使用css3怎么实现一个冲击波效果?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。实现思路:观察波由小变大,涉及的CSS3属性变化有width,height,left,top,o
使用css3怎么实现一个冲击波效果?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
实现思路:
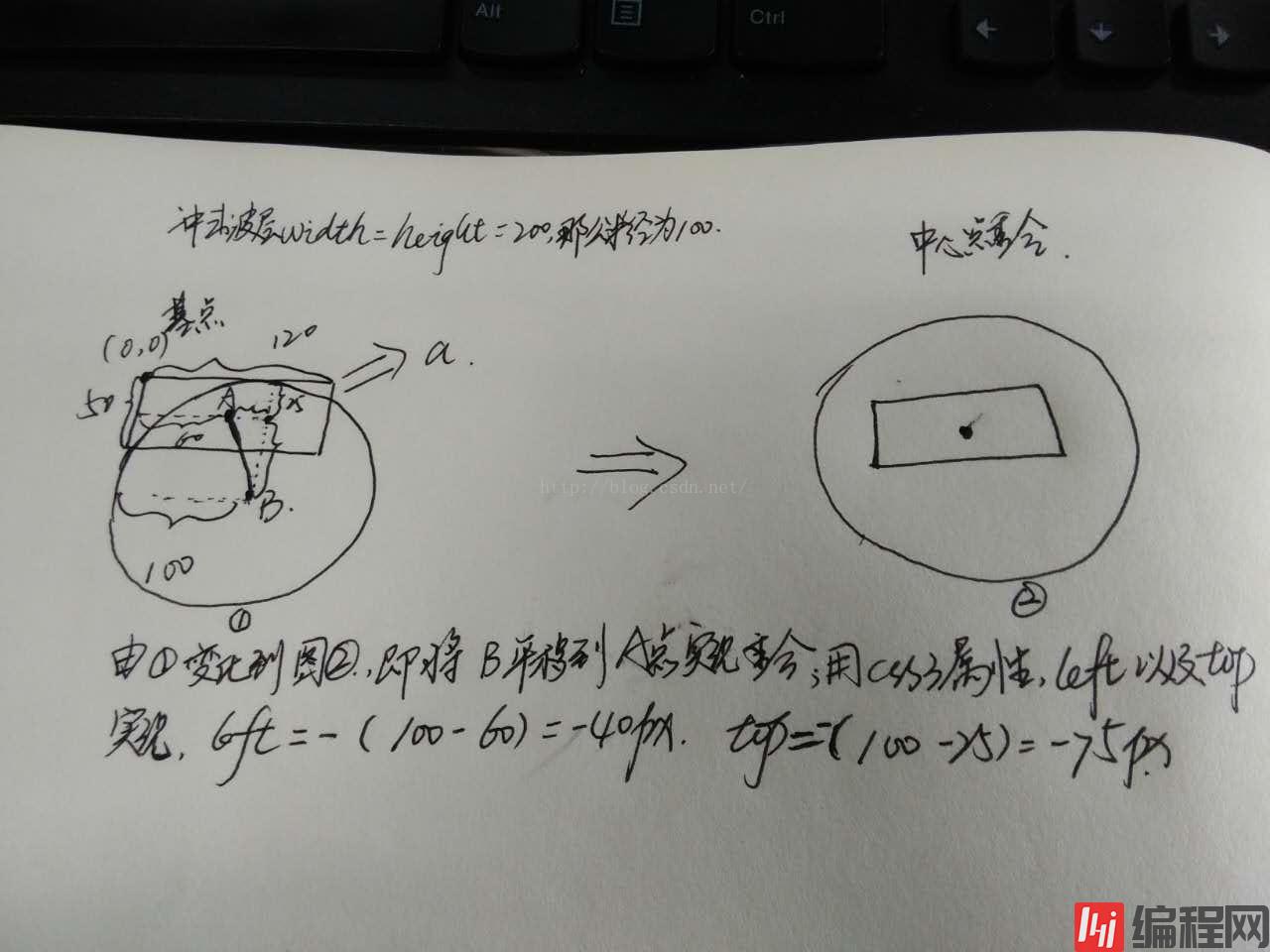
观察波由小变大,涉及的CSS3属性变化有width,height,left,top,opacity,首先通过伪类实现冲击波层,同时需要设置冲击波前后的中心点位置(这里涉及一点点数学知识:画图计算两个点的位置),最后设置transition-duration: 0实现瞬间变化,ps学习到用a:active可以模拟鼠标实现点击的效果
简单画下图(很菜):

实现的代码:
<html> <head> <meta charset="UTF-8"> <title>实现冲击波--数学知识很重要</title> <style> *{ margin:0; padding:0; box-sizing:border-box; } html,body{ font-family:"微软雅黑"; } .wave{ position:relative; float:left; width:50%; height:420px; } .wave a{ position:absolute; top:50%; left:50%; transfORM:translate(-50%,-50%); display:inline-block; width:120px; height:50px; line-height:50px; text-align:center; border-radius:5px; color:#fff; font-size:16px; cursor:pointer; } #wave1{ background-color:#00BFFF; } #wave2{ background-color:#009955; } #wave1 a{ background-color:burlywood; } #wave2 a{ width:50%; height:50px; background-color:cadetblue; } .wave a:after{ content: ""; display: block; position: absolute; left: -40px; top: -75px; width: 200px; height: 200px; background: rgba(255,255,255,0.8); border-radius: 50%; opacity:0; transition: all 1s; } .wave a:active:after{ width: 0; height: 0; left:60px; top: 25px; opacity: 1; transition-duration: 0s; } #wave2 a:after{ left:50%; top:50%; transform:translate(-50%,-50%); } #wave2 a:active:after{ left:50%; top:50%; transform:translate(-50%,-50%); } </style> </head> <body> <!--实现冲击波按钮确定长度--> <div class="wave" id="wave1"> <a>点我</a> </div> <!--实现冲击波按钮不确定长度时--> <div class="wave" id="wave2"> <a>点我哈哈</a> </div> </body> </html>看完上述内容,你们掌握使用css3怎么实现一个冲击波效果的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网精选频道,感谢各位的阅读!
--结束END--
本文标题: 使用css3怎么实现一个冲击波效果
本文链接: https://www.lsjlt.com/news/253842.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0