目录前言Nginx简介反向代理负载均衡动静分离使用和配置安装常用命令配置项目部署配置缓存配置跨域配置gzip压缩配置总结前言 最近在做一个后台项目,需要加载一个大型的的文件,一开始这
最近在做一个后台项目,需要加载一个大型的的文件,一开始这个文件大概有40M,算了下处在公司比较好的网络环境下浏览器下载下来大概得12s左右,然后加载这个文件还得7s左右,这样理想情况下呈现给用户大概得20s左右,不管loading的动画做的多么美丽用户肯定接受不了。 上传到OSS服务上发现不能自动缓存,后来只能当做静态资源丢到服务器上,发现还是缓存不了,这个时候想到了nginx可以用来配置缓存和压缩,但是作为一个前端开发之前是没有接触过nginx的,更别说进行复杂的配置了(虽然配置个缓存压缩啥的不算复杂),但是恶补下nginx的知识刻不容缓了,于是这篇文章就诞生了。
Nginx是一款轻量级、高性能的 WEB 服务器 、反向代理服务器,它具有有很多非常优越的特性:
与反响代理相对的肯定是正向代理,那么我们就先从正向代理开始说明
正向代理服务器是一个位于客户端和目标服务器之间的服务器,为了从目标服务器取得内容,客户端向代理服务器发送一个请求并指定目标,然后代理服务器向目标服务器转交请求并将获得的内容返回给客户端。
总之,正向代理中目标服务器并不知道访问它的真实用户是谁,因为和它交互的是代理服务器。
常见的?:比如我们访问国外的YouTube、Facebook等网站,就是通过代理服务器实现的,这个就是正向代理的过程。

正向代理中目标服务器不知道用户是谁,反向代理中则相反,是用户不知道目标服务器是谁。
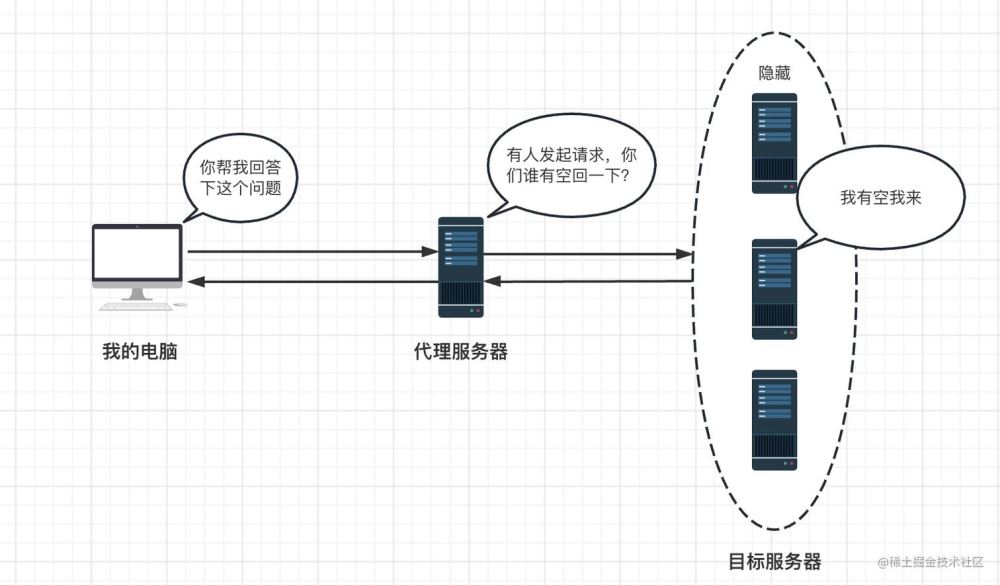
用户将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,再返回给客户端,这个过程中用户并不知道真正的请求发送到哪台服务器上了。
使用反向代理,目标服务器可以对客户端隐藏服务器的IP地址。

反向代理服务器可以做负载均衡,根据所有真实服务器的负载情况,将客户端请求分发到不同的真实服务器上。也就是说哪个服务器没那么忙,哪个服务器就来响应请求。

在访问服务端时,一般会请求一些静态资源,如js、CSS、图片等,这些资源可以在反向代理服务器中进行缓存,减少服务器的压力,而动态请求可以继续请求服务器。
接下来就来看下怎么安装并进行一些常用的配置。
首先可以去买一台服务器,我买的是腾讯云的,系统是Centos,所以是自带yum命令的,登录服务器后直接执行以下命令:
yum install nginx安装完成后,就可以启动nginx服务了,直接运行:
nginx # 直接会启动nginx服务然后在浏览器访问服务器的IP,就会出现下面的页面:

