Python 官方文档:入门教程 => 点击学习
Vue项目可以打一个dist静态资源包,直接使用Nginx发布即可。但是nuxt项目无法像vue那样,可以打一个dist静态资源包。需要安装node.js,并使用npm install 安装依赖包才行。 现在由于要上Docker,
Vue项目可以打一个dist静态资源包,直接使用Nginx发布即可。
但是nuxt项目无法像vue那样,可以打一个dist静态资源包。
需要安装node.js,并使用npm install 安装依赖包才行。
现在由于要上Docker,需要将nuxt项目和nojs.js依赖包打成一个镜像才行。
在服务器新建目录/data/nuxt_WEB/,目录结构如下:
./
├── dockerfile
├── nuxt_base
│ ├── code
│ │ └── package.JSON
│ └── dockerfile
└── update.sh
先来看一下基础镜像nuxt_base
/data/nuxt_web/nuxt_base/dockerfile
FROM alpine:3.9
COPY code /code
WORKDIR /code
RUN echo "https://mirrors.aliyun.com/alpine/v3.9/main" > /etc/apk/repositories \
&& apk add nodejs npm \
&& npm config set reGIStry Http://registry.npm.taobao.org/ \
&& npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ \
&& npm install这里设定了更新源为taobao
/data/nuxt_web/nuxt_base/code/package.json是用来存放nuxt项目需要的依赖包列表,使用npm install,就会安装package.json里面列举的依赖包。
package.json内容我就不贴了,根据实际情况来。
/data/nuxt_web/dockerfile
FROM nuxt_base:v1
COPY code /code
WORKDIR /code
EXPOSE 3002
#RUN cd /code && npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ &&/usr/bin/npm install
CMD /usr/bin/npm run build这里注释掉了npm install执行命令。为什么呢?因为nuxt_base:v1镜像已经安装了依赖包,不需要再安装一次了。
/data/nuxt_web/update.sh
#!/bin/bash
# 判断是否更新基本镜像
diff /data/code/nuxt_web_3002/code/package.json /data/nuxt_web/nuxt_base/code/package.json
if [ `echo $?` == 0 ];then
echo true
else
echo false
#exit
\cp /data/code/nuxt_web_3002/code/package.json /data/nuxt_web/nuxt_base/code/package.json
cd /data/nuxt_web/nuxt_base
docker build -t nuxt_base:v1 . --no-cache
fi
这个脚本,是用来判断。项目中的package.json是否和nuxt_base:v1镜像中的package.json是否一致。
如果一致,就更新基础镜像,否则不更新。
先来封装基础镜像
cd /data/nuxt_web/nuxt_base
docker build -t nuxt_base:v1 .
将/data/nuxt_web/dockerfile 拷贝到 nuxt项目根目录,使用命令构建
docker build -t nuxt_web:v1 .
由于只有一个nuxt项目,不需要将dockerfile提交到GitHub中,放到服务器的固定位置即可。
发布时,将dockerfile拷贝到目录即可。先执行update.sh,再执行docker build命令。
gitlab版本:GitLab 社区版 10.5.1
jenkins版本:2.219
服务器:Centos 7.6
由于jenkins服务器的操作系统为:centos 6.9,它不能安装docker,因此docker打包动作需要在服务器上面执行。
vi /etc/ansible/hosts内容如下:
[test_nuxt]
192.168.28.34
vi /opt/ansible/test/docker_nuxt.yml内容如下:
---
# 需要传入变量HOSTS
# 分别表示: 主机
- hosts: "{{ HOSTS }}"
remote_user: root
become: yes
become_method: sudo
# 声明变量
vars:
PROJECT_NAME: "nuxt_web"
PORT: 3002
# 远程项目基础目录
BASE_DIR: "/data/code"
# 远程项目目录名
PROJECT_DIR: "{{ PROJECT_NAME }}_{{ PORT }}"
# 完整的jenkins 项目跟路径
JENKINS_DIR: "/data/jenkins_data/workspace/{{ JOB_NAME }}"
tasks:
#删除原来的目录
- name: delete directory
file:
path: "{{ BASE_DIR }}/{{ PROJECT_DIR }}/code/"
state: absent
#同步文件到目标服务器
- name: synchronous web static file
synchronize:
src: "{{ JENKINS_DIR }}/"
dest: "{{ BASE_DIR }}/{{ PROJECT_DIR }}/code/"
#更新基础镜像
- name: update base image
shell: bash /data/nuxt_web/update.sh
#复制dockerfile
- name: copy dockerfile
shell: \cp /data/nuxt_web/dockerfile {{ BASE_DIR }}/{{ PROJECT_DIR }}/
# 打包镜像
- name: docker build
shell: cd {{ BASE_DIR }}/{{ PROJECT_DIR }} && docker build -t {{ PROJECT_NAME }}:{{ BUILD_NUMBER }} .
