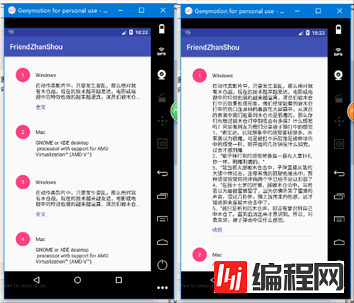
在众多的社交类软件中,朋友圈是必不可少的,可以与好友、同学等分享自己的日常和有意思的事情,在开发社交类App时,朋友圈发表的内容你不可能让他全部显示,全部显示的话用户体验度会非
在众多的社交类软件中,朋友圈是必不可少的,可以与好友、同学等分享自己的日常和有意思的事情,在开发社交类App时,朋友圈发表的内容你不可能让他全部显示,全部显示的话用户体验度会非常不好,这时就要用到全文、收缩的功能,朋友如果想要看你发的动态,只要点一下全文就可以查看所有的全部的内容了,如果不想看,也没有必要把这一篇文章全部都滑到底部,才能看下一条内容。

下边将源码贴出来供大家参考:(代码不是最简便的,但是功能是可以的)
首先写一个布局,这个布局是每个子项的布局 item_text_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:Android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_hend"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginRight="16dp"
android:background="@drawable/circle"
android:gravity="center"
android:text="1"
android:textColor="@android:color/white"
android:textSize="14sp" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:alpha="0.87"
android:text="丁先森"
android:textColor="@android:color/black"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="56dp"
android:orientation="vertical"
android:paddingBottom="8dp">
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:alpha="0.85"
android:ellipsize="end"
android:text=""
android:textColor="@android:color/black"
android:textSize="14sp" />
<TextView
android:id="@+id/tv_expand_or_collapse"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="全文"
android:textColor="@color/colorPrimaryDark"
android:textSize="14sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="56dp"
android:alpha="0.12"
android:background="@android:color/black" />
</LinearLayout>
写一个Util类,其实是存放的数据,也可以读取数据库,获取JSON字符串,这里为了实现功能就是用固定的数据
Util.class
package com.example.friendzhanshou;
public class Util {
private static String[] nameArray = new String[]{
"windows", "Mac", "linux"
};
private static String[] contentArray = new String[]{
"在动作类影片中,只要发生混乱,那么绝对就有木仓战。现在的技术越来越发达,电影或电视中的特效也做的越来越逼真,演员们被木仓打中的效果也很形象,我们经常能看到被木仓打中的伤口血淋林的暴露在大屏幕中,从演员的表演中我们能看到木仓击是很痛的,那么你们有想过被木仓打中到底会有多痛?什么感觉吗?网站有网友为我们分享被子弹打中的感觉\n" +
"1、“老实说,比我想象中的感觉要轻很多。本来我以为很痛,可是被打中后就像是被棒球击中的感觉一样,刚开始的几秒钟没什么知觉,过会才感到痛\n" +
"2、“被子弹打到的感觉就像是一直有人拿针扎你一样,刺痛刺痛的。”\n" +
"3、“我当初大腿被木仓击中,子弹直接从我的大腿中传过去,连带着我的肌腱也被击中,那种感觉我觉得用疼痛两个字已经不足以形容了\n" +
"4、“在我十七岁的时候,脚被木仓击中,当时我以为是被蜜蜂蛰了,因为仿佛听到了蜜蜂的声音,没过几秒钟,脚上就传来灼热感,这才知道原来是被木仓击中了。\n" +
"5、“我只是听到的木仓声,却没有意识到自己中木仓了。直到血流出来才意识到。所以,对我来讲,被子弹击中没什么感觉。"
,
"GNOME or KDE desktop\n" +
" processor with support for AMD Virtualization™ (AMD-V™)"
};
public static String getContent(int position) {
return contentArray[position % contentArray.length];
}
public static String getName(int position) {
return nameArray[position % contentArray.length];
}
}
设置适配器
TextListAdapter.class
package com.example.friendzhanshou;
import android.app.Activity;
import android.support.v7.widget.RecyclerView;
import android.util.SparseArray;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewTreeObserver;
import android.widget.Adapter;
import android.widget.TextView;
public class TextListAdapter extends RecyclerView.Adapter<TextListAdapter.TextHolder> {
private Activity mContent;
private final int MAX_LINE_COUNT = 3;
private final int STATE_UNKNOW = -1;
private final int STATE_NOT_OVERFLOW = 1;//文本行数不能超过限定行数
private final int STATE_COLLAPSED = 2;//文本行数超过限定行数,进行折叠
private final int STATE_EXPANDED = 3;//文本超过限定行数,被点击全文展开
private SparseArray<Integer> mTextStateList;
public TextListAdapter(Activity context) {
mContent = context;
mTextStateList = new SparseArray<>();
}
@Override
public TextHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new TextHolder(mContent.getLayoutInflater().inflate(R.layout.item_test_list, parent, false));
}
@Override
