目录什么是Vue-loader?一、处理资源路径转换规则 为什么要转换资源URL(好处)二、使用预处理器三、Scoped CSS3.1 混用组件和全局样式3.2 子组件根元
官方文档中具有专业的解释,个人理解,用里面的一句话来总结就是,webpack 和 Vue Loader 的结合为你提供了一个现代、灵活且极其强大的前端工作流,来帮助撰写 Vue.js 应用
当 Vue Loader 编译单文件组件中的 <template> 块时,它也会将所有遇到的资源 URL 转换为 webpack 模块请求。
例如:
<img src="../image.png">将会被编译为一个 模块请求:
createElement('img', {
attrs: {
src: require('../image.png') // 现在这是一个模块的请求了
}
})
默认下列标签/特性的组合会被转换,且这些组合时可以使用 transfORMAssetUrls 选项进行配置的。
{
video: ['src', 'poster'],
source: 'src',
img: 'src',
image: ['xlink:href', 'href'],
use: ['xlink:href', 'href']
}
此外,如果你配置了为 <style> 块使用 css-loader,则你的 CSS 中的资源 URL 也会被同等处理
因为像 .png 这样的文件不是一个 javascript 模块,你需要配置 webpack 使用 file-loader 或者 url-loader 去合理地处理它们。通过 Vue CLI 创建的项目已经把这些预配置好了。
在 webpack 中,所有的预处理器需要匹配对应的 loader。Vue Loader 允许你使用其它 webpack loader 处理 Vue 组件的某一部分。
它会根据 lang 特性以及你 webpack 配置中的规则自动推断出要使用的 loader。
例如为了通过sass,less等来编译<style>,就配置相应的loader即可
当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。
这类似于 Shadow DOM 中的样式封装
可以在一个组件中同时使用有 scoped 和非 scoped 样式:
<style>
</style>
<style scoped>
</style>
使用 scoped 后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受其父组件的 scoped CSS 和子组件的 scoped CSS 的影响。这样设计是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式
通常为了避免组件之间样式的相互影响,最好用的办法就是在最外层添加一个不带class属性的div,这样就不必去找根元素的类名然后避免重名这一麻烦的步骤了
如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用 >>> 操作符:
<style scoped>
.a >>> .b { }
</style>
PS:有些像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 或 ::v-deep 操作符取而代之——两者都是 >>> 的别名,同样可以正常工作
注意:
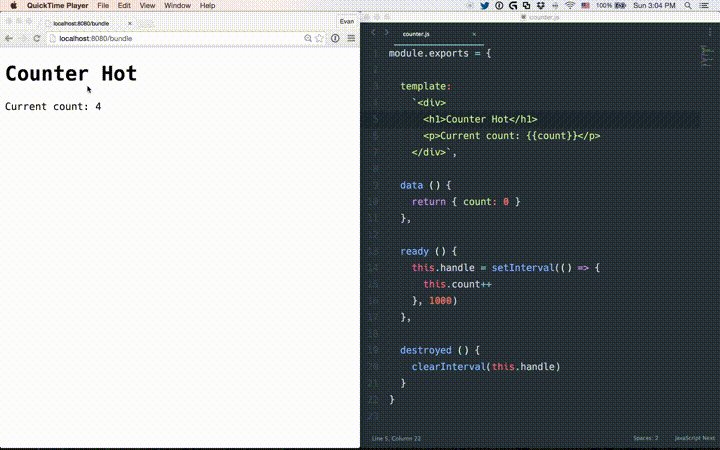
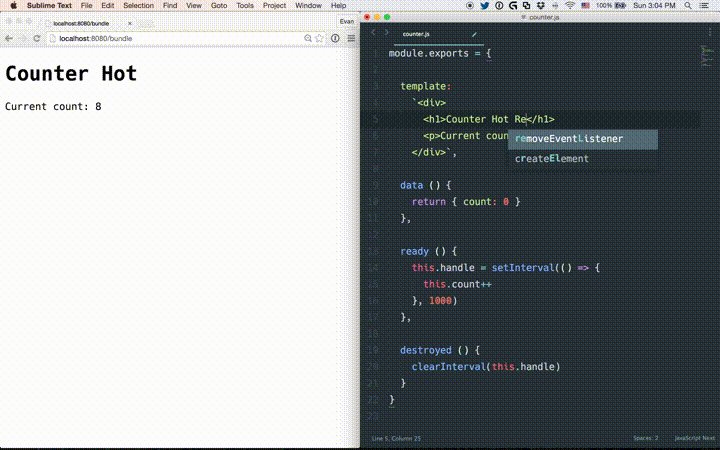
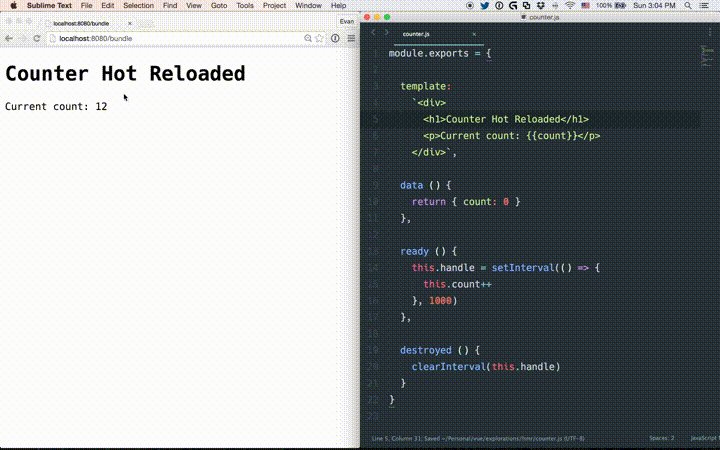
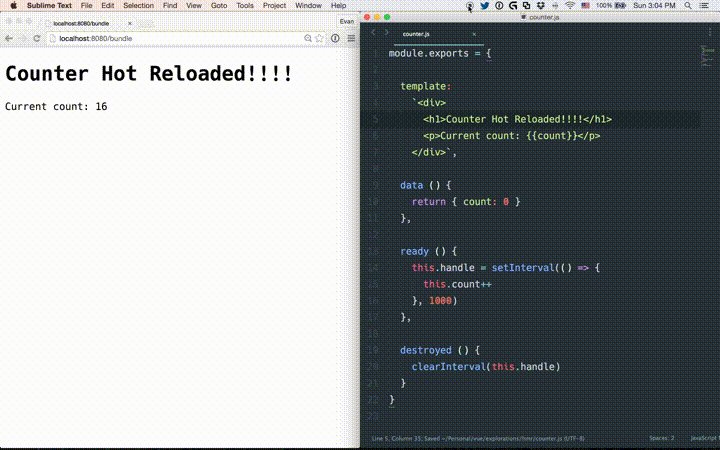
“热重载”不只是当你修改文件的时候简单重新加载页面。启用热重载后,当你修改 .vue
文件时,该组件的所有实例将在不刷新页面的情况下被替换。它甚至保持了应用程序和被替换组件的当前状态!当你调整模版或者修改样式时,这极大地提高了开发体验。

用法之类的就不在这里这里了。
vue 提供了一种称为函数式组件的组件类型,用来定义那些没有响应数据,也不需要有任何生命周期的场景,它只接受一些props 来显示组件。
要声明一个应该编译为函数式组件的模板,请将 functional 特性添加到模板块中。这样做以后就可以省略 <script> 块中的 functional 选项。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 解读Vue-loader的相关知识
本文链接: https://www.lsjlt.com/news/201153.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0