实践第一课–AS仿微信主界面 — Android Studio仿微信主界面页面切换 源码链接:https://gitee.com/huo_shu
源码链接:https://gitee.com/huo_shui_three_thousand/WeChatVIew
AS仿微信主界面首先明确一下我们想要的最终成品 :布局分布和功能效果
再分析界面构成、UI设计,实现功能
整体效果如下:

每次点击底部菜单栏一个选择,就切换到相应界面。需要注意的是 :
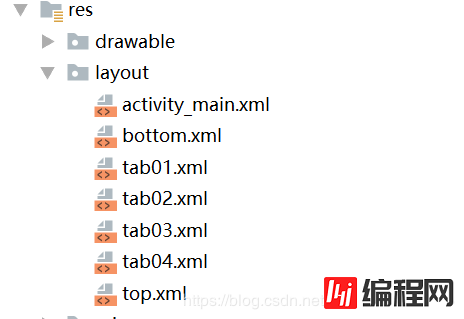
布局分布(layout):

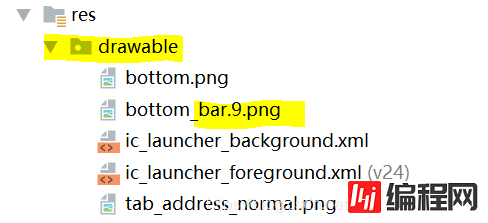
存放项目所需的图标文件(drawable):
注:.9.PNG是安卓开发里面的一种特殊的图片格式,支持在android 环境下的自适应展示

部分代码展示:
**activity_main.xml**
注:include、FrameLayout组合布局layout
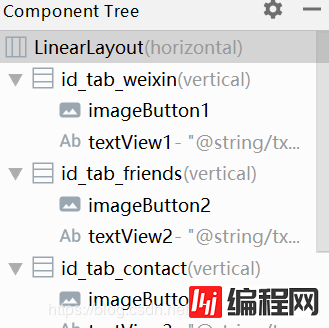
注:特别注意底部中的排布设计大小
(bottom.xml中LinearLayout的运用)
布局(Activity和Fragment):

核心代码展示:
切换页面tab控制,图标变亮
private void selectfragment(int i) {
FragmentTransaction transaction = fm.beginTransaction();
hidefragment(transaction);
switch (i) {
case 0:
transaction.show(mTab01);
mImgWeixin.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
transaction.show(mTab02);
mImgFrd.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
transaction.show(mTab03);
mImGContact.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
transaction.show(mTab04);
mImgSetting.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
transaction.commit();
}
全活动监听
public class MainActivity extends Activity implements View.OnClickListener {
给这个活动一个监听响应函数,点击时获得selectfragment(i)切换的i值
public void onClick(View view) {
resetimg();
switch (view.getId()) {
case R.id.id_tab_weixin:
selectfragment(0);
break;
case R.id.id_tab_friends:
selectfragment(1);
break;
case R.id.id_tab_contact:
selectfragment(2);
break;
case R.id.id_tab_settings:
selectfragment(3);
break;
default:
break;
}
}
全屏监听范围缩小,只对底部的四个LinearLayout监听
private void initevent() {
mTabWeixin.setOnClickListener(this);
mTabFrd.setOnClickListener(this);
mTabContact.setOnClickListener(this);
mTabSetting.setOnClickListener(this);
}
创建项目时遇到的问题:
— androidx安卓开发向下兼容库引起的问题
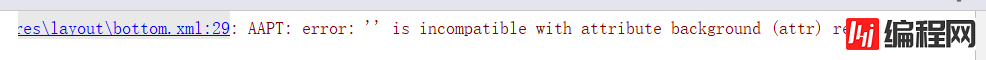
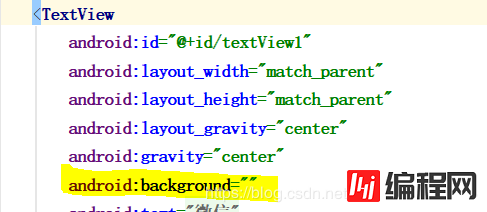
—运行时报错,创建失败:

错在backgroud为空了,当时没有注意到,去掉或者不为空

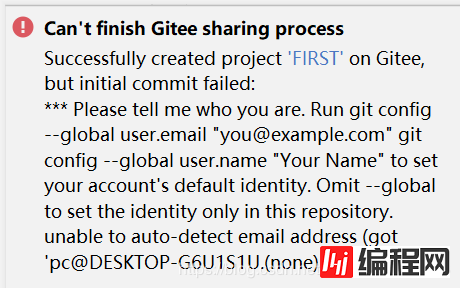
上传码云时遇到了个小问题:
(上传第一个项目测试时遇到的问题,当时装完git后没有配置,看原因配置一下就好了)

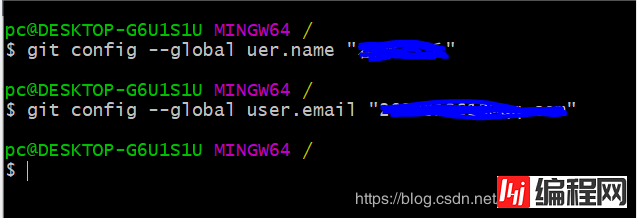
解决办法是打开git的终端,设置用户名和邮箱地址

--结束END--
本文标题: Android Studio移动互联网开发之仿微信主界面页面切换
本文链接: https://www.lsjlt.com/news/29232.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0