本篇内容主要讲解“小程序怎么与后端Java接口交互实现HelloWorld”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“小程序怎么与后端Java接口交互实现HelloWorld”吧!第一步:后端
本篇内容主要讲解“小程序怎么与后端Java接口交互实现HelloWorld”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“小程序怎么与后端Java接口交互实现HelloWorld”吧!
版本选用 2.2.6.RELEASE
package com.java1234.controller;import org.springframework.WEB.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.RestController;@RestControllerpublic class HelloWorldController { @GetMapping("/helloWorld") public String helloWorld(Integer id){ return "helloWorld "+id; }}application.yml
server: port: 80 servlet: context-path: / Tomcat: uri-encoding: utf-8浏览器访问:Http://localhost/helloWorld?id=1
页面显示:
helloWorld 1
helloWorld.js
// pages/helloWorld.jsPage({ data: { result:"请求后台中..." }, onLoad: function (options) { var that=this; this.getData(that); }, getData(that){ wx.request({ url: "http://localhost/helloWorld", method:"GET", data:{ id:100 }, header: { "content-type": "application/JSON" // 默认值 }, success(res){ console.log(res.data); console.log(that) that.setData({ result:res.data }) } }) }, onReady: function () { }, onShow: function () { }, onHide: function () { }, onUnload: function () { }, onPullDownRefresh: function () { }, onReachBottom: function () { }, onShareAppMessage: function () { }})helloWorld.wxml
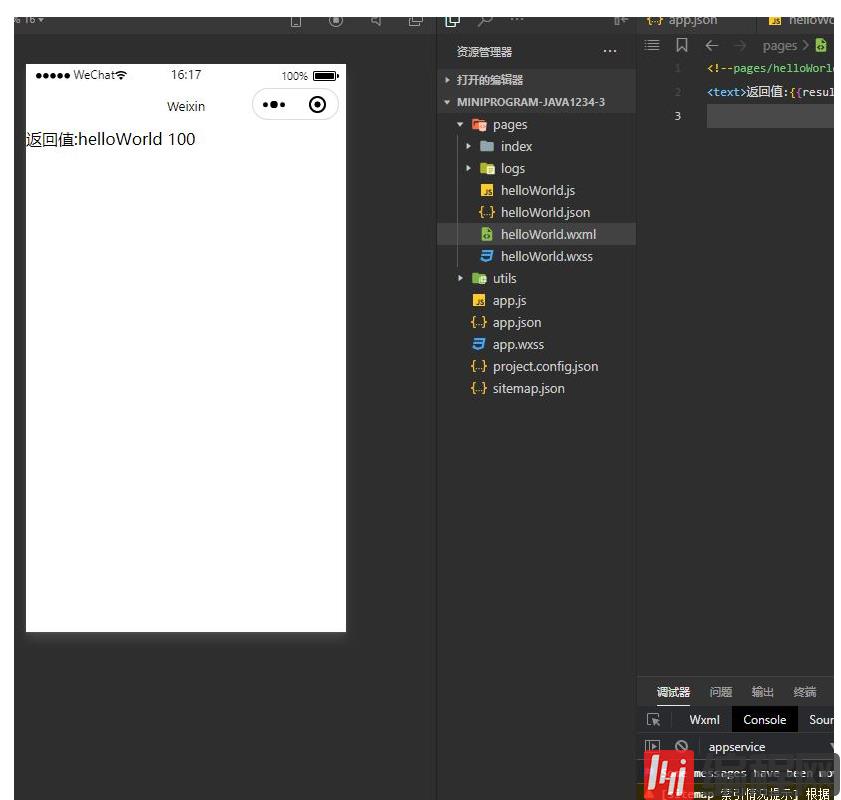
<!--pages/helloWorld.wxml--><text>返回值:{{result}}</text>运行报错了:

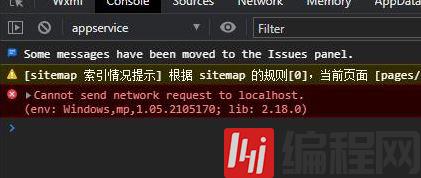
VM8 asdebug.js:1 Cannot send network request to localhost.(env: windows,mp,1.05.2105170; lib: 2.18.0)
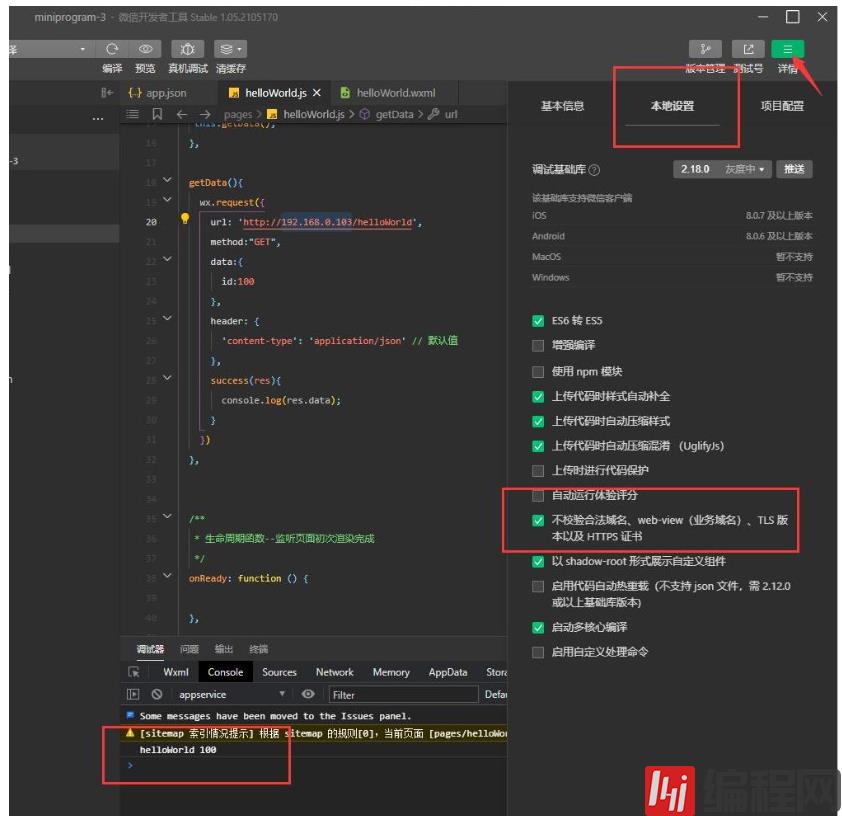
这里我们需要设置下:
详情->本地设置->勾选 “不校验合法域名、web-view (业务域名)、TLS版本以及HITPS证书”