public void onBindViewHolder(final TextHolder holder,final int position) {
holder.hend.setText(position+1+"");//设置头部的文字
holder.name.setText(Util.getName(position));//设置名称
int state=mTextStateList.get(position,STATE_UNKNOW);
// 如果该itme是第一次初始化,则取获取文本的行数
if (state==STATE_UNKNOW){
holder.content.getViewTreeObserver().addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
@Override
public boolean onPreDraw() {
// 这个回掉会调用多次,获取玩行数后记得注销监听
holder.content.getViewTreeObserver().removeOnPreDrawListener(this);
// holder.content.getViewTreeObserver().addOnPreDrawListener(null);
// 如果内容显示的行数大于限定显示行数
if (holder.content.getLineCount()>MAX_LINE_COUNT) {
holder.content.setMaxLines(MAX_LINE_COUNT);//设置最大显示行数
holder.expandOrCollapse.setVisibility(View.VISIBLE);//让其显示全文的文本框状态为显示
holder.expandOrCollapse.setText("全文");//设置其文字为全文
mTextStateList.put(position, STATE_COLLAPSED);
}else{
holder.expandOrCollapse.setVisibility(View.GoNE);//显示全文隐藏
mTextStateList.put(position,STATE_NOT_OVERFLOW);//让其不能超过限定的行数
}
return true;
}
});
holder.content.setMaxLines(Integer.MAX_VALUE);//设置文本的最大行数,为整数的最大数值
holder.content.setText(Util.getContent(position));//用Util中的getContent方法获取内容
}else{
// 如果之前已经初始化过了,则使用保存的状态,无需在获取一次
switch (state){
case STATE_NOT_OVERFLOW:
holder.expandOrCollapse.setVisibility(View.GONE);
break;
case STATE_COLLAPSED:
holder.content.setMaxLines(MAX_LINE_COUNT);
holder.expandOrCollapse.setVisibility(View.VISIBLE);
holder.expandOrCollapse.setText("全文");
break;
case STATE_EXPANDED:
holder.content.setMaxLines(Integer.MAX_VALUE);
holder.expandOrCollapse.setVisibility(View.VISIBLE);
holder.expandOrCollapse.setText("收起");
break;
}
holder.content.setText(Util.getContent(position));
}
// 设置显示和收起的点击事件
holder.expandOrCollapse.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int state=mTextStateList.get(position,STATE_UNKNOW);
if (state==STATE_COLLAPSED){
holder.content.setMaxLines(Integer.MAX_VALUE);
holder.expandOrCollapse.setText("收起");
mTextStateList.put(position,STATE_EXPANDED);
}else if (state==STATE_EXPANDED){
holder.content.setMaxLines(MAX_LINE_COUNT);
holder.expandOrCollapse.setText("全文");
mTextStateList.put(position,STATE_COLLAPSED);
}
}
});
}
@Override
public int getItemCount() {
return 15;
}
public class TextHolder extends RecyclerView.ViewHolder {
public TextView hend;
public TextView name;
public TextView content;
public TextView expandOrCollapse;
public TextHolder(View itemView) {
super(itemView);
// 绑定xml布局中的控件
hend = (TextView) itemView.findViewById(R.id.tv_hend);
name = (TextView) itemView.findViewById(R.id.tv_name);
content = (TextView) itemView.findViewById(R.id.tv_content);
expandOrCollapse = (TextView) itemView.findViewById(R.id.tv_expand_or_collapse);
}
}
}
主布局的内容:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.friendzhanshou.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_text_list"
android:layout_width="match_parent"
android:layout_height="match_parent"></android.support.v7.widget.RecyclerView>
</RelativeLayout>
MainActivity中的代码也很简单,获取空间,绑定数据源:
package com.example.friendzhanshou;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRvTextList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRvTextList= (RecyclerView) findViewById(R.id.rv_text_list);
mRvTextList.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
mRvTextList.setAdapter(new TextListAdapter(this));
}
}
demo下载地址:friendzhanshou_jb51.rar
--结束END--
本文标题: Android仿微信朋友圈全文收起功能示例(附源码)
本文链接: https://www.lsjlt.com/news/22290.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0