小编给大家分享一下CSS怎么设置列表样式属性,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!列表样式属性 在 html 中有 2 种列表、无序列表和有序列
小编给大家分享一下CSS怎么设置列表样式属性,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
列表样式属性
在 html 中有 2 种列表、无序列表和有序列表,在工作中无序列表比较常用,无序列表就是 ul 标签和 li 标签组合成的称之为无序列表,那什么是有序列表呢?就是 ol 标签和 li 标签组合成的称之为有序列表,列表的基础知识就简单说明下,本章内容主要说明的是如何给列表设置样式,若有不懂列表是什么的园友笔者建议去 W3school官网 进行学习。
列表样式常用的属性有4种如: list-style-type 、 list-style-position 、 list-style-image 、 list-style ,在这里就是简单说明下列表常用的属性名称而已,具体使用或每一个属性值的介绍,在下面会具体的说明,爱学习的园友不用担心哦。
list-style-type属性
list-style-type属性作用:就是设置列表前面项目符号的类型。
list-style-type属性值说明表。
| 属性值 | 描述 |
|---|---|
| none | 将列表前面项目符号去除掉。 |
| disc | 将列表前面项目符号设置为实心圆。 |
| circle | 将列表前面项目符号设置为空心圆。 |
| square | 将列表前面项目符号设置为实心小方块。 |
属性值为none使用方式
让我们进入列表的 list-style-type 属性值为 none 实践,实践内容如:使用 class 属性值为 .box 将列表前面项目符号去除掉。
我们在实践列表的 list-style-type 属性值为 none 之前看看列表前面项目符号是什么,让初学者有一个直观的印象。
代码块
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta Http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表的list-style-type属性值为none实践</title></head> <body> <ul> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> </ul></body></html>结果图

现在爱学习的园友们知道了什么是列表前面的项目符号了,那我们就进入列表的 list-style-type 属性值为 none 实践咯。
代码块
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表的list-style-type属性值为none实践</title> <style> .box{ list-style-type: none; } </style></head> <body> <ul class="box"> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> </ul></body></html>结果图

既然能看到这里说明园友已经掌握了,列表的 list-style-type 属性值为 none 使用,恭喜恭喜恭喜。
属性值为disc使用方式
在这里说明下列表的 list-style-type 属性值为 disc ,列表的 list-style-type 属性值默认就是 disc ,如果是细心的园友已经发现了,上面有现成的列子在这里就不过多的介绍了,这个属性值为 disc 就跳过了哈。
属性值为circle使用方式
让我们进入列表的 list-style-type 属性值为 circle 实践,实践内容如:将列表前面的项目符号设置为空心圆。
代码块
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表的list-style-type属性值为circle实践</title> <style> .box{ list-style-type: circle; } </style></head> <body> <ul class="box"> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> </ul></body></html>结果图

属性值为square使用方式
让我们进入列表的 list-style-type 属性值为 square 实践,实践内容如:将列表前面项目符号设置为实心方块。
代码块
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表的list-style-type属性值为square实践</title> <style> .box{ list-style-type: square; } </style></head> <body> <ul class="box"> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> </ul></body></html>结果图

list-style-position属性
list-style-position 属性作用:设置列表前面项目符号的位置, list-style-position 属性有2个属性值,分别是 outside 、 inside ,具体说明看下面的属性值说明表。
list-style-position属性值说明表
| 属性值 | 描述 |
|---|---|
| outside | 将列表前面项目符号设置在外面。 |
| inside | 将列表前面项目符号设置在里面。 |
属性值为outside使用方式
在实践 list-style-position 属性值为 outside 之前,我们先看看列表前面的项目符号的默认位置在哪,笔者为了让初学者有一个直观的印象,笔者将 HTML 页面中的 ul 标签 li 标签设置了一些样式。
ul 标签样式如:: width 宽度设置为 300px 像素、 height 高度为 150px 像素、 border 边框为( 1px 像素、显示是实线、边框颜色为蓝色)、样式。
ul 标签中的 li 标签设置样式如: width 宽度设置为 280px 像素、 height 高度为 30px 像素 line-height 行高为 30px 像素、 border 边框为( 1px 像素、显示是实线、边框颜色为红色)、样式。
如果园友没有掌握 border 边框的知识,爱学习的园友不用担心以后会写 border 边框的文章,若有想了解 border 边框知识的园友可以去W3school官网 进行学习。
代码块
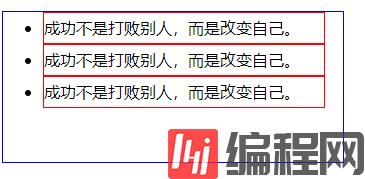
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>属性值为outside使用方式</title> <style> ul { width: 300px; height: 150px; border: 1px solid #00F; } ul li { width: 280px; height: 30px; line-height: 30px; border: 1px solid red; } </style></head> <body> <ul> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> </ul> </body></html>结果图

