本篇内容主要讲解“微信小程序如何实现长按拖拽排序功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序如何实现长按拖拽排序功能”吧!演示效果:wxml<view class
本篇内容主要讲解“微信小程序如何实现长按拖拽排序功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“微信小程序如何实现长按拖拽排序功能”吧!
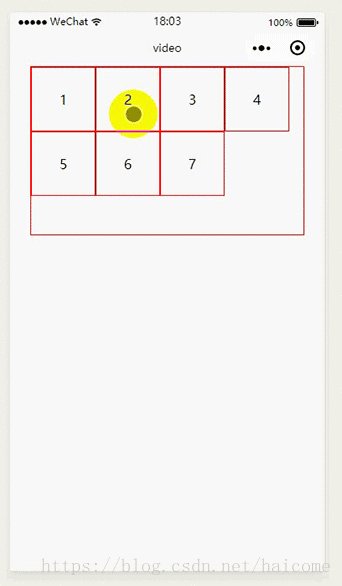
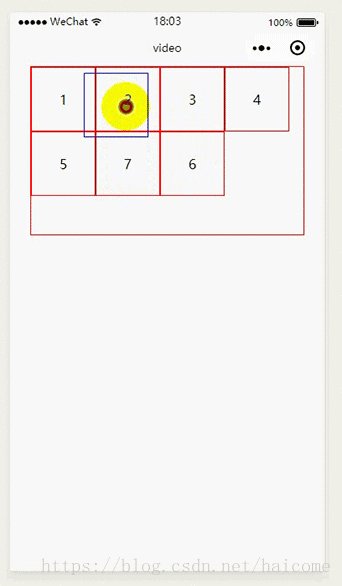
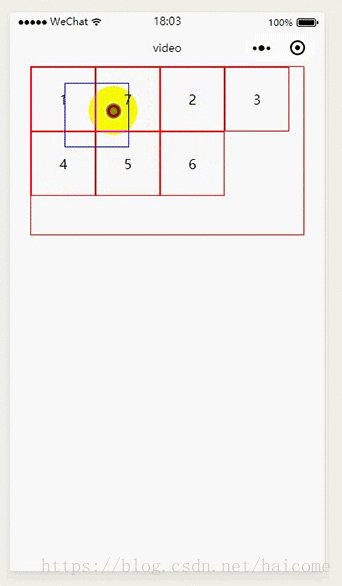
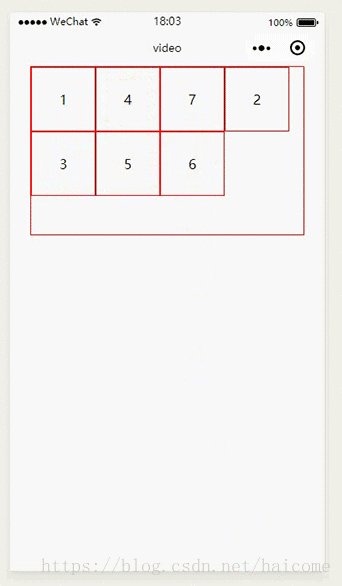
演示效果:

wxml
<view class='outer' > <view class='inner'> <movable-area> <block wx:for="{{data}}"> <view class='item' id="{{item.index}}" data-index='{{index}}' bindlongpress='_longtap' bindtouchstart='touchs' bindtouchend='touchend' bindtouchmove='touchm'> <text>{{item.index}}</text> </view> </block> <movable-view x="{{x}}" y="{{y}}" direction="all" damping="{{5000}}" friction="{{1}}" disabled="{{disabled}}"> <view class='item-move' hidden='{{hidden}}'> </view> </movable-view> </movable-area> </view></view>// test/test.jsPage({ data: { hidden:true, flag:false, x:0, y:0, data:[{index:1}, { index: 2 }, { index: 3 }, { index: 4 }, { index: 5 }, { index: 6 }, { index: 7 }, ], disabled: true, elements:[] }, onLoad: function (options) { var query = wx.createSelectorQuery(); var nodesRef = query.selectAll(".item"); nodesRef.fields({ dataset: true, rect:true },(result)=>{ this.setData({ elements: result }) }).exec() }, onReady: function () { }, onShow: function () { }, onHide: function () { }, onUnload: function () { }, onPullDownRefresh: function () { }, onReachBottom: function () { }, onShareAppMessage: function () { }, //长按 _longtap:function(e){ const detail = e.detail; this.setData({ x: e.currentTarget.offsetLeft, y: e.currentTarget.offsetTop }) this.setData({ hidden: false, flag:true }) }, //触摸开始 touchs:function(e){ this.setData({ beginIndex:e.currentTarget.dataset.index }) }, //触摸结束 touchend:function(e){ if (!this.data.flag) { return; } const x = e.changedTouches[0].pageX const y = e.changedTouches[0].pageY const list = this.data.elements; let data = this.data.data for(var j = 0; j<list.length; j++){ const item = list[j]; if(x>item.left && x<item.right && y>item.top && y<item.bottom){ const endIndex = item.dataset.index; const beginIndex = this.data.beginIndex; //向后移动 if (beginIndex < endIndex) { let tem = data[beginIndex]; for (let i = beginIndex; i < endIndex; i++) { data[i] = data[i + 1] } data[endIndex] = tem; } //向前移动 if (beginIndex > endIndex) { let tem = data[beginIndex]; for (let i = beginIndex; i > endIndex; i--) { data[i] = data[i - 1] } data[endIndex] = tem; } this.setData({ data: data }) } } this.setData({ hidden: true, flag: false }) }, //滑动 touchm:function(e){ if(this.data.flag){ const x = e.touches[0].pageX const y = e.touches[0].pageY this.setData({ x: x - 75, y: y - 45 }) } }})wxss
.outer{ width: 650rpx; height: 400rpx; border: 1px solid red; margin: 0 auto;}.inner{ width: 100%; height: 100%;}movable-area{ width: 100%; height: 100%;}.item{ display: inline-block; width: 150rpx; height: 150rpx; border: 1px solid red; text-align: center; line-height: 150rpx;}.index-first{ display: inline-block; width: 15rpx; height: 150rpx; background: firebrick;}.item-move{ display: inline-block; width: 150rpx; height: 150rpx; border: 1px solid blue;}到此,相信大家对“微信小程序如何实现长按拖拽排序功能”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 微信小程序如何实现长按拖拽排序功能
本文链接: https://www.lsjlt.com/news/330003.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0