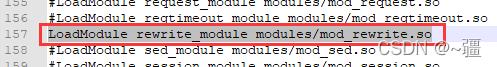
将默认注释的以下文件打开:
LoadModule rewrite_module modules/mod_rewrite.so

在当前文件夹中查找:AllowOverride ,默认是 None , 修改成 All。设置AllowOverride All是为了使apache支持.hatccess文件
注意:这个文件夹中有很多AllowOverride,不要修改错了位置

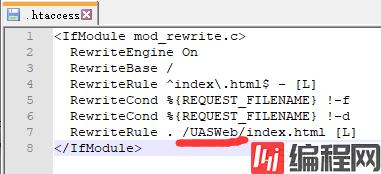
在Apache项目部署文件夹中,添加 .htaccess 文件,内容如下:

<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>重启Apache即可。
注意:这种是把vue打包文件放在Apache根目录下,适用场景不大。
打包文件放在Apache非根目录无法访问的问题
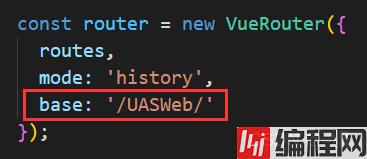
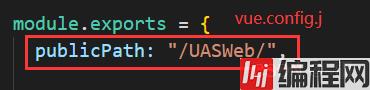
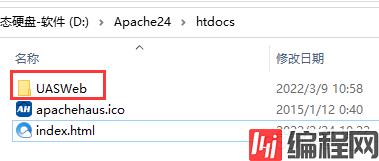
通常我们需要把vue打包项目放在Apache子文件夹中。如子文件夹名为:UASWEB





重启Apache。
访问时,端口后面添上/UASWeb即可。

到此这篇关于Vue.js项目在apache服务器部署问题解决的文章就介绍到这了,更多相关Vue.js部署apache服务器内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue.js项目在apache服务器部署问题解决
本文链接: https://www.lsjlt.com/news/152522.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-11
2024-05-11
2024-05-10
2024-05-07
2024-04-30
2024-04-30
2024-04-30
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0