今天就跟大家聊聊有关如何分析js继承与原型链,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。继承与原型链当谈到继承时,javascript 只有一种结构:对象。每个实例对象(objec
今天就跟大家聊聊有关如何分析js继承与原型链,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
当谈到继承时,javascript 只有一种结构:对象。每个实例对象(object)都有一个私有属性(称之为 proto )指向它的构造函数的原型对象(prototype)。该原型对象也有一个自己的原型对象(proto),层层向上直到一个对象的原型对象为 null。根据定义,null 没有原型,并作为这个原型链中的最后一个环节。
几乎所有 JavaScript 中的对象都是位于原型链顶端的 Object 的实例。
JavaScript 对象是动态的属性“包”(指其自己的属性)。JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
代码实例
function fn() { this.a = 1; this.b = 2;}const o = new fn();fn.prototype.b = 3;fn.prototype.c = 4;console.log(o.a);console.log(o.b);console.log(o.c);console.log(o.d);// 1// 2// 4// undefineda 和 b 是 o 的自身属性可以直接返回值
为啥我们设置 fn.prototype.b=3,返回的还是 2 呢?,因为我们查找自身有这个属性时就直接返回了,不会在往上面查找了。
c 不是 o 的自身属性,所以会到 o.prototype 上去查找,发现有 c,直接返回值
d 不是 o 的自身属性,所以会到 o.prototype 上去查找,发现没有,再到 o.protype.prototype 上查找,发现为 null,停止搜索,返回 undefined
看下 o 构造函数的打印
{ a: 1 b: 2 __proto__: b: 3 c: 4 constructor: ƒ fn() __proto__: constructor: ƒ Object() hasOwnProperty: ƒ hasOwnProperty() isPrototypeOf: ƒ isPrototypeOf() propertyIsEnumerable: ƒ propertyIsEnumerable() toLocaleString: ƒ toLocaleString() toString: ƒ toString() valueOf: ƒ valueOf() __defineGetter__: ƒ __defineGetter__() __defineSetter__: ƒ __defineSetter__() __lookupGetter__: ƒ __lookupGetter__() __lookupSetter__: ƒ __lookupSetter__() get __proto__: ƒ __proto__() set __proto__: ƒ __proto__()}JavaScript 并没有其他基于类的语言所定义的“方法”。在 JavaScript 里,任何函数都可以添加到对象上作为对象的属性。函数的继承与其他的属性继承没有差别,包括上面的“属性遮蔽”(这种情况相当于其他语言的方法重写)。
当继承的函数被调用时,this 指向的是当前继承的对象,而不是继承的函数所在的原型对象。
var o = { a: 2, m: function () { return this.a + 1; },};console.log(o.m()); // 3// 当调用 o.m 时,'this' 指向了 o.var p = Object.create(o);// p是一个继承自 o 的对象p.a = 4; // 创建 p 的自身属性 'a'console.log(p.m()); // 5// 调用 p.m 时,'this' 指向了 p// 又因为 p 继承了 o 的 m 函数// 所以,此时的 'this.a' 即 p.a,就是 p 的自身属性 'a'在 JavaScript 中,函数(function)是允许拥有属性的。所有的函数会有一个特别的属性 —— prototype 。默认情况下是 Object 的原型对象
function doSomething() {}console.log(doSomething.prototype);// 和声明函数的方式无关,// JavaScript 中的函数永远有一个默认原型属性。var doSomething = function () {};console.log(doSomething.prototype);在控制台显示的 JavaScript 代码块中,我们可以看到 doSomething 函数的一个默认属性 prototype。而这段代码运行之后,控制台应该显示类似如下的结果:
{ constructor: ƒ doSomething(), __proto__: { constructor: ƒ Object(), hasOwnProperty: ƒ hasOwnProperty(), isPrototypeOf: ƒ isPrototypeOf(), propertyIsEnumerable: ƒ propertyIsEnumerable(), toLocaleString: ƒ toLocaleString(), toString: ƒ toString(), valueOf: ƒ valueOf() }}我们可以给 doSomething 函数的原型对象添加新属性,如下:
function doSomething() {}doSomething.prototype.foo = "bar";console.log(doSomething.prototype);可以看到运行后的结果如下:
{ foo: "bar", constructor: ƒ doSomething(), __proto__: { constructor: ƒ Object(), hasOwnProperty: ƒ hasOwnProperty(), isPrototypeOf: ƒ isPrototypeOf(), propertyIsEnumerable: ƒ propertyIsEnumerable(), toLocaleString: ƒ toLocaleString(), toString: ƒ toString(), valueOf: ƒ valueOf() }}现在我们可以通过 new 操作符来创建基于这个原型对象的 doSomething 实例。
