目录Vue获取后端接口api代码片段常用的Vue代码片段 (复制即用)前三步第四步(复制进去)使用代码片段Vue获取后端接口API代码片段 this.showLoading(); /
this.showLoading(); //显示加载动画
let data = {
id: this.id
};
API.方法名(data)
.then((d) => {
if (d.code === 0) {
} else {
console.log("失败", d.msg);
}
this.hideLoading();//关闭加载动画
})
.catch((d) => {
console.log(d);
this.hideLoading();//关闭加载动画
});
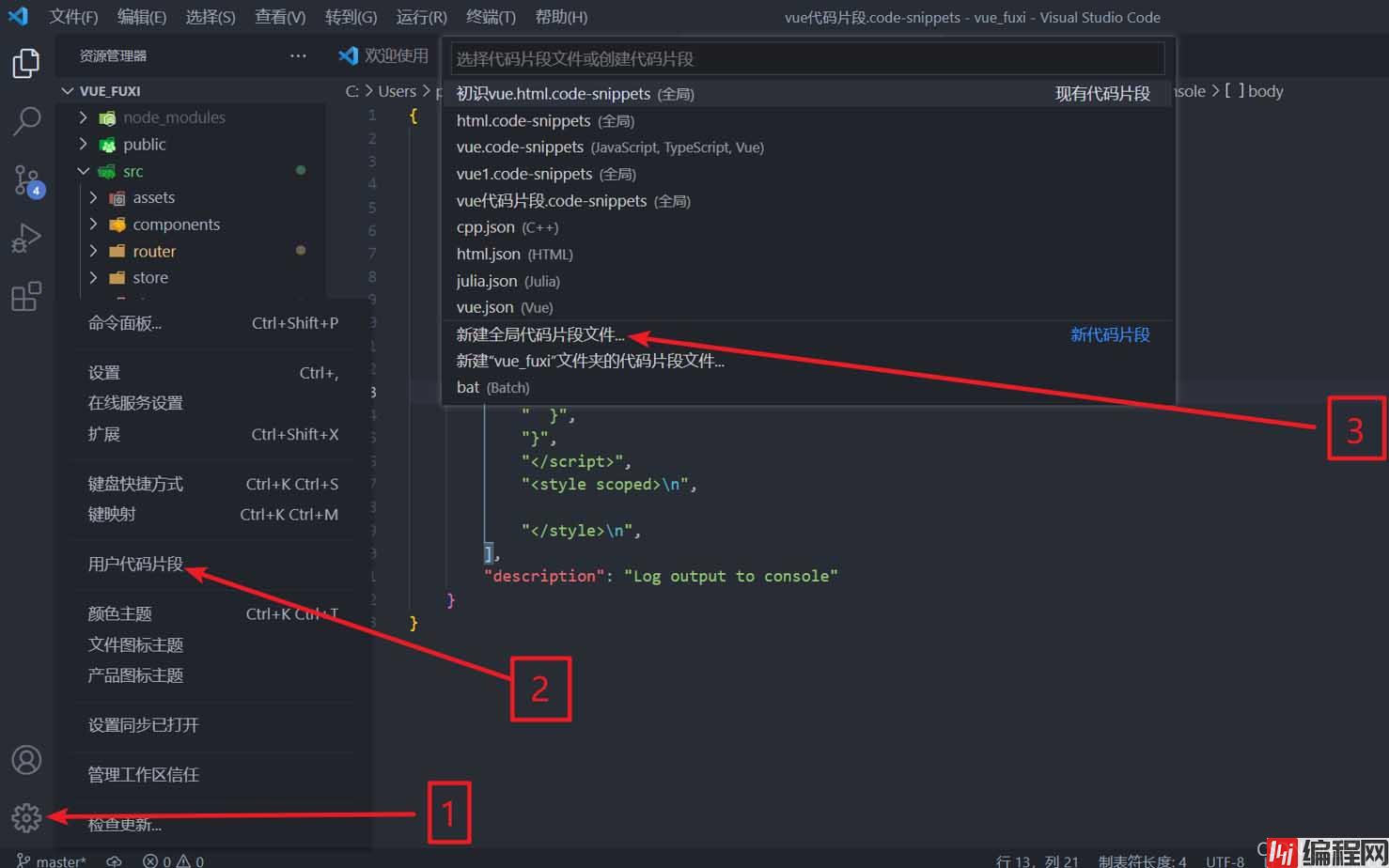
注意:"prefix":"自定义", 可以自定义这个就是使用代码片段的名字
{
"Print to console": {
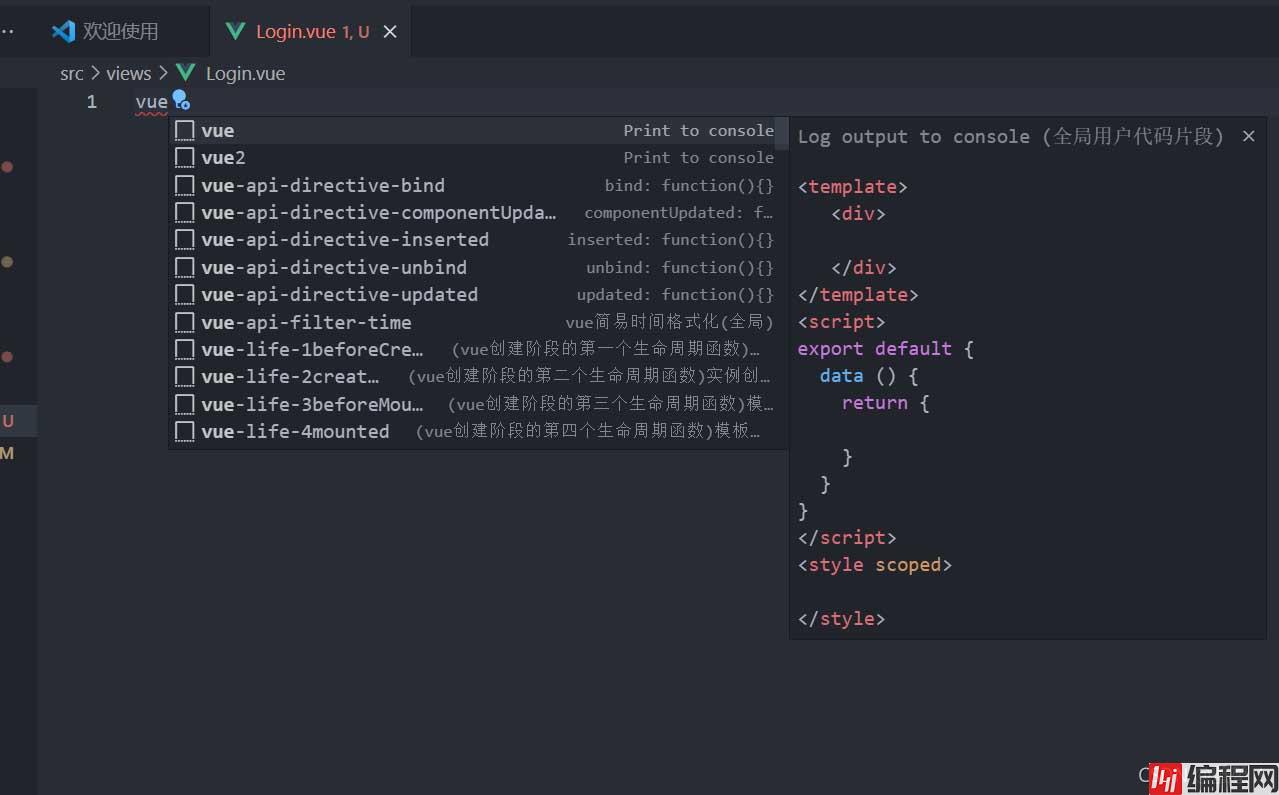
"prefix": "vue", //使用代码片段的关键字
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>",
"<script>",
"export default {",
" data () {",
" return {\n",
" }",
" }",
"}",
"</script>",
"<style scoped>\n",
"</style>\n",
],
"description": "Log output to console"
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue实现获取后端接口API代码片段(已封装Service方法名)
本文链接: https://www.lsjlt.com/news/165325.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0