React 教程 React 是一个用于构建用户界面的 javascript 库。 React 主要用于构建 UI,很多人认为 React 是 mvc 中的 V(视图)。 React
React 是一个用于构建用户界面的 javascript 库。
React 主要用于构建 UI,很多人认为 React 是 mvc 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
1.声明式设计 −React采用声明范式,可以轻松描述应用。
2.高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活 −React可以与已知的库或框架很好地配合。
4.jsX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
5.组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
6.单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
在网上找了很多方案,一个个测试,发现很多人 都是直接复制,也没测试,很多基本不能用。 需求是 前端Vue 必须对象传递 后端也必须对象接收,网上很多 一个个requst 【“”参数“”】 我都要气死了。 这样代码 还不如 aspx 写了
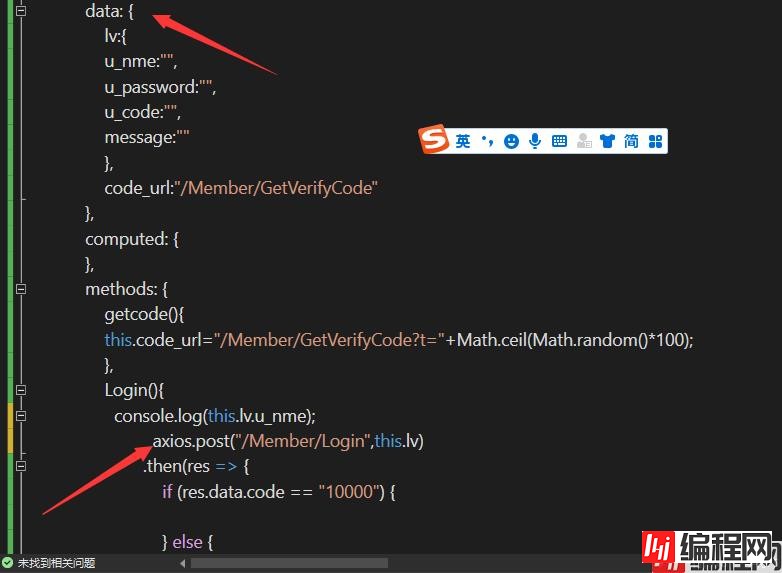
lv 的vue 的对象用来登录
前端 vue。js 代码

net 后端 代码
public JSONResult Login([FromBody] LoginViewModel loginViewModel)
{
return default;
// return View();
}FromBody 必须写 后端
JsonResult 和 ActionResult<LoginViewModel> Login([FromBody] LoginViewModel loginViewModel) 都能接收 其他不能

到此这篇关于net 6+vue 插件axiOS 后端接收参数的文章就介绍到这了,更多相关vue插件axios 后端接收参数内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 关于net 6+vue 插件axios 后端接收参数问题
本文链接: https://www.lsjlt.com/news/163260.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0