目录一、get请求1、直接拼接2、params属性二、post请求1、data属性传递2、params属性传递三、常见的 Content-Type 类型1、application/x
get请求没有请求体,传递的参数是添加到url字符串的后面:url?name=value&name1=value1。
axiOS({
method: "get",
url: "Http://localhost:1111/01/zc?yhm=lhj&pwd=123", //参数拼接在url后面
}).then(function(resp){
console.log(resp.data)
})
参数附在url后面

携带的参数

params属性是将参数添加到url的请求字符串中。
this.axios({
method:'get',
params:{
yhm:"lhj",
pwd:"123"
},
url:'http://localhost:1111/01/zc'
}).then(function(resp){
console.log(resp.data);
that.mes=resp.data;
})
后端接收代码
@CrossOrigin(origins = "*",maxAge = 3600)
@RequestMapping(value = "/zc")
public String ajax(String yhm,String pwd){
System.out.println(yhm);
System.out.println(pwd);
return "传参成功";
}
post请求有请求体,传递的参数既可以放在请求体中也可以放在url后面。
data是添加到请求体(body)中,该方式传递的参数有两种格式:
(1)application/json格式
this.axios({
method:'post',
data:{
name:"lhj",
age:24
},
url:'http://localhost:1111/01/ajax'
}).then(function(resp){
console.log(resp.data);
})
url后面没有拼接参数

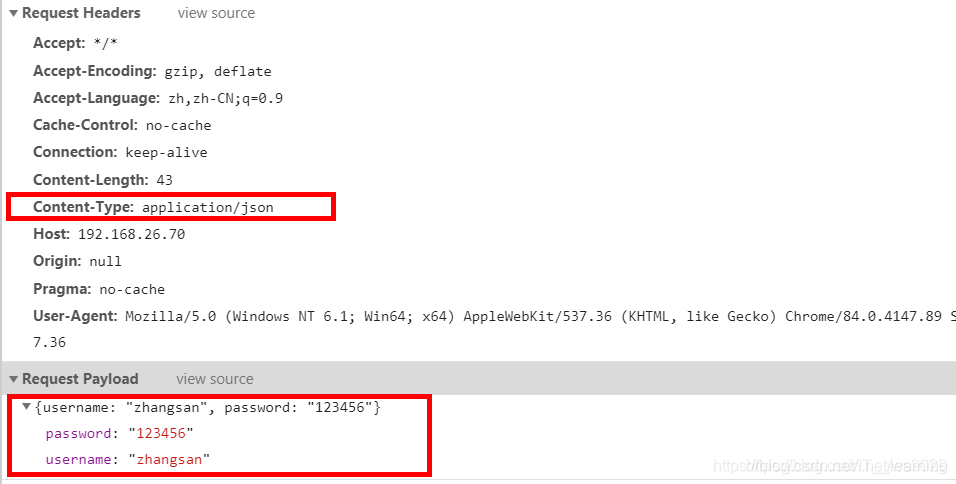
数据格式application/json

请求体数据为json字符串

@RequestBody Map<>map将前端传来的json数据封装到一个对象或Map中。 @CrossOrigin(origins = "http://localhost:8080",maxAge = 3600)
@RequestMapping(value = "/ajax",method = RequestMethod.POST)
public String zhuce(@RequestBody Map<String,Object> user){
System.out.println(user.get("name"));
System.out.println(user.get("age"));
return "传参成功";
}
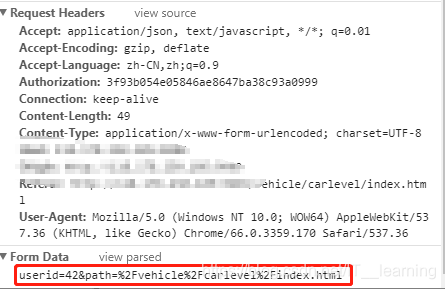
(2)application/x-www-form-urlencoded格式
"name1 = value1&name2 = value2"的形式。该形式data有两种传递方式:
①直接传递字符串
data:"name=lhj&age=123", //字符串形式②使用qs.stringify()将json转换成查询字符串
data:qs.stringify({name:'lhj',age:24}), @CrossOrigin(origins = "http://localhost:8080",maxAge = 3600)
@RequestMapping(value = "/ajax",method = RequestMethod.POST)
public String zhuce(String name,int age){
System.out.println(name);
System.out.println(age);
return "传参成功";
}
post请求用该属性传递参数跟get请求一样,将参数拼接在url之后。
this.axios({
method:'post',
params:{
name:"lhj"
},
url:'http://localhost:1111/01/ajax'
}).then(function(resp){
console.log(resp.data);
})
参数附在url后面

携带的参数

后端代码
@CrossOrigin(origins = "http://localhost:8080",maxAge = 3600)
@RequestMapping(value = "/ajax",method = RequestMethod.POST)
public String zhuce(String name){
System.out.println(name);
return "传参成功";
}
Content-Type叫做MIME(mediaType)类型,使用Content-Type来表示请求和响应中的媒体类型信息。如果是请求头,它用来告诉服务端如何处理请求的数据,如果是响应头,它用来告诉客户端(一般是浏览器)如何解析响应的数据。
这是最常见的 POST 提交数据的方式。浏览器的原生 form 表单,如果不设置 enctype 属性,那么就会以 application/x-www-form-urlencoded 方式提交数据。
请求参数以 key1=val1&key2=val2 的方式进行拼接,并放到请求实体里面,如果是中文或特殊字符等会自动进行URL转码。一般用于表单提交。

multipart/form-data 将表单的数据处理为一条消息,以标签为单元,用分隔符 boundary分开。multipart/form-data 支持文件上传的格式,一般需要上传文件的表单则用该类型。

application/json 类型用来告诉服务端消息主体是序列化后的 JSON 字符串,其中一个好处就是JSON 格式支持比键值对复杂得多的结构化数据。
前端人员不需要关心数据结构的复杂度,只要是标准的json格式就能提交成功。
由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持JSON.stringify,服务端语言也都有处理 JSON 的函数,使用起来没有困难。

使用技巧:
Accept 为客户端希望接受的数据类型,Content-Type 为(客户端或者服务端)发送的实体数据的数据类型,两者是有区别的,如果服务端返回的类型和客户端希望接受的数据类型不一致,从而报错406。
(1)客户端发送请求时的 Content-Type 设置如果设置的不准确会导致服务端解析不了,从而报错415。
(2)服务端响应的 Content-Type 最好也设置准确,乱设置某些情况下可能会有问题,比如导致文件无法下载,客户端把 json 数据当成文本使用。
(3)如果是一个 restful 接口(json格式),一般将 Content-Type 设置为 application/json;charset=UTF-8
(4)如果是文件上传,一般 Content-Type 设置为 multipart/form-data
(5)如果普通表单提交,一般 Content-Type 设置为 application/x-www-form-urlencoded。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue之请求如何传递参数
本文链接: https://www.lsjlt.com/news/203142.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0