这篇文章主要介绍了Vue怎么生成一个配置文件修改接口的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue怎么生成一个配置文件修改接口文章都会有所收获,下面我们一起来看看吧。教程:第一步:安装generate-a
这篇文章主要介绍了Vue怎么生成一个配置文件修改接口的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue怎么生成一个配置文件修改接口文章都会有所收获,下面我们一起来看看吧。
教程:
第一步:安装generate-asset-webpack-plugin插件
npm install --save-dev generate-asset-WEBpack-plugin第二步:配置webpack.prod.conf.js文件
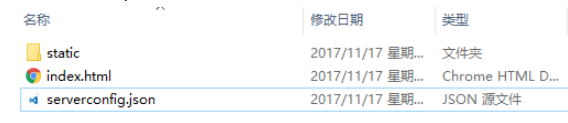
//让打包的时候输出可配置的文件var GenerateAssetPlugin = require('generate-asset-webpack-plugin'); var createServerConfig = function(compilation){ let cfgJSON={apiUrl:"Http://198.129.31.108:8080"}; return JSON.stringify(cfgJson);}//让打包的时候输入可配置的文件//这段代码加在plugins:[]中 new GenerateAssetPlugin({ filename: 'serverconfig.json', fn: (compilation, cb) => { cb(null, createServerConfig(compilation)); }, extraFiles: [] })第三步:输入npm run build打包代码 结果如下

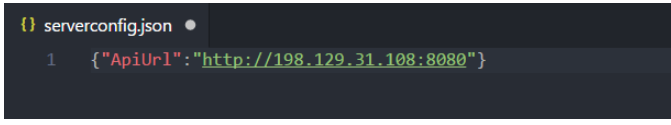
第四步:以后需要修改域名之类的 在serverconfig.json修改即可

第五步:获取ApiUrl
//在main.js中定义一个全局函数Vue.prototype.getConfigJson=function(){ this.$http.get("serverconfig.json").then((result)=>{ //用一个全局字段保存ApiUrl 也可以用sessionStorage存储 Vue.prototype.ApiUrl=result.body.ApiUrl; }).catch((error)=>{console.log(error)});}第六步:使用ApiUrl
//在app.vue里面 执行this.getConfigJson();mounted:function(){ this.getConfigJson();}//之后...用在需要用到的地方 因为ApiUrl已经是全局了 可以直接用this.ApiUrlvar url=this.ApiUrl+'/api/....Vue是一款友好的、多用途且高性能的javascript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的html、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
关于“vue怎么生成一个配置文件修改接口”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue怎么生成一个配置文件修改接口”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: vue怎么生成一个配置文件修改接口
本文链接: https://www.lsjlt.com/news/345803.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0