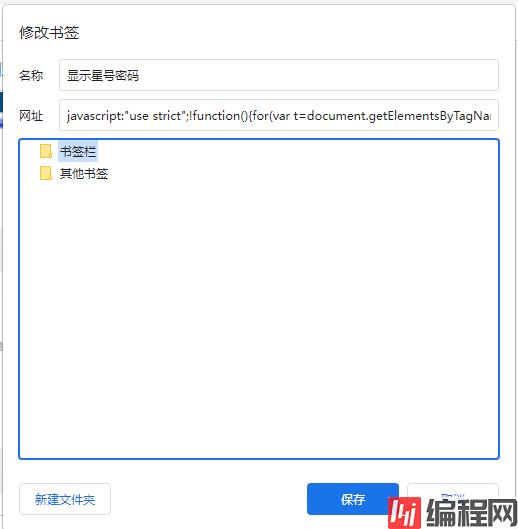
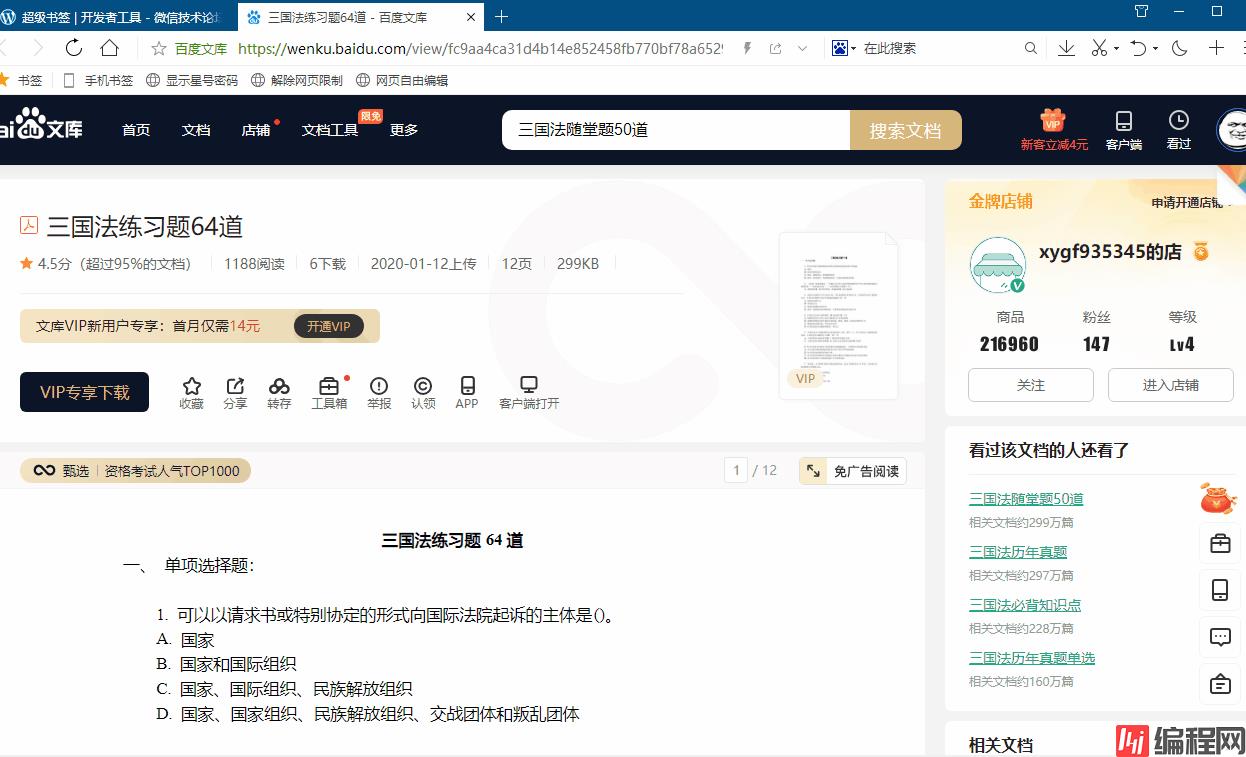
下面为了方便大家直接使用直接将链接拖动到浏览器书签栏即可 ? 显示星号密码 拖动图标添加到书签栏,点击 显示星号密码 书签后,即可当前网页的星号密码,适用于绝大
下面为了方便大家直接使用直接将链接拖动到浏览器书签栏即可

拖动图标添加到书签栏,点击 显示星号密码 书签后,即可当前网页的星号密码,适用于绝大部分网站。

核心代码
javascript:"use strict";!function(){for(var t=document.getElementsByTagName("input"),e=0;e<t.length;e++)"passWord"===t[e].getAttribute("type")&&t[e].setAttribute("type","text")}();显示星号密码
把上面的链接拖动到浏览器书签栏试试
如果部分网站仍然无法显示星号密码,可以使用增强型扩展 (opens new window)。支持QQ,百度,阿里等更多网站。
拖动图标添加到书签栏,点击 解除网页限制 书签后,即可解锁当前网站的复制限制,右键限制,选择限制等,适用于绝大部分网站。

核心代码
javascript:"use strict";!function(){var t=function(t){t.stopPropagation(),t.stopImmediatePropagation&&t.stopImmediatePropagation()};["copy","cut","contextmenu","selectstart","mousedown","mouseup","keydown","keypress","keyup"].forEach(function(e){document.documentElement.addEventListener(e,t,{capture:!0})}),alert("解除限制成功啦!")}();解除网页限制
把上面的链接拖动到浏览器书签栏试试
动图GIF演示

拖动图标添加到书签栏,点击 网页自由编辑 书签后,当前网页内容变为可以编辑的状态,再次点击退出编辑状态,适用于所有网站。

核心代码
javascript:"use strict";!function(){"true"===document.body.getAttribute("contenteditable")?(document.body.setAttribute("contenteditable",!1),alert("网页不能编辑啦!")):(document.body.setAttribute("contenteditable",!0),alert("网页可以编辑啦!"))}();网页自由编辑
把上面链接拖动到浏览器书签栏试试
到此这篇关于超级标签之一键解除网页复制限制、网页自由编辑、显示星号密码功能代码的文章就介绍到这了,更多相关网页复制自由编辑显示星号内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 超级标签之一键解除网页复制限制、网页自由编辑、显示星号密码功能代码
本文链接: https://www.lsjlt.com/news/168815.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0