勾选后,重新编译,运行OK;

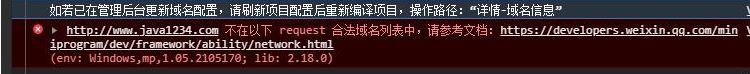
扩展下,如果是域名调用,比如 http://localhost 改成 http://www.java1234.com
报错:

如若已在管理后台更新域名配置,请刷新项目配置后重新编译项目,操作路径:“详情-域名信息”
VM8 asdebug.js:1 http://www.java1234.com 不在以下 request 合法域名列表中
微信小程序对于域名调用会有一些限制,还需要配置,比如仅支持https,•域名不能使用 IP 地址(小程序的局域网 IP 除外)或 localhost;
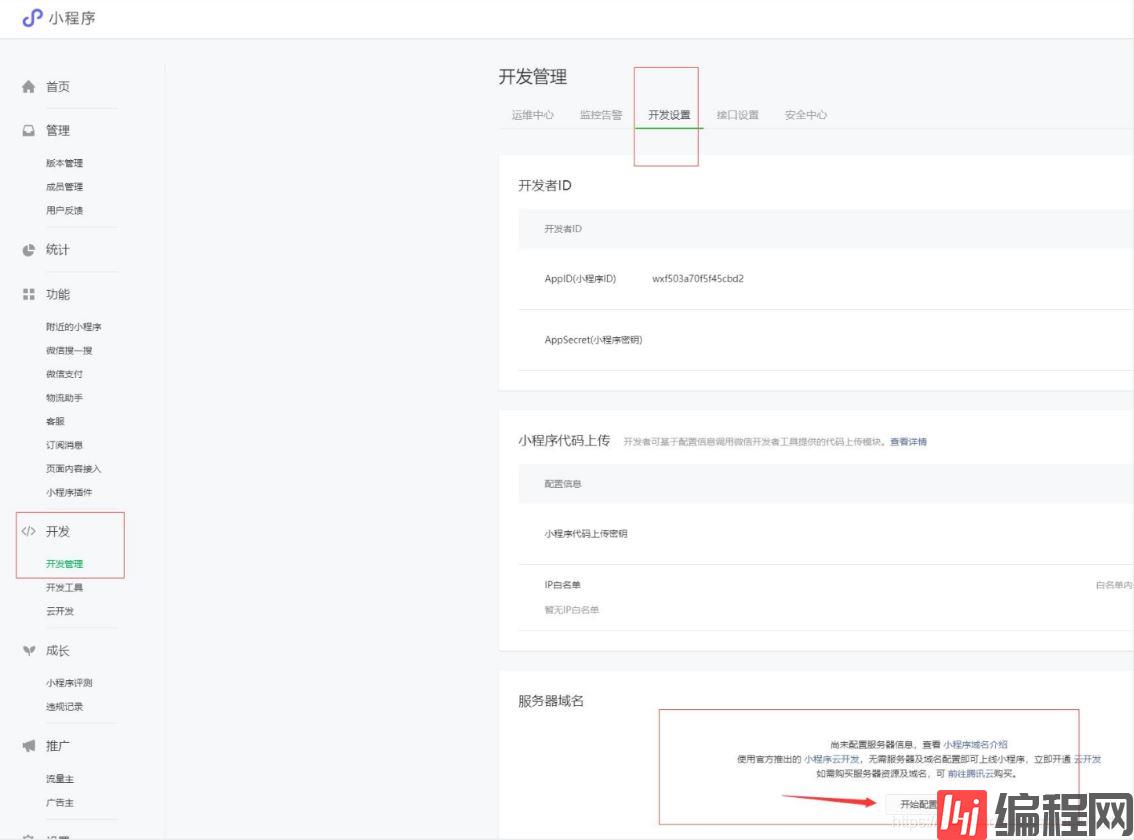
服务器域名请在 「小程序后台-开发-开发设置-服务器域名」 中进行配置:

到此,相信大家对“小程序怎么与后端Java接口交互实现HelloWorld”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 小程序怎么与后端Java接口交互实现HelloWorld
本文链接: https://www.lsjlt.com/news/252532.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0