现在大家应该很清楚的看到了列表前面项目的符号默认在 ul 标签和 li 标签之间的位置,现在我们知道了列表前面的项目符号的默认位置,那我们进行 list-style-position 属性值为 outside 实践了,实践内容:将 HTML 页面中的列表前面的项目符号设置为外面。
代码块
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>属性值为outside使用方式</title> <style> ul { width: 300px; height: 150px; border: 1px solid #00F; } ul li { width: 280px; height: 30px; line-height: 30px; border: 1px solid red; list-style-position: outside; } </style></head> <body> <ul> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> </ul> </body></html>结果图

注意:为什么给列表设置了 list-style-position 属性值为 outside ,运行结果没有发生任何变化呢,因为列表前面的项目符号默认就在外面的位置,列表前面的项目符号外面的位置就是 ul 标签和 li 标签之间的位置。
属性值为inside使用方式
通过介绍 list-style-position 属性值为 outside ,大家已经知道了列表前面项目符号外边的位置了,接下来我们将列表前面项目符号设置在里面咯。
让我们进入 list-style-position 属性值为 inside 实践,将列表前面项目符号位置设置在里面。
代码块
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>属性值为inside使用方式</title> <style> ul { width: 300px; height: 150px; border: 1px solid #00F; } ul li { width: 280px; height: 30px; line-height: 30px; border: 1px solid red; list-style-position: inside; } </style></head> <body> <ul> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> </ul> </body></html>结果图

注意: list-style-position 属性值为 inside 作用就是将列表前面项目符号位置设置在 li 标签中,这就是里面的位置。
list-style-image属性
list-style-image 属性作用:将列表前面项目符号设置为一张图片。
list-style-image属性说明表
undefinedlist-style-imageundefined
| 属性值名称 | 描述 |
|---|---|
| url | 设置列表前面项目符号的图片的路径 |
代码块
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>使用list-style-image属性方式</title> <style> ul { width: 300px; height: 150px; border: 1px solid #00F; } ul li { width: 280px; height: 30px; line-height: 30px; border: 1px solid red; list-style-image: url(./img/001.png); } </style></head> <body> <ul> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> </ul> </body></html>结果图

注意:图片路径一定要写在 url(./img/001.png); 括号当中,不然不会被渲染的,图片路径可以是相对路径也可以绝对路径。
list-style属性
list-style 属性是( list-style-type 属性、 list-style-position 属性、 list-style-image 属性)的一个简写属性,它集成了( list-style-type 属性、 list-style-position 属性、 list-style-image 属性)的功能。
让我们进入 list-style 属性实践,既然看到了这里想必园友都已经掌握了本章的内容了。
代码块
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>使用list-style属性方式</title> <style> ul { width: 300px; height: 150px; border: 1px solid #00F; } ul li { width: 290px; height: 30px; line-height: 30px; border: 1px solid red; list-style: none inside url(./img/001.png) ; } </style></head> <body> <ul> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> <li>成功不是打败别人,而是改变自己。</li> </ul> </body></html>结果图

注意: list-style 属性值可以也 1 个或 2 个 3 个,顺序没有要求,若有不明白的园友可以做个实例看看就明白了,学习就要多尝试不要偷懒呦。
1.行内样式,最直接最简单的一种,直接对HTML标签使用style=""。2.内嵌样式,就是将CSS代码写在之间,并且用
进行声明。3.外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上
以上是“CSS怎么设置列表样式属性”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: CSS怎么设置列表样式属性
本文链接: https://www.lsjlt.com/news/252029.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0