代码:
function doSomething() {}doSomething.prototype.foo = "bar"; // add a property onto the prototypevar doSomeInstancing = new doSomething();doSomeInstancing.prop = "some value"; // add a property onto the objectconsole.log(doSomeInstancing);运行的结果类似于以下的语句。
{ prop: "some value", __proto__: { foo: "bar", constructor: ƒ doSomething(), __proto__: { constructor: ƒ Object(), hasOwnProperty: ƒ hasOwnProperty(), isPrototypeOf: ƒ isPrototypeOf(), propertyIsEnumerable: ƒ propertyIsEnumerable(), toLocaleString: ƒ toLocaleString(), toString: ƒ toString(), valueOf: ƒ valueOf() } }}我们可以看到 prop 是 doSomeInstancing 的自身属性,doSomeInstancing 中的proto就是 doSomething.prototype
我们打印下里面的属性
console.log("doSomeInstancing.prop: " + doSomeInstancing.prop);console.log("doSomeInstancing.foo: " + doSomeInstancing.foo);console.log("doSomething.prop: " + doSomething.prop);console.log("doSomething.foo: " + doSomething.foo);console.log("doSomething.prototype.prop: " + doSomething.prototype.prop);console.log("doSomething.prototype.foo: " + doSomething.prototype.foo);结果如下:
// doSomeInstancing的自身属性,直接返回值doSomeInstancing.prop: some value// 不是doSomeInstancing的自身属性,查看原型对象,发现有这个属性直接返回值doSomeInstancing.foo: bar// 不是函数自身的属性,也不是原型对象上的属性,一层层往上找,最后查找到prototype为null时,表示没有这个属性,所以返回undefineddoSomething.prop: undefineddoSomething.foo: undefineddoSomething.prototype.prop: undefined// 查找doSomething原型对象有foo属性,所以直接返回值doSomething.prototype.foo: bar在原型链上查找属性比较耗时,对性能有副作用,这在性能要求苛刻的情况下很重要。另外,试图访问不存在的属性时会遍历整个原型链。
遍历对象的属性时,原型链上的每个可枚举属性都会被枚举出来。要检查对象是否具有自己定义的属性,而不是其原型链上的某个属性,则必须使用所有对象从 Object.prototype 继承的 hasOwnProperty 方法。下面给出一个具体的例子来说明它:
console.log(doSomeInstancing.hasOwnProperty("prop"));// trueconsole.log(doSomeInstancing.hasOwnProperty("bar"));// falseconsole.log(doSomeInstancing.hasOwnProperty("foo"));// falseconsole.log(doSomeInstancing.__proto__.hasOwnProperty("foo"));// truehasOwnProperty 是 JavaScript 中唯一一个处理属性并且不会遍历原型链的方法。
另一种这样的方法:Object.keys()
注意:检查属性是否为 undefined 是不能够检查其是否存在的。该属性可能已存在,但其值恰好被设置成了 undefined。
先说一下继承,许多OO语言都支持两张继承方式:接口继承、实现继承。
|- 接口继承:只继承方法签名
|- 实现继承:继承实际的方法
由于函数没有签名,在ECMAScript中无法实现接口继承,只支持实现继承,而实现继承主要是依靠原型链来实现。
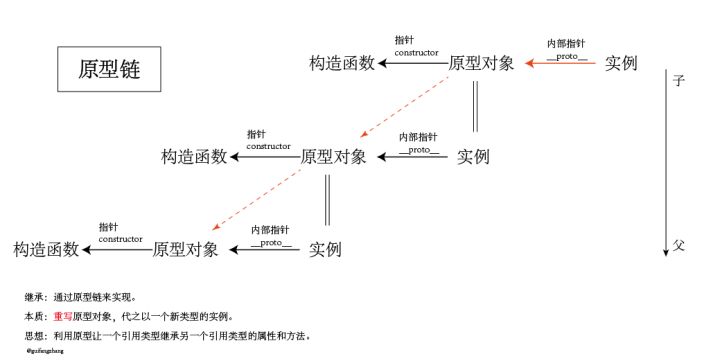
原型链基本思路:
利用原型让一个引用类型继承另一个引用类型的属性和方法。
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数想指针(constructor),而实例对象都包含一个指向原型对象的内部指针(__proto__)。如果让原型对象等于另一个类型的实例,此时的原型对象将包含一个指向另一个原型的指针(__proto__),另一个原型也包含着一个指向另一个构造函数的指针(constructor)。假如另一个原型又是另一个类型的实例……这就构成了实例与原型的链条。
原型链基本思路(图解):

看完上述内容,你们对如何分析Js继承与原型链有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网精选频道,感谢大家的支持。
--结束END--
本文标题: 如何分析Js继承与原型链
本文链接: https://www.lsjlt.com/news/301710.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0