本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。小程序将es6转es5的原因原因:为了浏览器兼容,以及为了在node.js环境可以顺畅运行应用程序。ES6作为js的新规范,加入了很多新的语法和api,但
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
原因:为了浏览器兼容,以及为了在node.js环境可以顺畅运行应用程序。
ES6作为js的新规范,加入了很多新的语法和api,但现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。将ES6代码转为ES5代码,只需在项目中安装和配置好Babel工具即可。
在 node.js 环境中,node 对 ES6 的支持一直被诟病,到了 13 版本之后,才出了模块模式(在 package.JSON 中增加一句:“type”: “module”),但有些库仍然不支持 ES6 语法。因此,如果你的 node.js 程序遇到不认识 ES6 语法的时候,请使用 Babel 转码一下也许就能解决问题。
小程序中将es6转es5
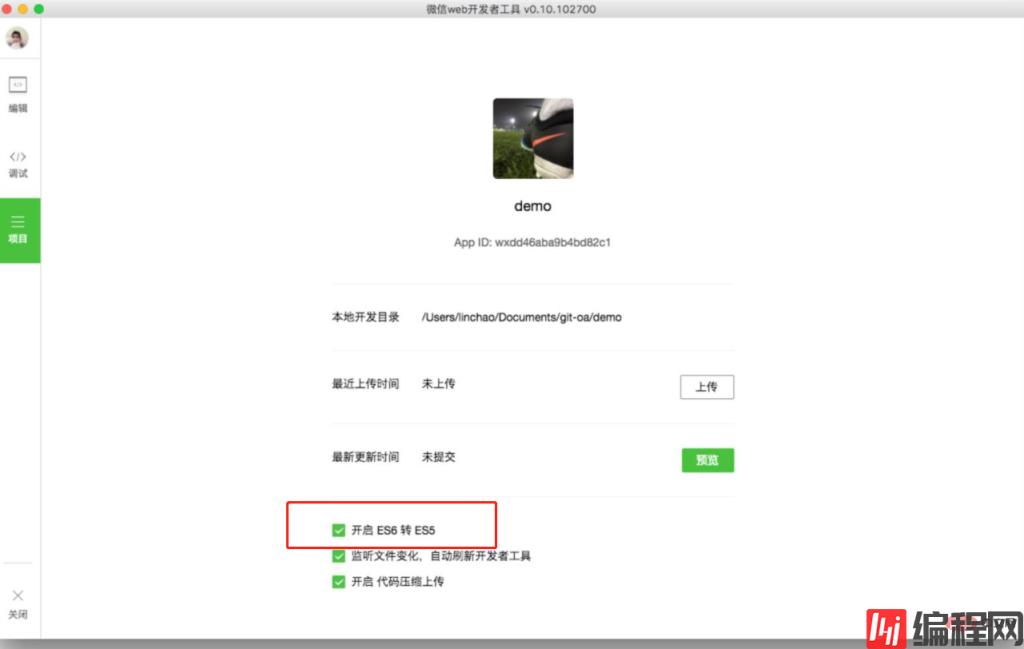
在 0.10.101000 以及之后版本的开发工具中,会默认使用 babel 将开发者 ES6 语法代码转换为三端都能很好支持的 ES5 的代码,帮助开发者解决环境不同所带来的开发问题。
在项目中,勾选ES6转ES5选项即可

需要注意的是:
为了提高代码质量,在开启 ES6 转换功能的情况下,默认启用 javasctipt 严格模式,请参考 “use strict”
Babel是一个 ES6 转码器,能将 ES6 代码转为 ES5 代码,这样原本不支持ES6的老版本浏览器执行ES6代码,举例:ES6箭头函数
代码示例:
// 转码前:使用了ES6箭头函数
items.map(item => item + 1);
// 转码后:转为了普通函数
items.map(function (item) {
return item + 1;
});
下面我们写出在命令行使用 Babel 的过程,让你清楚转译过程的全部内容。
1. 在项目中安装 Babel 的命令行工具
$ npm install -D babel-cli
2. 准备 ES6 代码
通常我们把源代码放在 src 目录下,如果你没有现成的 ES6 代码,那就在 src 目录下创建一个:
// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();
3. 配置 Babel
Babel 是通过插件和预设值(preset)来转译代码(因此它可以转译的不只是 ES6)。为了转译 ES6 为 ES5,我们只需要配置 env 预设值就可以了,安装这个插件:
$ npm install -D babel-preset-env
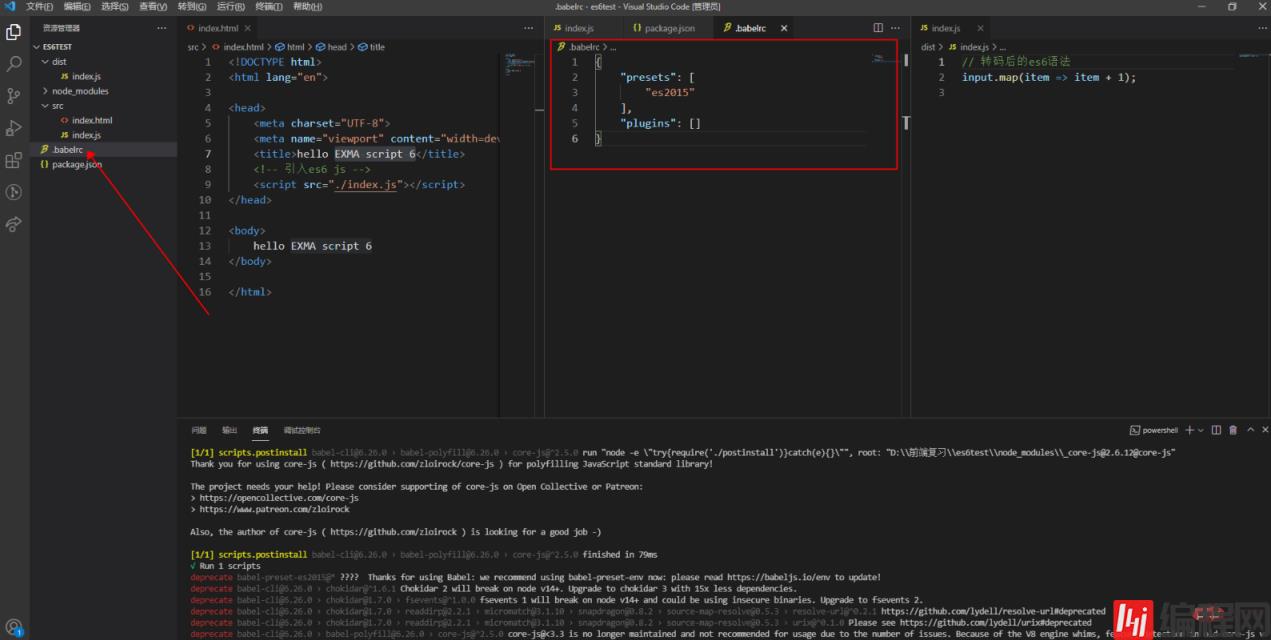
我们还需要一个配置文件,在项目根目录下创建文件:.babelrc.,内容如下:
该文件用来设置转码规则和插件,基本格式如下。
// .babelrc
{
"presets": [],
"plugins": []
}

注意.babelrc.是前后都有一个点,这样就可以保存成功了
presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装。