# 由于有fsevent警告信息,要忽略警告
ignore_errors: yes
#删除之前的docker
- name: docker rm image
shell: docker rm -f {{ PROJECT_NAME }}
ignore_errors: yes
#启动docker
- name: docker run image
# 提前创建bridge网络:docker network create testnet
shell: docker run -it -d --restart=always --name {{ PROJECT_NAME }} --network testnet --network-alias {{ PROJECT_NAME }} -p {{ PORT }}:{{ PORT }} {{ PROJECT_NAME }}:{{ BUILD_NUMBER }}
- name: view port,Wait for 45 seconds
shell: sleep 45;docker exec {{ PROJECT_NAME }} netstat -anpt|grep {{ PORT }}这个项目默认采用3002端口,因此也使用3002端口来映射。
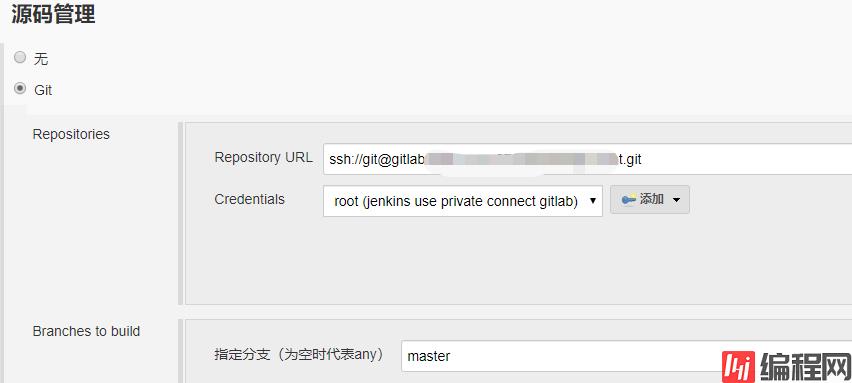
新建一个job,名字为:test_nuxt,使用自由风格



完整命令如下:
ansible-playbook -v /opt/ansible/test/docker_nuxt.yml -e "HOSTS=test_nuxt JOB_NAME=${JOB_NAME} BUILD_NUMBER=${BUILD_NUMBER}"
点击最下面的保存,最后点击构建即可

由于服务器运行的vue项目,映射的是非80端口,域名解析到这台服务器,是无法访问的。
因此需要使用Nginx转发一下即可。
server {
listen 80;
server_name nuxt.baidu.com;
access_log /var/log/nginx/nuxt.baidu.com.access.log main;
error_log /var/log/nginx/nuxt.baidu.com.error.log;
location / {
proxy_pass http://127.0.0.1:3002;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 300s;
proxy_send_timeout 300s;
proxy_read_timeout 300s;
# websocket support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
--结束END--
本文标题: docker封装nuxt项目使用jenkins发布
本文链接: https://www.lsjlt.com/news/193658.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0