目录1、安装html2canvas2、在需要的Vue组件中引入3、编写一个截图按钮4、调用函数toImage总结 1、安装html2Canvas npm install html
npm install html2canvas --save
import html2canvas from "html2canvas";
<el-button class="button-dalod" size="mini" title="生成图片" @click="toImage()" icon="el-icon-download"></el-button>
// 页面元素转图片
toImage () {
// 手动创建一个 canvas 标签
const canvas = document.createElement("canvas")
// 获取父标签,意思是这个标签内的 DOM 元素生成图片
// imageTofile是给截图范围内的父级元素自定义的ref名称
let canvasBox = this.$refs.imageTofile
// 获取父级的宽高
const width = parseInt(window.getComputedStyle(canvasBox).width)
const height = parseInt(window.getComputedStyle(canvasBox).height)
// 宽高 * 2 并放大 2 倍 是为了防止图片模糊
canvas.width = width * 2
canvas.height = height * 2
canvas.style.width = width + 'px'
canvas.style.height = height + 'px'
const context = canvas.getContext("2d");
context.scale(2, 2);
const options = {
backgroundColor: null,
canvas: canvas,
useCORS: true
}
html2canvas(canvasBox, options).then((canvas) => {
// toDataURL 图片格式转成 base64
let dataURL = canvas.toDataURL("image/png")
console.log(dataURL)
this.downloadImage(dataURL)
})
},
//下载图片
downloadImage(url) {
// 如果是在网页中可以直接创建一个 a 标签直接下载
let a = document.createElement('a')
a.href = url
a.download = '首页截图'
a.click()
},别忘了给页面所在截图范围内的父级添加ref属性,方便canvas找到父级计算宽高从而截屏

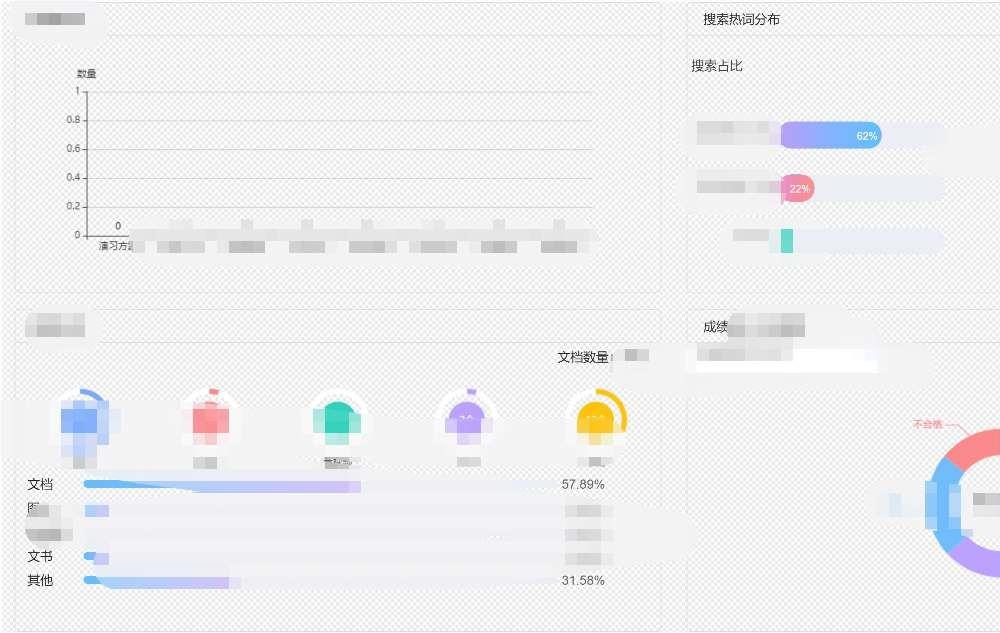
这就是截图出来的效果:

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: 如何用vue实现网页截图你知道吗
本文链接: https://www.lsjlt.com/news/157564.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0