目录Vue项目element UI 版本升级过程遇到的问题查阅资料 升级element ui遇到的问题总结vue项目element UI 版本升级过程遇到的问题 最近发现项目的ele
最近发现项目的element ui 版本是2.5 而最新的版本已经是2.15所以想要更新一下element ui的版本
直接在终端运行
全局引入 element ui:
参见element ui官方网站:Element - The world's most popular Vue UI framework
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.CSS';
Vue.use(ElementUI);1 一开始打开项目 关于旧版本的element ui界面 直接卡死 打不开
查阅很多资料后发现:
2 升级之后还是报错 vue-template-compiler提示不兼容
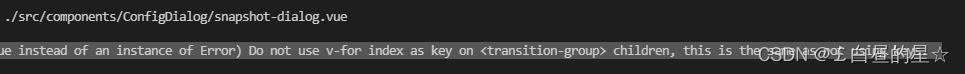
3 升级之后 再次重启项目 还是报错:
(Emitted value instead of an instance of Error) Do not use v-for index as key on <transition-group> children, this is the same as not using keys.
百度翻译:发现是 v-for的key问题 不能使用index 因为相当于没有使用。

这里很懵,不是说 key保证唯一即可吗 为啥不能使用index作为key的值了 我这里尝试两种办法都可奏效
4 重新打开项目 发现都可以使用 但是有些图标不可见 比如el-dialog右上角的对话框的关闭按钮
![]()
检查样式发现:
项目中有用到自定义的element ui样式 直接改为现在最新版本的element ui图标样式即可
找的样式 改为 content: "\E6DB";

结果:
![]()
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue项目element UI 版本升级过程遇到的问题及解决方案
本文链接: https://www.lsjlt.com/news/178290.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0