目录Vue对象直接赋值的坑Vue对象的赋值Object.assign({}, row)Vue对象直接赋值的坑 受javascript的限制,Vue不能监听到对象属性的添加或删除。如果
受javascript的限制,Vue不能监听到对象属性的添加或删除。如果这样做了,你会发现添加或删除的属性不是响应式的,即无法及时更新视图。
如果我们需要将a对象赋值给b对象时,要么把b对象的所有属性都在a对象中定义一下,要么 使用this.$set(this.object,key,value)将b对象中有a对象中没有的属性set进去,或者使用Object.assign(this.a,this.b) 将所有可枚举属性的值从b对象复制到a对象并返回a对象。(如果有同名属性的话,b属性的值会覆盖a属性的值)
注意:目前IE浏览器不兼容Object.assign(),如果需要兼容IE的话最好不要直接使用这个方法。
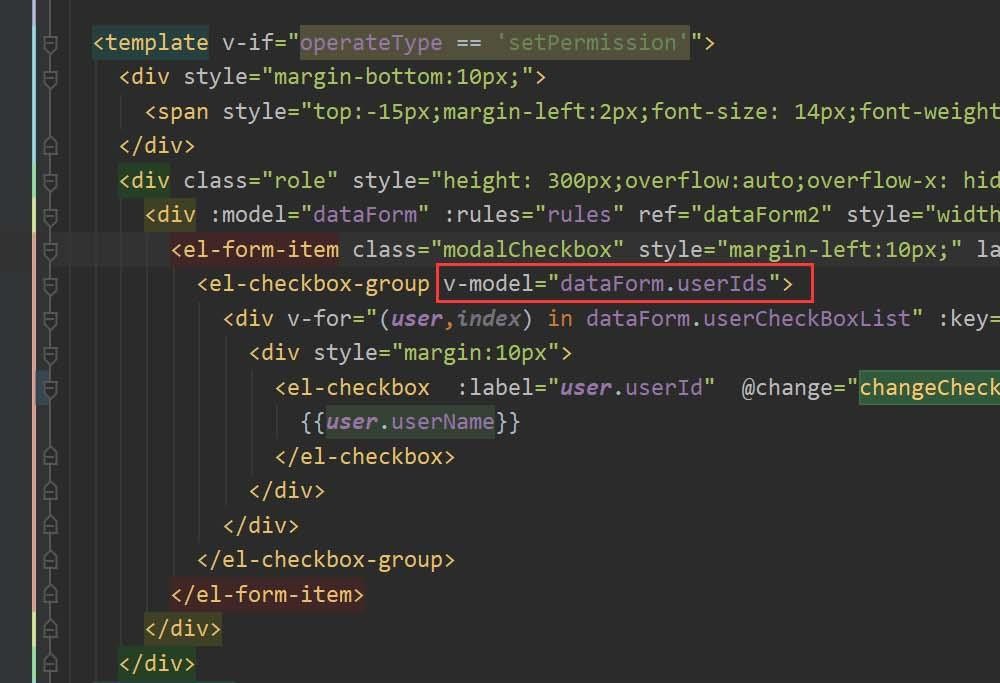
比如,我们在页面上绑定了一个dataFORM.userIds

但我们并没有在data中对dataForm.userIds进行初始化的话,

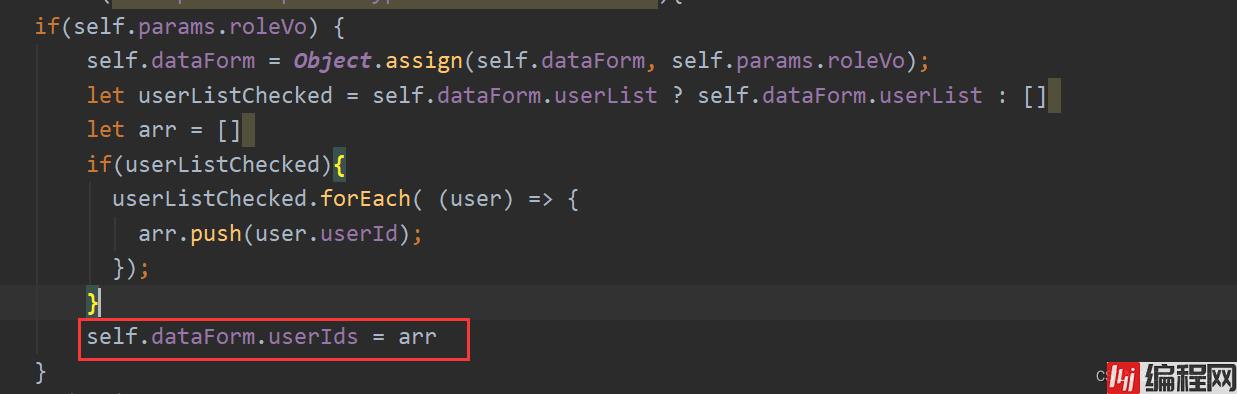
即使我们在页面created的时候给它赋值了, 赋值是能赋进去的

但这个userIds属性仍然不是响应式的,他的值改变不会触发视图的渲染

我们可以这样做来避免这个问题:
初始化userIds属性

或 使用this.$set(this.object,key,value)添加对象的userIds属性,这时候添加的属性是响应式的。

复制功能,想单独去掉id不传过去,思路设置局部变量,把整个row对象赋值给newData变量,使用 Object.assign({}, row);使用delete方法删除newData中的id
copyStep(index,row){
// 将对象赋值给一个变量
let newData = Object.assign({}, row)
delete newData.id
将处理完的变量传给下面的两个方法
this.addStep(index,newData);
this.showEditDialog(index + 1,newData,true);
},以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue关于对象直接赋值的坑及解决
本文链接: https://www.lsjlt.com/news/167082.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0