目录引言效果预览组件思想组件开发引言 最近在开发 Nest 和 Umi 技术栈的个人项目,在用户管理模块需要用到一个密码强度校验组件,在网上寻找一方资料,没有找到自己想要的,特此自
最近在开发 Nest 和 Umi 技术栈的个人项目,在用户管理模块需要用到一个密码强度校验组件,在网上寻找一方资料,没有找到自己想要的,特此自己造轮子!

Antd 的 Progress 组件进入了我的视野:
于是我决定基于这个组件改造一番!
/src/components 新建 StrengthMeter/index.tsx 文件,开发基本结构。
import type { FC } from 'React'
import { Progress, FORM, Row, Col } from 'antd';
import { ProFormText } from '@ant-design/pro-components'; // antd 高级组件
import zxcvbn from 'zxcvbn'; // 密码强度校验
const StrengthMeter: FC = () => {
// 获取上下文 form 实例
const form = Form.useFormInstance();
// 监听密码的改变
const passWord = Form.useWatch('password', form);
const watchStrength = (password: string): number => {
const analysisValue = zxcvbn(password)
// score得分只有0~4,且只有整数范围并没有小数
return (analysisValue.score + 1) * 20
}
return (
<>
{}
<ProFormText.Password
label="密码"
name="password"
rules={[{ required: true, min: 6, max: 12, message: "请输入密码" }]}
/>
{}
<ProFormText.Password
label="确认密码"
name="confirmPassword"
fieldProps={{ visibilityToggle: false }}
rules={[
{ required: true, message: "请输入确认密码" },
({ getFieldValue }) => ({
validator(_, value) {
if (!value || getFieldValue('password') === value) {
return Promise.resolve();
}
return Promise.reject(new Error("两次密码输入不一致"));
},
})
]}
/>
{}
<Progress
percent={password ? watchStrength(password) : 0}
steps={5}
strokeColor={['#e74242', '#EFBD47', '#ffa500', '#1bbf1b', '#008000']}
showInfo={false}
/>
<Row justify="space-around">
{
['非常弱', '弱', '一般', '强', '非常强'].map(value => <Col span={4} key={value}>{value} </Col>)
}
</Row>
</>
)
}
export default StrengthMeter

由于 Progress 的 ant-progress-steps-item 无法自动撑开,我们需要新建一个 index.module.less 文件做样式穿透:
.process-steps{
width:100%;
text-align: center;
:global(.ant-progress){
width:100%
}
:global(.ant-progress .ant-progress-steps-item){
width:calc(20% - 2px) !important
}
}
然后引入样式并绑定类名:
import styles from './index.module.less'
<div className={styles['process-steps']}>
<Progress
percent={password ? watchStrength(password) : 0}
steps={5}
strokeColor={['#e74242', '#EFBD47', '#ffa500', '#1bbf1b', '#008000']}
showInfo={false}
/>
</div>
<Row justify="space-around" className={styles['process-steps']}>
{
['非常弱', '弱', '一般', '强', '非常强'].map(value => <Col span={4} key={value}>{value}</Col>)
}
</Row>
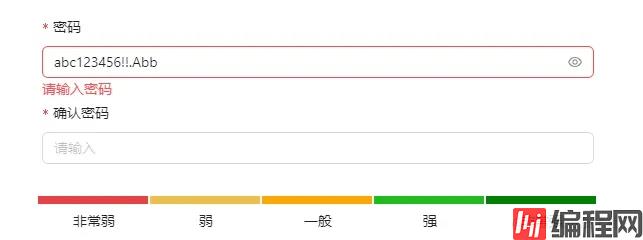
这时候就能得到我们想要的效果了,接下来我们要校验密码强度。
3. 这里我们要用到一个库:zxcvbn,页面引入
import zxcvbn from 'zxcvbn';
zxcvbn 是个函数,接收一个参数,参数就是字符串密码。
zxcvbn("abc123456");
该函数返回一个对象,其中与密码强度相关的属性有:guesses、guesses_log10、score。

那么这三个属性,我们应该怎么选择呢?
①: guesses 值很大,不利于我们判断。
②: guesses_log10 的值越大越安全,根据测试,值在 12 以上就很安全了。
③: score 的取值范围只有整数 0~4,值越大越安全。
如果业务考虑的场景比较多,建议使用 guesses_log10,这里我们封装使用 score。
4. 使用 Form.useWatch 监听 password 的变化:
// 获取上下文 form 实例
const form = Form.useFormInstance();
// 监听密码的改变
const password = Form.useWatch('password', form);
编写一个函数解析 password :
const watchStrength = (password: string): number => {
const analysisValue = zxcvbn(password)
// score得分只有0~4,且只有整数范围并没有小数
return (analysisValue.score + 1) * 20
}
绑定到 Progress 组件:
<Progress
percent={password ? watchStrength(password) : 0}
steps={5}
strokeColor={['#e74242', '#EFBD47', '#ffa500', '#1bbf1b', '#008000']}
showInfo={false}
/>
到这里,我们的任务就完成了,我们一起看看实际效果吧:

仓库地址:Xmw-Admin
以上就是React实现基于Antd密码强度校验组件示例详解的详细内容,更多关于React Antd密码强度校验的资料请关注编程网其它相关文章!
--结束END--
本文标题: React实现基于Antd密码强度校验组件示例详解
本文链接: https://www.lsjlt.com/news/178009.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0