目录一、项目引入echarts二、创建容器三、配置图表一、项目引入echarts ecahrts官网 官网有许多图表案例,并且可以直接复制对应的配置代码。 Vue项目中引入: 安装
ecahrts官网

官网有许多图表案例,并且可以直接复制对应的配置代码。
Vue项目中引入:
安装
npm install echarts --save
引入echarts
全部一次性引入:
import * as echarts from 'echarts';
按需引入:
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入柱状图图表,图表后缀都为 Chart
import { BarChart } from 'echarts/charts';
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransfORMComponent
} from 'echarts/components';
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from 'echarts/renderers';
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
// 接下来的使用就跟之前一样,初始化图表,设置配置项
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
// ...
});我看有的教程是直接在main.js中将echarts挂载到vue实例上的,但我感觉在需要使用图表的组件或者页面中直接引入更好。
我们需要创建一个容器(就是一个div块)来挂载将要渲染的图表。
<div id="main"></div>
在js中获取:
let chartDom = document.getElementById('main');
let myChart = echarts.init(chartDom);
使用ref同理。
在vue组件中有个更方便的方式(仅适用于当前组件只渲染一个ecahrts图表情况),可以直接使用this.$el来获取当前组件的dom。
let chartDom = this.$el;
let myChart = echarts.init(chartDom);
echarts是基于一个option对象(配置对象)来进行图表配置的。
下面是一个常见折线图的option配置对象:

项目完整代码:
<template>
<div id="main"></div>
</template>
<script>
import * as echarts from 'echarts';
export default {
data(){
return{
}
},
mounted() {
let chartDom = document.getElementById('main');
let myChart = echarts.init(chartDom);
let option;
option = {
xAxis: {
type: 'cateGory',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
option && myChart.setOption(option);
}
}
</script>
<style scoped>
#main{
width: 500px;
height: 500px;
}
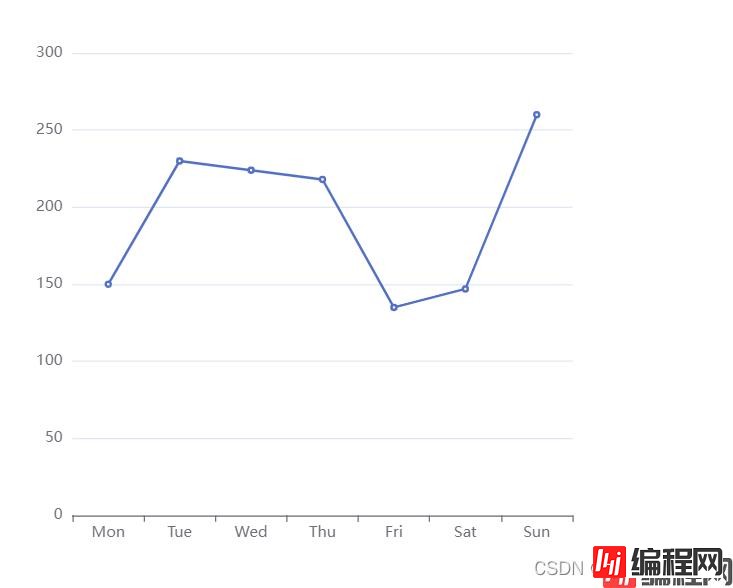
</style>效果:

注意:
1、一定要给容器设置宽高,不然默认宽高为0,页面不会显示图表。
2、需要在mounted生命周期中获取dom,在created周期中是无法获取到dom的,自然无法完成图表的挂载。
到此这篇关于Vue通过echarts实现数据图表化显示的文章就介绍到这了,更多相关Vue echarts内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue通过echarts实现数据图表化显示
本文链接: https://www.lsjlt.com/news/166426.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0