$ npm install --save-dev @babel/preset-env
$ npm install --save-dev @babel/preset-react
然后,将这些规则加入.babelrc。
代码示例:
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}
注意,以下所有 Babel 工具和模块的使用,都必须先写好.babelrc。
Babel 提供命令行工具@babel/cli,用于命令行转码。
它的安装命令如下。
$ npm install --save-dev @babel/cli
基本用法如下。
# 转码结果输出到标准输出
$ babel test.js
# 转码结果写入一个文件
# --out-file 或 -o 参数指定输出文件
$ babel a.js --out-file b.js
# 或者
$ babel a.js -o b.js
# 整个目录转码
# --out-dir 或 -d 参数指定输出目录
$ babel src --out-dir lib
# 或者
$ babel src -d lib
# -s 参数生成source map文件
$ babel src -d lib -s
@babel/node模块的babel-node命令,提供一个支持 ES6 的 REPL 环境。它支持 Node 的 REPL 环境的所有功能,而且可以直接运行 ES6 代码。
首先,安装这个模块。
$ npm install --save-dev @babel/node
然后,执行babel-node就进入 REPL 环境。
$ npx balel-node
@babel/register模块改写require命令,为它加上一个钩子。此后,每当使用require加载.js、.jsx、.es和.es6后缀名的文件,就会先用 Babel 进行转码。
$ npm install --save-dev @babel/register
使用时,必须首先加载@babel/register。
// index.js
require('@babel/register');
require('./es6.js');
然后,就不需要手动对index.js转码了。
$ node index.js
需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
// Your ES6 code
</script>
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
【推荐学习:javascript视频教程】
以上就是小程序为什么要将es6转es5的详细内容,更多请关注编程网其它相关文章!
--结束END--
本文标题: 小程序为什么要将es6转es5
本文链接: https://www.lsjlt.com/news/173539.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2023-05-25
2023-05-25
2023-05-25
2023-05-25
2023-05-25
2023-05-24
2023-05-24
2023-05-24
2023-05-24
2023-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0