本篇文章给大家分享的是有关如何在html中居中标题,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。HTML中设置标题居中的具体操作方法为:打开html应用软件,在文本编辑框中,输
本篇文章给大家分享的是有关如何在html中居中标题,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
HTML中设置标题居中的具体操作方法为:
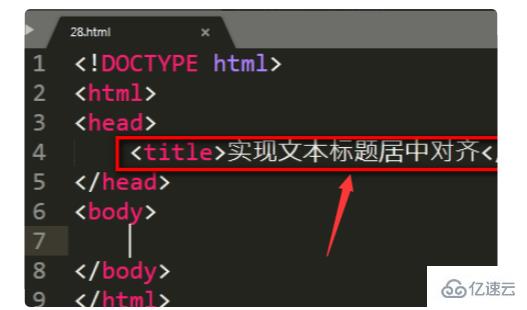
打开html应用软件,在文本编辑框中,输入文本标题。

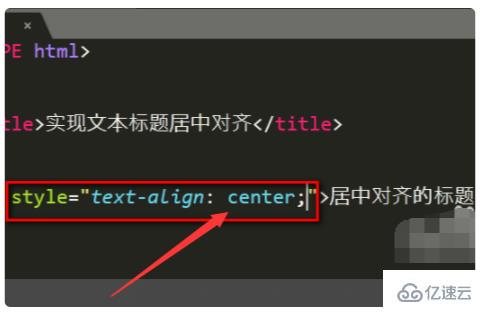
在输入好的标题前面加入代码style:text-align:center。

之后即可成功将网页的标题设置为居中位置。

html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和CSS+js配合使用并构建优雅的前端网页。
以上就是如何在html中居中标题,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注编程网精选频道。
--结束END--
本文标题: 如何在html中居中标题
本文链接: https://www.lsjlt.com/news/277745.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0