目录写在前面数字孪生中的通讯协议websocket 是什么WEBSocket 配置基于 node.js 的 Websocket 服务器搭建基于Vue 的 Websocket 客户端搭
面试官:除了 HTTP,你还用过什么通信协议?
答:Websocket 在数字孪生中的应用
随着 数智化 转型的推进,越来越多行业开始加入 数智化改造 大军,所谓数智化,其实就是数据化、智能化,主要强调的是利用目前发展迅猛的计算机、网络技术、ai等先进技术,对传统行业进行改造、赋能,促进传统行业向先进技术靠拢,通过先进技术的赋能,使传统行业得到更快的发展。
而在这一波转型中,尤其亮眼的就要数 数字孪生 这个概念了,数字孪生在我看来,可以简单分两部分理解:
第一部分为同步孪生,即利用各种方式采集到的各种数据,通过糅合、整理,在计算机上模拟出与现实世界相同的东西,即 孪生,并且在现实世界发生变化时,孪生世界中的事物能够呈现相同的状态。
第二部分为预测孪生,即通过对于大量数据的采集、分析,能够对数据与事物发展的态势进行结合,建立模型,达到预测、模拟效果,提前预防灾难发生等。
目前来看,业界开发出来的数字孪生产品中,分为二维、三维、二维 + 三维这几种模式,其中二维数字孪生主要是将现实世界的数据做处理后,利用各种可视化表格进行展示,而三维数字孪生则是利用 webGL、Three、UE4 等技术,将现实场景直接建模、完全孪生到计算机上,通过数据孪生,展示与现实场景相同的孪生场景。
数字孪生内容很多,本次先从简单的二维数字孪生的数据展示入手,介绍一下二维数据孪生应用最简单的模块。
WebSocket 是一种在单个 tcp 连接上进行 全双工 通信的协议。WebSocket通信协议于2011年被[IETF]定为标准RFC 6455,并由RFC7936补充规范。WebSocket api也被 W3C 定为标准。
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
本次以 Echarts 作为展示数据的表格,Node.js 服务器作为数据源,演示简单的数据更新通讯过程
创建 Websocket Server
// 引入 ws 模块
const WebSocket = require('ws');
// 创建 server 实例并监听 3000 端口
const server = new WebSocket.Server({host:'localhost',port:3000},()=>{
console.log('WebsocketServer Start !')
});
添加客户端连接成功回调
当客户端对服务端发起连接时,服务端能够在 connection 事件中收到请求
server.on('connection',(client)=>{
console.log('连接成功')
})
添加客户端消息回调
由于 Websocket 是全双工的,所以客户端和服务端都可以向对方发送消息,因此,我们需要添加消息回调,接收客户端发送的消息
server.on('connection',(client)=>{
console.log('连接成功')
// 添加消息回调
client.on('message',(msg)=>{
console.log(msg);
})
})
客户端与服务端基本差不多,创建连接、添加连接回调、消息回调
var ws = new WebSocket("ws://localhost:3000");
//服务端向客户端连接执行
ws.onopen = ()=>{
console.log('连接建立')
}
ws.onmessage = (msg) => {
console.log('收到消息:', msg.data)
}
<template>
<div id="Websocket-container"></div>
</template>
init(){
var chartDom = document.getElementById('Websocket-container');
