这篇文章主要介绍“怎么使用Vuex模块化实现待办事项的状态管理”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么使用Vuex模块化实现待办事项的状态管理”文章能帮助大家解决问题。效果:待办事项中的一
这篇文章主要介绍“怎么使用Vuex模块化实现待办事项的状态管理”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么使用Vuex模块化实现待办事项的状态管理”文章能帮助大家解决问题。
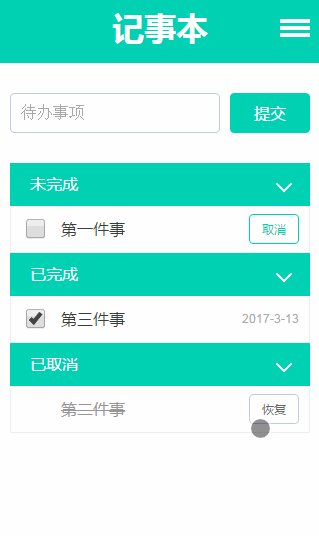
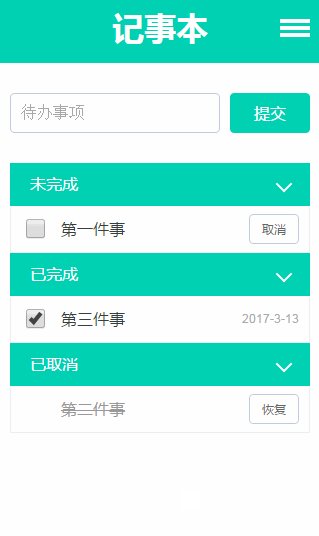
效果:

待办事项中的一个事件,它可能拥有几个状态,未完成、已完成、已取消或被删除等。这个事件需要在这多种状态之间切换,那么使用vuex来管理也是非常方便的。
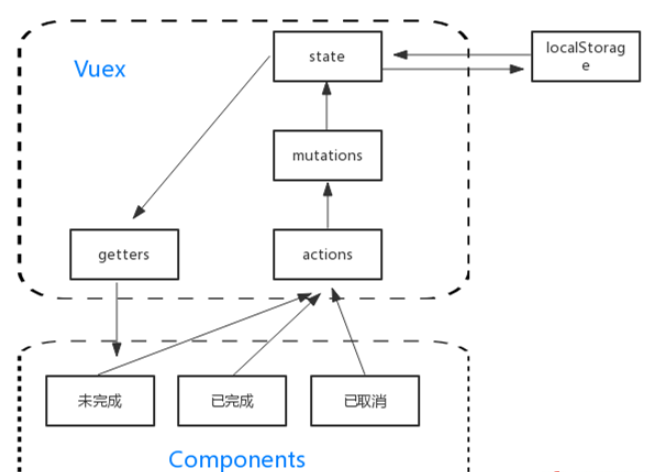
来看一下vuex怎么完成状态管理的:

所有组件都是调用actions,分发mutation去修改state,然后state经过getter又更新到各个组件里。state又通过localStorage存储数据到本地,下次重新打开时再读取保存的数据。
模块化
为什么要用模块化?当我们的项目比较大,组件很多,功能也多,会导致state里要存放很多内容,整个 store 都会很庞大,很难管理。
我模块化的store目录如下:
|-store/ // 存放vuex代码| |-eventModule // 事件模块| | |-actions.js| | |-getters.js| | |-index.js| | |-mutations.js| | |-state.js| |-themeModule // 主题颜色模块| | |-actions.js| | |-getters.js| | |-index.js| | |-mutations.js| | |-state.js| |-index.js // vuex的核心,创建一个store可以看到,每个模块拥有自己的state、mutation、action、getter,这样子我们就可以把我们的项目根据功能划分为多个模块去使用vuex了,而且后期维护也不会一脸懵逼。
状态管理
接下来,我们来看看vuex完成状态管理的一个流程。
举个栗子:一个待办事项,勾选之后,会在未完成列表里移除,并在已完成的列表里出现。这个过程,是这个待办事项的状态发生了改变。勾选的时候,是执行了一个方法,那我们就先写这个方法。在 event_list.vue 文件里新建一个moveToDone方法。
methods: { moveToDone(id){ //移至已完成 this.$store.dispatch('eventdone', id); }}在 moveToDone 方法中通过 store.dispatch 方法触发 action, 接下来我们在 eventModule/actions.js 中来注册这个 action, 接受一个 id 的参数。
module.exports = { eventdone = ({ commit }, param) =>{ commit('EVENTDONE',{id: param}); }}action 通过调用 store.commit 提交载荷(也就是{id: param}这个对象)到名为'EVENTDONE'的 mutation,那我们再来注册这个 mutation
module.exports = { EVENTDONE(states,obj){ for (let i = 0; i < states.event.length; i++) { if (states.event[i].id === obj.id) { states.event[i].type = 2; states.event[i].time = getDate(); var item = states.event[i]; states.event.splice(i, 1); // 把该事件在数组中删除 break; } } states.event.unshift(item); // 把该事件存到数组的第一个元素 local.set(states); // 将整个状态存到本地 }}通过 mutation 去修改 state, state里我们存放了一个 event 属性
const state = { event: []};export default state;在组件中要获得这个 state 里的 event, 那就需要写个getters
const getters = { getDone(states){ return states.event.filter(function (d) { if (d.type === 2) { // type == 2表示已完成 return d; // 返回已完成的事件 } }); }};export default getters;然后每个module里都有一个index.js文件,把自己的state、mutation、action、getters都集合起来,就是一个module
import * as func from '../function';import * as actions from './actions.js';import * as mutations from './mutations.js';import state from './state.js';import getters from './getters.js';module.exports = { state, getters, actions, mutations}在 store/index.js 里创建一个 store 对象来存放这个module
import Vue from 'vue';import Vuex from 'vuex';import event from './eventModule';Vue.use(Vuex);module.exports = new Vuex.Store({ modules: { event }});最后在 event_list.vue 组件上,我们通过计算属性 computed 来获取到这个从未完成的状态改变到已完成的状态,我们要用到 store 这个对象里的getters
computed: { getDone(){ return this.$store.getters.getDone; }}这样子,完成了 '未完成' => '已完成' 从提交修改到更新视图读取的整个流程,也是 vuex 工作的整个流程。通过 module 的封装,更加方便多模块项目的开发和维护。
关于“怎么使用Vuex模块化实现待办事项的状态管理”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: 怎么使用Vuex模块化实现待办事项的状态管理
本文链接: https://www.lsjlt.com/news/345136.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0