这篇文章主要介绍了javascript原型数据共享的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。JavaScript的作用是什么1、能够嵌入动态文本于html页面。
这篇文章主要介绍了javascript原型数据共享的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1、能够嵌入动态文本于html页面。2、对浏览器事件做出响应。3、读写HTML元素。4、在数据被提交到服务器之前验证数据。5、检测访客的浏览器信息。6、控制cookies,包括创建和修改等。7、基于node.js技术进行服务器端编程。
需要共享的数据就可以写原型中
原型的作用之一:数据共享
属性需要共享,方法也需要共享:
不需要共享的数据写在构造函数中
需要共享的数据写在原型中
下面我们看一个案例
每个学生的名字,年龄,性别都是独特的,我们要设置
所有学生的身高都是188,所有人的体重都是55
所有学生都要每天写500行代码
所有学生每天都要吃一个10斤的西瓜
就可以把共有数据写到原型中
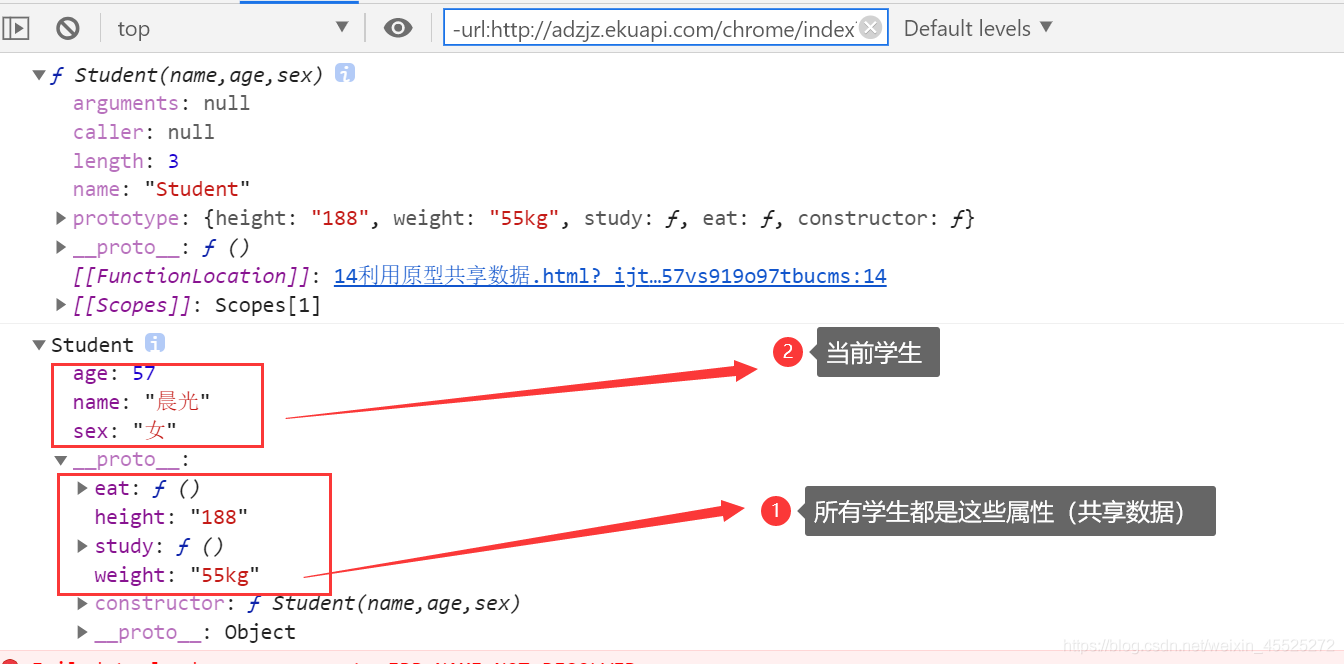
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <script> function Student(name,age,sex) { this.name=name; this.age=age; this.sex=sex; } // 所有学生的身高都是188,所有人的体重都是55 // 所有学生都要每天写500行代码 // 所有学生每天都要吃一个10斤的西瓜 //原型对象 Student.prototype.height="188"; Student.prototype.weight="55kg"; Student.prototype.study=function () { console.log("学习,写500行代码,小菜一碟"); }; Student.prototype.eat=function () { console.log("吃一个10斤的西瓜"); }; //实例化对象,并初始化 var stu=new Student("晨光",57,"女"); console.dir(Student); console.dir(stu);// stu.eat();// stu.study(); </script></head><body></body></html>打印出来是这样的

原型还有一种更简单的方法,下面是对上面案例的修改
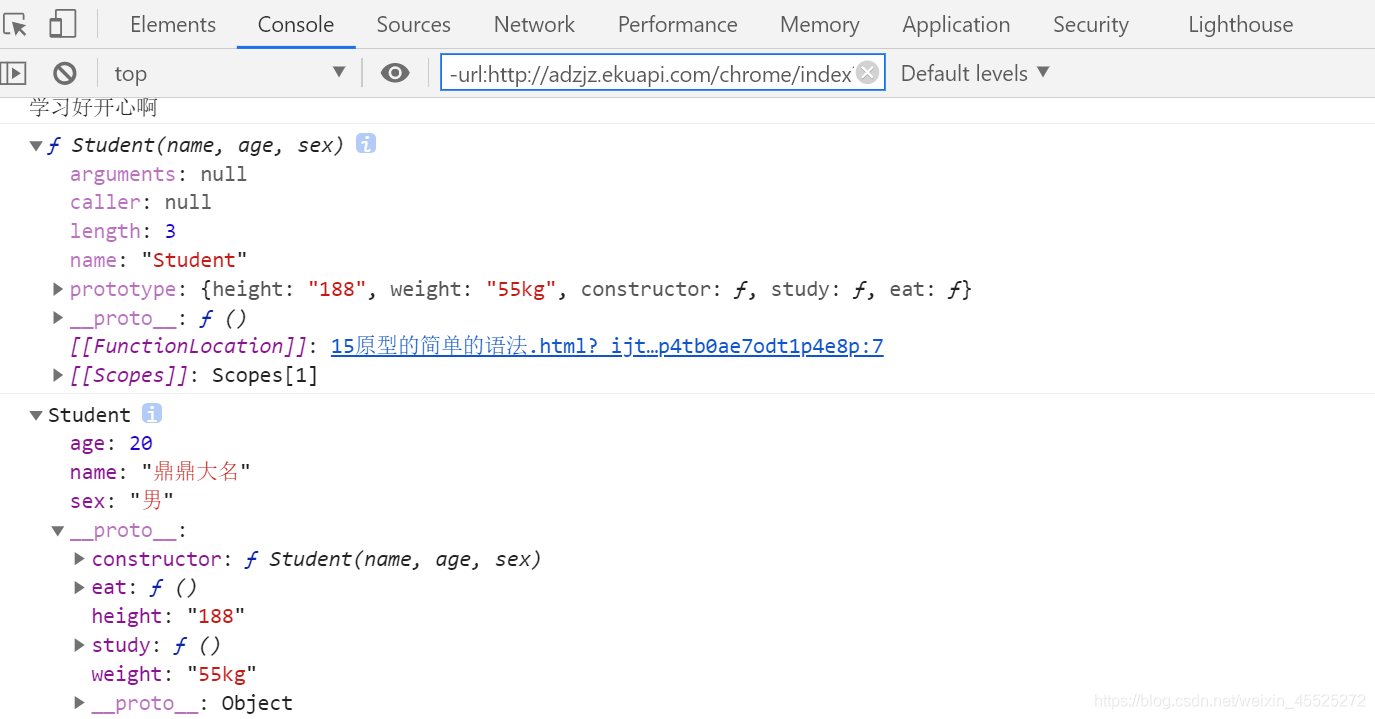
