这篇文章主要介绍如何解决css3旋转立方体问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!3D坐标概念 当元素进行旋转时,他的坐标轴也跟着他进行旋转注意-y方向问题旋转立方体的效果 分析&nbs
这篇文章主要介绍如何解决css3旋转立方体问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
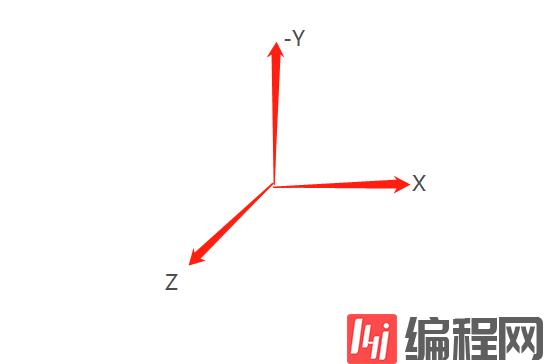
3D坐标概念

当元素进行旋转时,他的坐标轴也跟着他进行旋转
注意-y方向问题
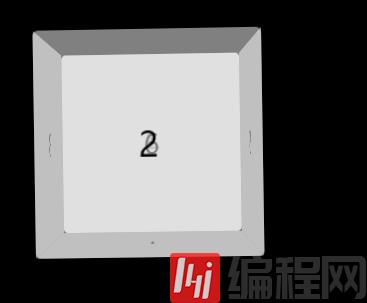
旋转立方体的效果

分析
一个容器包含6个div
position:absolute 之后6个面完全重合
通过trandfORM:rotateX/Y/Z(),translateX/Y/Z()调整到相应位置
添加transition动画效果
注意这里面的旋转是绕着他的中心线进行旋转的所以唯一100px
他在旋转时,他的坐标轴也是跟着他进行旋转的(这很重要)
代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta Http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ margin: 0px; padding: 0px; } body{ perspective: 800px; background: #000000; } #container{ height: 200px; width: 200px; margin: 100px auto 0; position: relative; transform-style: preserve-3d; animation: move 1s ease infinite; } @keyframes move{ from{ transform: rotateY(0deg) rotateZ(0deg); } to{ transform: rotateY(360deg) rotateZ(360deg); } } #container>div{ height: 100%; width: 100%; border-radius: 5px; background: rgba(255,255,255,0.5); position: absolute; left: 0px; right: 0px; text-align: center; line-height: 200px; font-size: 30px; } #one{ transform:rotateX(-90deg) translateZ(100px); } #two{ transform:translateZ(100px) ; } #three{ transform: rotateY(-90deg) translateZ(100px); } #four{ transform: rotateY(-180deg) translateZ(100px); } #five{ transform: rotateY(90deg) translateZ(100px); } #six{ transform: translateZ(-100px); } </style></head><body> <div id="container"> <div id="one">1</div> <div id="two">2</div> <div id="three">3</div> <div id="four">4</div> <div id="five">5</div> <div id="six">6</div> </div></body></html>以上是“如何解决CSS3旋转立方体问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: 如何解决CSS3旋转立方体问题
本文链接: https://www.lsjlt.com/news/251884.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0