这篇文章主要介绍怎么解决html乱码问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!在html中,可以通过在head节点加入meta标签,匹配好html文件的编码格式来解决html乱码问题,语法格式“”。本教程操作
这篇文章主要介绍怎么解决html乱码问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在html中,可以通过在head节点加入meta标签,匹配好html文件的编码格式来解决html乱码问题,语法格式“”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML文件乱码一般是因为编码格式不匹配造成的,只要匹配好html文件的编码格式就可。
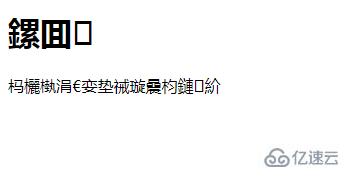
下面是一个中文乱码的html:
<!DOCTYPE html><html><body><h2>标题</h2><p>这是一段测试文本!</p></body></html>效果图:

解决方法:
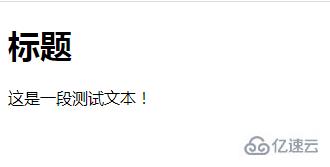
在head节点加入<meta>标签,把字符声明为UTF-8即可
<!DOCTYPE html><head><meta charset="UTF-8"></head><html><body><h2>标题</h2><p>这是一段测试文本!</p></body></html>效果图:

说明:<meta>标签
<meta> 元素可提供有关页面的元信息(meta-infORMation),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
| 属性 | 值 | 描述 |
|---|---|---|
| charset | character_set | 定义文档的字符编码。 |
| content | text | 定义与 Http-equiv 或 name 属性相关的元信息。 |
| http-equiv | content-type default-style refresh | 把 content 属性关联到 HTTP 头部。 |
| name | application-name author description generator keyWords | 把 content 属性关联到一个名称。 |
| scheme | format/URI | HTML5不支持。 定义用于翻译 content 属性值的格式。 |
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和CSS+js配合使用并构建优雅的前端网页。
以上是“怎么解决html乱码问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: 怎么解决html乱码问题
本文链接: https://www.lsjlt.com/news/276830.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0