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <script> function Student(name, age, sex) { this.name = name; this.age = age; this.sex = sex; } //简单的原型写法 Student.prototype = { //手动修改构造器的指向 constructor:Student, height: "188", weight: "55kg", study: function () { console.log("学习好开心啊"); }, eat: function () { console.log("我要吃好吃的"); } }; var stu=new Student("鼎鼎大名",20,"男"); stu.eat(); stu.study(); console.dir(Student); console.dir(stu); </script></head><body></body></html>
例如设定方法,吃完了玩,玩完了睡

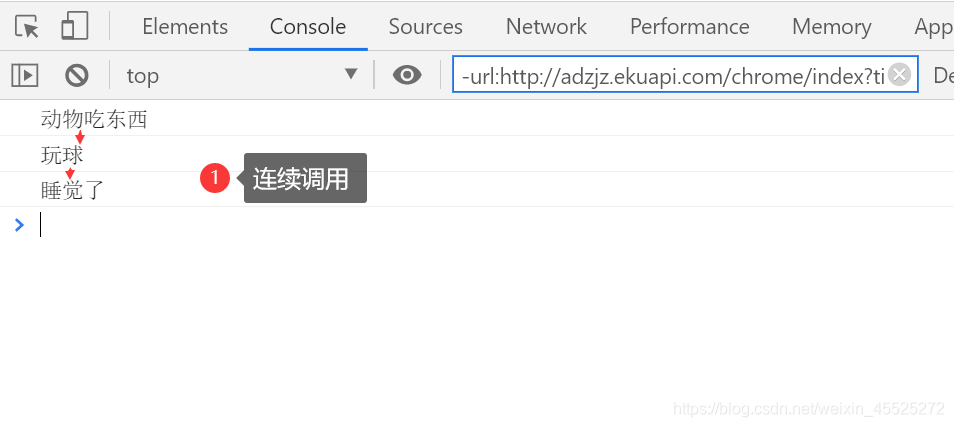
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <script> //原型中的方法,是可以相互访问的 function Animal(name,age) { this.name=name; this.age=age; } //原型中添加方法 // 吃完了就玩 Animal.prototype.eat=function () { console.log("动物吃东西"); this.play(); }; // 玩完了就睡 Animal.prototype.play=function () { console.log("玩球"); this.sleep(); }; Animal.prototype.sleep=function () { console.log("睡觉了"); }; var dog=new Animal("小苏",20); dog.eat(); //原型对象中的方法,可以相互调用 </script></head><body></body></html>感谢你能够认真阅读完这篇文章,希望小编分享的“JavaScript原型数据共享的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: JavaScript原型数据共享的示例分析
本文链接: https://www.lsjlt.com/news/275855.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0