this.myChart = echarts.init(chartDom);
var option;
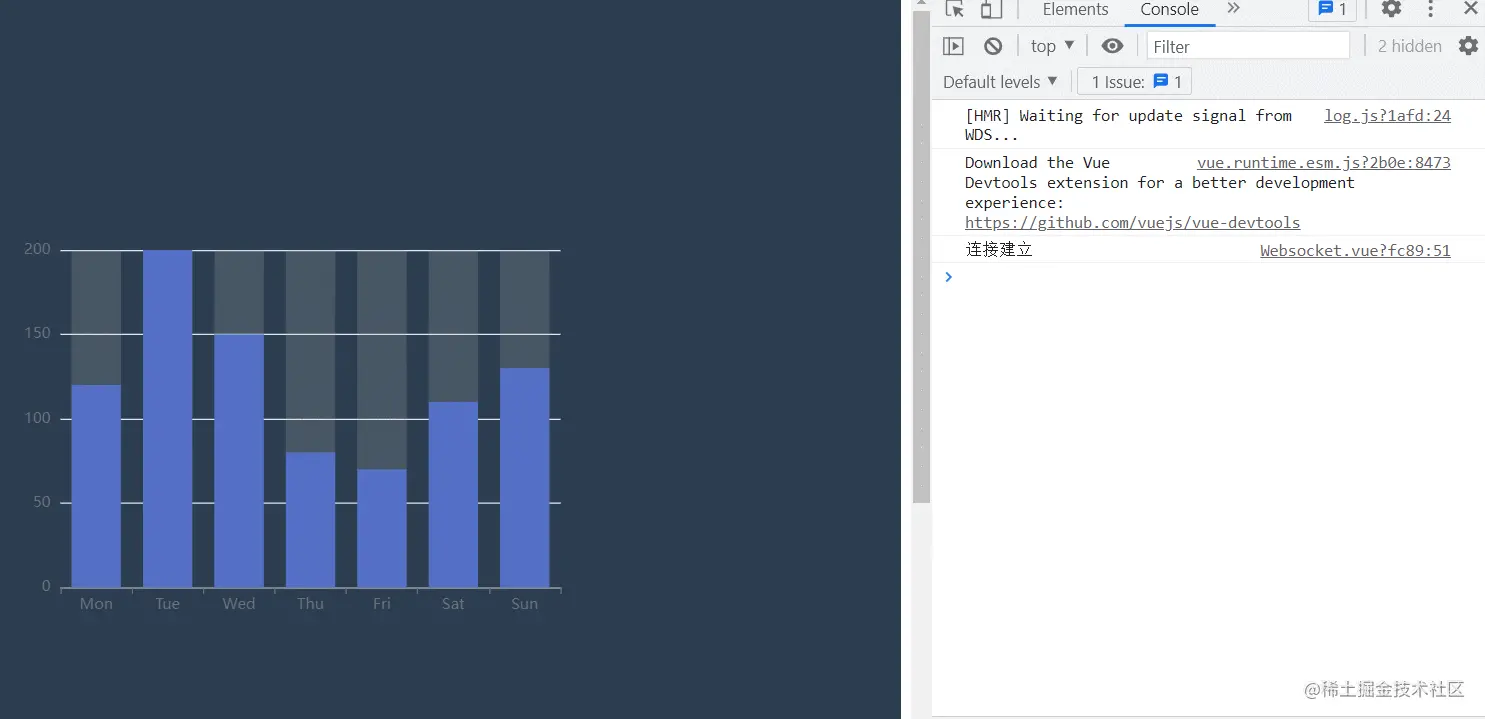
option = {
xAxis: {
type: 'cateGory',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
}
option && this.myChart.setOption(option);
},
update(newData) {
let option = {
series: {
data: newData,
}
}
this.myChart.setOption(option)
},
initWebsocket(){
var ws = new WebSocket("ws://localhost:3000");
//服务端向客户端连接执行
ws.onopen = ()=>{
console.log('连接建立')
}
ws.onmessage = (msg) => {
console.log('收到消息:', msg.data)
this.update(JSON.parse(msg.data))
}
}
通过生成随机的数据,模拟现实中数据的变化,并推送到前端
function createDatas(){
let arr = []
for(let i=0;i<7;i++){
arr.push(Math.floor(Math.random()*100))
}
console.log(arr)
return arr
}
// 每 5s 想前端更新一次
function startMonitor(client){
setInterval(() => {
let newDatas = createDatas()
client.send(JSON.stringify(newDatas))
}, 1000 * 5);
}
server.on('connection',(client)=>{
console.log('连接成功')
// 添加消息回调
client.on('message',(msg)=>{
console.log(msg);
})
// 开始数据监听,当数据更新时想客户端推送数据
startMonitor(client)
})

首先我们知道对于数字孪生这样的应用场景,实时同步现实数据到孪生世界是必要的环节,而当数据发送变化时,孪生世界如果想要做到立即响应,那么就需要立刻通过网络获取数据
HTTP 作为单工通讯,服务器无法主动推送数据到前端,那么只能采用轮询的方式,而采取这样子的方式有一个矛盾点存在,一方面,为了更加实时的获取到最新的数据,轮询的间隔时间应该尽可能小,而另一方面,由于发送 HTTP 会耗费大量的流量,所以轮询时间应该尽可能大,从而节省流量的浪费,因此,采取 HTTP 轮询的方式很难拿出可靠、高效的方案
Websocket 作为全双工的通讯方式,它能够做到当服务器检测到数据更新的时候,主动向客户端推送数据,而在没有数据更新的时候,网络带宽完全是空闲的,不会像采用 HTTP 一样,中间会有无数次无意义的数据请求,所以采取 Websocket 才是更加合理的数据更新方式
通过对于数字孪生应用场景的学习和实践,能够了解到与以往习惯的通过 HTTP 接口获取数据并进行渲染所不同的方式,也看到了更多的可能,对于数字孪生,这里所介绍的 Websocket 可能连冰山一角都算不上,希望继续深入研究,探索更多、更深入的 数字孪生相关的技术,更多关于Websocket数字孪生的资料请关注编程网其它相关文章!
--结束END--
本文标题: Websocket通信协议在数字孪生中的应用
本文链接: https://www.lsjlt.com/news/153869.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0