今天小编给大家分享一下Vue draggable组件拖拽点击无效问题怎么解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解
今天小编给大家分享一下Vue draggable组件拖拽点击无效问题怎么解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。

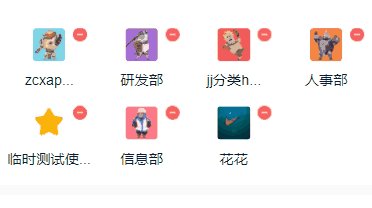
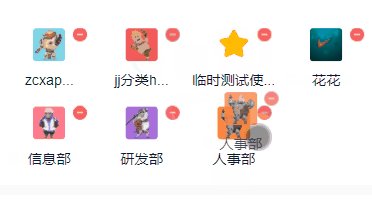
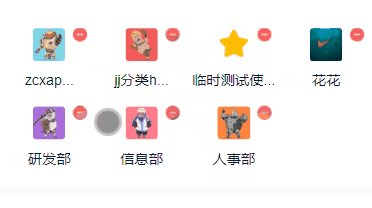
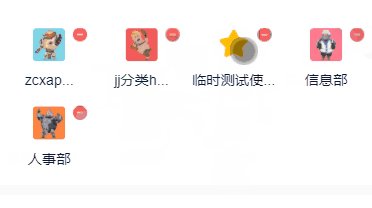
只需要在设置handle属性就可以了,vuedraggable的文档中有说明 options 配置项已经不在使用,所以我们直接将handle单独拿出来使用即可,像这样:handle="'.defaultTypeTag'",.defaultTypeTag 是要拖拽的块的类名,要注意的是需要做点击事件的项不能包含在这个类名里面,不然会无法触发点击事件。
这里只贴出html代码,js相关代码逻辑直接根据需求处理即可。
安装和引入使用
// 安装 npm install vuedraggable// 引入使用import draggable from 'vuedraggable'对应的html代码
<draggable class="list-group list-group-default" tag="ul" v-model="removetTypeList" :handle="'.defaultTypeTag'" v-bind="draGoptions" @start="isDragging = true" @update="updateDefaultTypeList" @end="isDragging = false" > <transition-group type="transition" name="flip-list"> <li v-for="(v,i) in removetTypeList" :key="i"> <div class="defaultTypeTag"> <img :src="v.icon" alt="" class="img"> <p class="p">{{v.classifyName.substring(0,5)}}<span v-if="v.classifyName.length>5">...</span></p> </div> <i class="removeTypeList" @click.stop.prevent="handRemoveTypeChange(v,i)"></i> </li> </transition-group></draggable>以上就是“vue draggable组件拖拽点击无效问题怎么解决”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: vue draggable组件拖拽点击无效问题怎么解决
本文链接: https://www.lsjlt.com/news/329866.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0