这篇文章主要介绍“Vue数据代理如何实现”,在日常操作中,相信很多人在Vue数据代理如何实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue数据代理如何实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧
这篇文章主要介绍“Vue数据代理如何实现”,在日常操作中,相信很多人在Vue数据代理如何实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue数据代理如何实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
Vue 数据初始化流程中,数组类型的数据劫持是如何实现的,核心思路如下:
出于对性能的考虑,Vue 没有对数组采用 Object.defineProperty 进行递归劫持,而是对能够导致原数组变化的 7 个方法进行了拦截和重写,实现了对数组的数据劫持。
在 Vue 中,是可以在外部直接通过 vm 实例进行数据访问和操作:
let vm = new Vue({ el: '#app', data() { return { message: 'Hello Vue', obj: { key: "val" }, arr:[1,2,3]} }});console.log(vm.message)console.log(vm.arr.push(4))抛出问题:vm.message 等价于 $options.data.message,是如何实现的?
当前代码,外部的 vm 实例只能拿到 vm. o p t i o n s ,拿到 d a t a 需要 v m . options,拿到 data 需要 vm. options,拿到data需要vm.options.data
// src/state.js#initDatafunction initData(vm) { let data = vm.$options.data; data = isFunction(data) ? data.call(vm) : data; observe(data); data.message data.arr.push(4); }要想实现 vm.message 和 $options.data.message 等效
相当于将 vm 实例操作代理到 $options.data 上,即实现数据代理
为了让外部的 vm 实例能够拿到观测后的 data,将处理后的 data 直接挂载到 vm 上
// src/state.js#initDatafunction initData(vm) { let data = vm.$options.data; data = vm._data = isFunction(data) ? data.call(vm) : data; observe(data);}这样,vm 实例就能够在外部通过 vm._data.message 获取到 data.message
接下来,再做一次代理,将 vm 实例操作(vm.message),代理到 vm._data 上即可
通过 Object.defineProperty 对 _data 中的数据操作进行劫持
即:vm.message 在 vm 实例上取值时,将它代理到 vm._data 上取值
// src/state.js#initDatafunction initData(vm) { let data = vm.$options.data; data = vm._data = isFunction(data) ? data.call(vm) : data; observe(data); // 当 vm.message 在 vm 实例上取值时,将它代理到vm._data上去取 for(let key in data){ Proxy(vm, key, '_data') }}// src/state.js#Proxyfunction Proxy(vm, key, source) { Object.defineProperty(vm, key, { get(){ return vm[source][key] }, set(newValue){ vm[source][key] = newValue; } })}let vm = new Vue({ el: '#app', data() { return { message: 'Hello Vue', obj: { key: "val" }, arr:[1,2,3]} }});console.log(vm)console.log(vm.message)
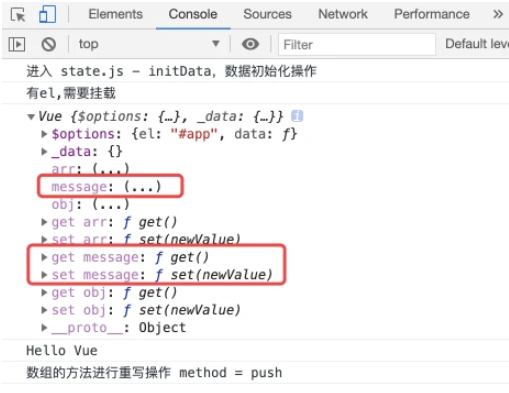
观察打印结果:
获取 vm 实例时,会通过 get 方法将 _data 全部属性打印出来
当前 vm 实例上,包含 data 全部属性及对应的 get、set 方法
这样,就实现了数据代理:
当从 vm 实例取值时,就会被代理到 vm._data 取值
到此,关于“Vue数据代理如何实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: Vue数据代理如何实现
本文链接: https://www.lsjlt.com/news/348111.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0