本文小编为大家详细介绍“vue.js基于ElementUI如何封装CRUD的弹框组件”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue.js基于ElementUI如何封装CRUD的弹框组件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢
本文小编为大家详细介绍“vue.js基于ElementUI如何封装CRUD的弹框组件”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue.js基于ElementUI如何封装CRUD的弹框组件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

原本只是个小功能,但是别的模块也需要用到。
我的想法就是,把弹框标题,table表头,必填字节,接口请求路径,增删改查CRUD,等等,放在一个JSON对象里面。通过父组件向子组件传参的方式,展示不同内容,调用不同的接口。
极大提高了代码的复用性。
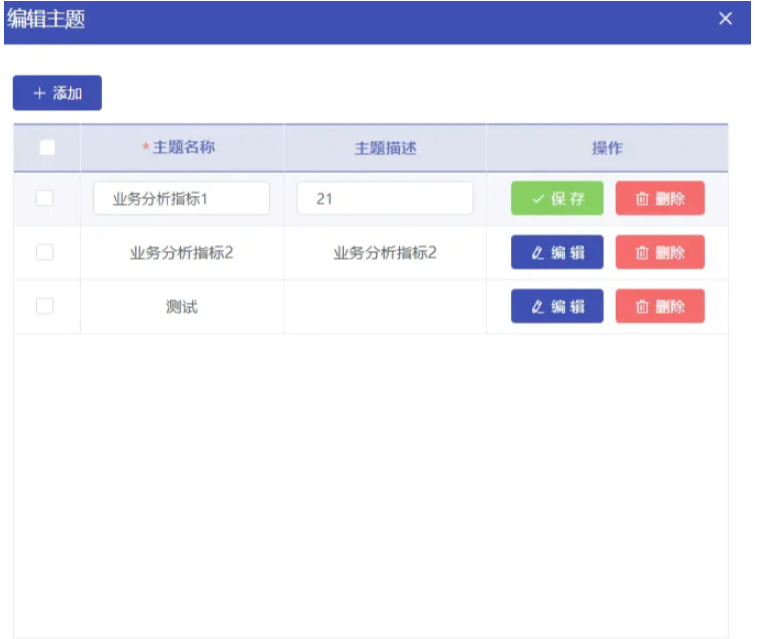
// 示例: let example = { // 弹框标题 popTitle: "编辑主题", // table columnList: [ { prop: "themeName", label: "主题名称", }, { prop: "themeDescribe", label: "主题描述", }, ], // 必填的字段 requiredKeys: ["themeName"], tableData: this.themeList, // 主键,默认为id idKey: "id", // 删除的参数名称,默认为ids deleteKey: "ids", // 批量的参数名称,默认为ids batchDeleteKey: "ids", // 接口请求路径,增删改查CRUD interfaceUrl: { add: "/target/addTheme", edit: "/target/updateTheme", delete: "/target/deleteTheme", // 批量删除 batchDelete: "/target/deleteTheme", list: "/target/themelist", }, }; columnList: [ { prop: "themeName", label: "主题名称", }, { prop: "themeDescribe", label: "主题描述", },],<el-table-column v-for="(item, index) in columnList" :key="index" :show-overflow-tooltip="item.showOverflowTooltip || true" :align="item.align || 'center'" :header-align="item.headerAlign || item.align || 'center'" :label="item.label" :width="item.width"> <template slot-scope="scope"> <span v-if="scope.row.statusBtn === false">{{ scope.row[item.prop] }}</span> <el-input v-else-if="scope.row.statusBtn === true" v-model="scope.row[item.prop]" size="mini" /> </template></el-table-column><!-- 编辑主题的弹框 --><edit-table-modal ref="editTableModal" :visible.sync="editTableModal.show" :tableObject="themeTableObject" v-if="editTableModal.show" @ok="editTableFunction"/>读到这里,这篇“vue.js基于ElementUI如何封装CRUD的弹框组件”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: vue.js基于ElementUI如何封装CRUD的弹框组件
本文链接: https://www.lsjlt.com/news/342648.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0