目录1.引入axiOS2.配置proxy代理,解决跨域问题3.引入axios,二次封装,添加请求、响应拦截器4.封装接口调用5.Vue中调用接口6.地址变化过程1.引入axios n
npm install axios
proxyTable: {
"/api": {
target: "Http://192.168.X.XXX:XXXX", //需要跨域的目标
pathRewrite: { "^/api": "" }, //将带有api的路径重写为‘'
ws: true, //用与支持WEBCocket
changeOrigin: true //用于控制请求头的Host
},
"/two": {
target: "http://XXX.XXX.X.XXX:XXXX",
pathRewrite: { "^/two": "" },
ws: true,
changeOrigin: true
}
},
import axios from "axios";
const requests = axios.create({//创建
baseURL: "/api", //在调用路径中追加前缀‘/api'
timeout: 50000 //单位ms,超过该时间即为失败
});
//添加请求拦截器
requests.interceptors.request.use(
function(config) {
config.headers.token ="token";//在发送请求之前的行为,加入token
return config;
},
function(error) {
//处理错误请求
return Promise.reject(error);
}
);
//添加响应拦截器
requests.interceptors.response.use(
function(response) {
//成功接收到响应后的行为,例如判断状态码
return response;
},
function(error) {
//处理错误响应
return error;
}
);
export default requests;
import request from "./request";
export function getData(){
return request({
url:'/getUser',//
method:'get'
})
}
<template>
<div>
<p><router-link to="/">回到首页</router-link></p>
<h1>axios测试</h1>
</div>
</template>
<script>
import {getData} from "@/api/index.js"
export default {
data() {
return {}
},
mounted(){
console.log("开始了")
this.fetchData()
},
methods:{
async fetchData(){
let result = await getData()
console.log(result)
}
}
}
</script>
<style scoped>
</style>
控制台成功调用:


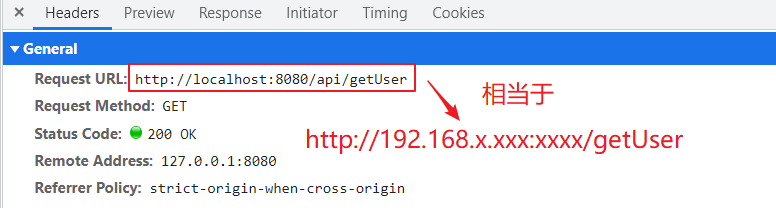
①实际登录接口:http://192.168.x.xxx:xxxx/getUser
…中间省略了配置过程…
②npm run serve:Local: http://localhost:8080/
③点击后发送的登录请求:http://localhost:8080/api/getUser
http://localhost:8080会加上'/getUser'=>http://localhost:8080/getUser,因为创建axios时加上了“/api前缀”=》http://localhost:8080/api/getUser
④代理中“/api” 的作用就是将/api前的"localhost:8080"变成target的内容http://192.168.x.xxx:xxxx/
⑤完整的路径变成了http://192.168.x.xxx:xxxx/api/getUser
⑥实际接口当中没有这个api,此时pathwrite重写就解决这个问题的。
⑦pathwrite识别到api开头就会把"/api"重写成空,那就是不存在这个/api了,完整的路径又变成:http://192.168.x.xxx:xxxx/getUser
到此这篇关于一文带你了解Vue中的axios和proxy代理的文章就介绍到这了,更多相关Vue axios proxy代理内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网
--结束END--
本文标题: 一文带你了解Vue中的axios和proxy代理
本文链接: https://www.lsjlt.com/news/200719.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0