这就说明nginx服务已经被启动了。
[root@VM-0-14-centos ~]# nginx[root@VM-0-14-centos ~]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful[root@VM-0-14-centos ~]# nginx -s reload[root@VM-0-14-centos ~]# nginx -s stop对于前端来说,掌握这几个命令就够够的了
nginx的默认配置文件通常是/etc/nginx/nginx.conf,我们跳到/etc/nginx目录中执行cat nginx.conf可以查看配置文件的内容,下面我copy了重要的部分先来分析:
user root;
...
Http {
...
server {
listen 80 default_server; # 默认在80端口启动nginx服务
listen [::]:80 default_server;
server_name _; # 绑定的域名
root /usr/share/nginx/html; # 根目录,会加载这个目录下的html文件
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf; # 可以引入其他配置文件
location / { # 访问服务器跟路径
}
error_page 404 /404.html; # 访问的时候路径404
location = /40x.html { # 404时访问的html
}
error_page 500 502 503 504 /50x.html; # 服务器内部错误
location = /50x.html { # 5xx时访问的html
}
}
}上面的配置的意思是我们访问服务的80端口时会自动加载/usr/share/nginx/html目录下的html文件,所以我们通过IP访问会返回我们之前看到的页面,我们切换到/usr/share/nginx/html目录下,修改其中的index.html如下:
<!DOCTYPE html>
<html>
<head>
<title>Hello nginx</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css">
</style>
</head>
<body>
<h1>hello nginx!</h1>
</body>
</html>修改完后执行nginx -s reload重启命令,然后刷新页面,页面就变成如下所示:

这就是nginx最简单的配置。但是我们在项目开发时一般会用Vue或者React框架,开发完后打包再去部署到服务器上,这个时候nginx能帮什么忙呢?接下来,我就简单的去讲解下如何用nginx部署前端服务。
首先我们创建一个react项目或者vue项目,如何创建项目就不再说明了,我是用vite创建的vue3的项目。 创建好后直接npm run build进行打包,打包好后运行下面的命令:
scp -r ./dist root@你的IP:/root/www/website/然后输入密码,就可以把打包的整个dist文件上传到服务的/root/www/website/这个目录下了。

服务器的对应目录如下:

注意:在真实的开发过程中部署项目肯定不是手动,一般会用一些ci工具,下次可以专门针对前端部署再写一篇文章。
现在,我们就成功的将静态资源部署到服务器上了,接下来就只需要修改nginx的配置就可以了,也就是修改/etc/nginx/nginx.conf这个文件的内容,修改后文件如下(还是只展示重要部分内容):
user root; # 这里一定是root,如果报403就是这里没修改
...
http {
...
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/html;
include /etc/nginx/default.d/*.conf;
location / {
root /root/www/website/dist; # 访问跟路径时对应访问的目录缓存我们上传静态资源文件的目录
index index.html index.htm; # 文件类型
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}其实我们只需要在location /下面加上访问的文件目录路径和文件类型就可以了,修改好后执行nginx -s reload重启,回到页面刷新就会看到如下页面:

这个是最简单的前端项目部署的过程了。
前端经常有一些图片还有其他静态资源文件基本上不会再被修改了,就比如说我做上一个项目的时候的那个大的文件,那这个时候就可以缓存到本地,防止下次请求再从服务器上拉取,这样是很耗费时间和服务器带宽的,接下来我们就来看下如何使用nginx配置缓存。
server {
...
location / {
root /root/www/website/dist;
index index.html index.htm;
location ~ .*.(?:jpg|jpeg|png|svg)$ { # 匹配静态资源的文件后缀
expires 7d; # 7天后过期
}
}
...
}上面的配置是对一些图片资源进行的缓存配置,缓存时间为7天,修改好重启后刷新页面,找到关于图片资源的请求,然后就会发现请求第二次的时候就会从本地缓存中获取,并且响应头显示缓存过期时间是7天后:

这是对图片的缓存,其他资源文件也是同理。
跨域是开发过程中或者面试过程中经常会碰到的问题,面试的时候一般会回答JSONp或者服务端加响应头等方式,今天我们看看nginx如何去配置跨域。下面就是常见的跨域配置:
server {
...
add_header Access-Control-Allow-Origin *; # 表示允许所有域名域跨域调用
add_header Access-Control-Allow-Methods *; # 表示允许所有请求方法跨域
if ($request_method = OPTIONS) { # 检查请求的类型是不是预检命令
return 200;
}
location / {
root /root/www/website/dist;
index index.html index.htm;
}
...
}如果存在静态资源过大,可能会导致服务端响应过慢,尽管配置了缓存,但是第一次在获取资源的情况下并没有缓存,只能从服务器上获取,这个时候就可以考虑开启gzip压缩,这样可以节省服务器的带宽,接下来就来看看如何配置gzip压缩的。
server {
...
# 开启gzip压缩,同理,关闭为off
gzip on;
# 压缩的级别,一般取2-6,级别越高,压缩的越小,但越耗费服务器的cpu
gzip_comp_level 6;
# 超过1K的文件才进行压缩
gzip_min_length 1k;
# 文件类型
gzip_types image/png image/jpeg image/gif image/svg+xml;
# 在响应头中添加 Vary
gzip_vary on;
location / {
root /root/www/website/dist;
index index.html index.htm;
}
...
}修改好后重启,打开页面,开启前这个loGo的svg文件大小为1.9k:

开启gzip后,大小变为1.2k:

并且响应头上也有gzip的标识了:

以上就是对于nginx的一些常用配置进行的介绍,作为一个前端开发,虽然很多时候不需要自己进行nginx配置,但是掌握了这些也可以让你在需要的时候不那么慌张,所以赶紧学起来吧!
到此这篇关于前端必备的一些nginx知识点汇总的文章就介绍到这了,更多相关前端必备nginx知识点内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 前端必备的一些nginx知识点汇总
本文链接: https://www.lsjlt.com/news/200415.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-11
2024-05-11
2024-05-10
2024-05-07
2024-04-30
2024-04-30
2024-04-30
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0